
A-Frame で構築されたバーチャル空間を自由に歩き回ることができる渋谷区宮下公園のウェブサイト
全然存在を知らなかった……
今回ご紹介するのは、渋谷区にある宮下公園に関連したウェブサイトです。
宮下公園、観光スポットとしても人気のある施設だと思うのですが、ウェブサイトのほうもかなり力が入っているといいますか、しっかりこういったコンテンツを用意していたのですね。
結構前から公開されていたサイトみたいなのですが、全然その存在を知りませんでした。
内容的にはバーチャル空間をブラウザ上で散策できる、みたいな体裁のものなのですが A-Frame を使った WebGL 実装みたいです。
リンク:
渋谷区立宮下公園 Powered by PARALLEL SITE
ボイスチャットや各種設定などかなり細かく用意されている
今回のサイト、宮下公園の公式なコンテンツだと思うのですが、実装としては大日本印刷の提供している PARALLEL SITE という XR 系の事業によって実現されているみたいです。
この PARALLEL SITE、あまり詳細に調べてみたわけではないのですが、ザッと概要を調べた感じだと要は現実世界のリアルな施設・設備と、バーチャル空間とで相互に関係性を持ったプロモーションや企画を行う、というのが基本的なコンセプトのようですね。
メニューから設定できる項目が多くあったり、ボイスチャットなどの機能がしっかり用意されていたり、妙にお金掛かってるな~ と思ったのですが大手企業が提供している事業だとするとなんとなく納得できるなと思いました。


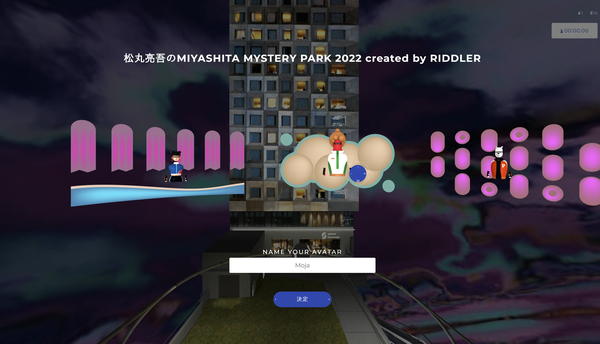
この上の画像に示したように、時期に応じてコンテンツが新しく公開されたり入れ替わったりするようで、同時にいくつかの展示が展開されているみたいです。
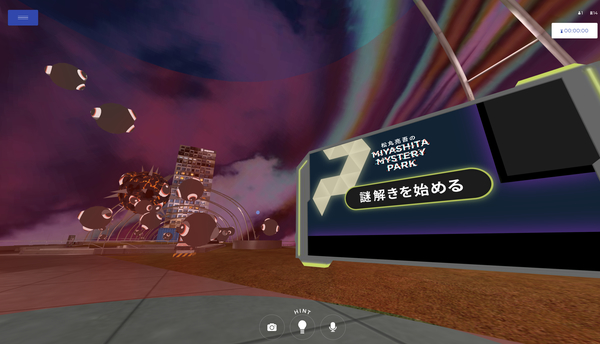
この記事の執筆時だと、MIYASHITA MYSTERY PARK と京都館 PLUS X という展示が公開されていました。
前者はクイズというか謎解き的なコンテンツで、後者は京都の文化や暮らしについて知ることができる内容です。
いずれのコンテンツもアバターを選択し、ブラウザからマイクへのアクセスを許可することで入室することができ、どうやら複数のユーザーが同時に同じバーチャル空間内に存在できるようになっているみたいです。

バーチャル空間内ではボイスチャットが可能なほか、絵文字で表現されたリアクションを行ったり、スクリーンショットを撮影したりできます。
設定もかなり細かく項目が分かれていて、なんというか……
これは悪い意味ではないのですが日本の企業が作ってる感がすごいですね。いわゆるビジュアルの綺麗さとか美麗さみたいなものはある程度妥協して、多くのプラットフォームで安定して動かすことができることを重視した実装だと思います。
WebGL のベースとしては A-Frame っぽいですが、かなりカスタマイズした上でパッケージとして販売している形なんだろうなと想像します。

普段から最新のコンシューマーゲーム機やハイスペック PC でゲームをプレイしていたりすると、今回のサイトの CG はかなり前世代的というか、品質が低く見えてしまうかもしれません。
個人的には、自分自身が実装者側の立場でこういったプロジェクトに関わったこともあるので、見た目のリッチさと安定動作やマルチプラットフォーム対応をどうバランス取るか、そのあたりの難しさに思いを馳せてしまいます。
あくまでも軽快に、かつモバイル端末やタブレット端末でも安定して動作するようにしつつ、さらにボイスチャットや各種の詳細な設定項目、複数のユーザーが同時に空間を共有しているといったことをいろいろ考えると、この品質は十分高い完成度だと思いました。
ぜひチェックしてみてください。



