
ほんのわずかな WebGL による味付けがサイト全体の雰囲気を強力に押し上げる RIP ACE SOCCER CLUB のウェブサイト
個性が凝結したような強いメッセージ性
今回ご紹介するのは RIP ACE SOCCER CLUB というフットボールのクラブのウェブサイトです。
最初にこのサイトを見たときは、フランスあたりのファッションブランドがエッジを利かせたスペシャルサイトを作ったものなのかなと思ってしまいましたが、まさかの日本のフットボールクラブの公式サイトでした。
B&H(@beeshoneytokyo)さんがクリエイティブディレクションを手掛けられたとのことですが、ブランディングや映像表現などウェブ制作以外の部分もトータルで俯瞰して捉えることで、よりそのすごさが際立つそんなウェブサイトとなっています。
リンク:
WebGL としての表現は一見控えめだが……
今回のサイトは WebGL によって描画されているものが画面全体を覆っていますが、そのことをあまり意識させないような構成になっています。
これ、たぶん技術に明るくないとパッと見ただけではわからないんじゃないかなと思うのですが、ウェブサイト内には2枚の canvas があって、そのときどきの状況に応じてインタラクティブに描画されるものを変化させています。
一方の canvas には画像や動画がスクロールに連動して描かれます。
そしてもう一方の canvas は WebGL を使っており、ディストーション系のエフェクトを掛ける機能を担っています。

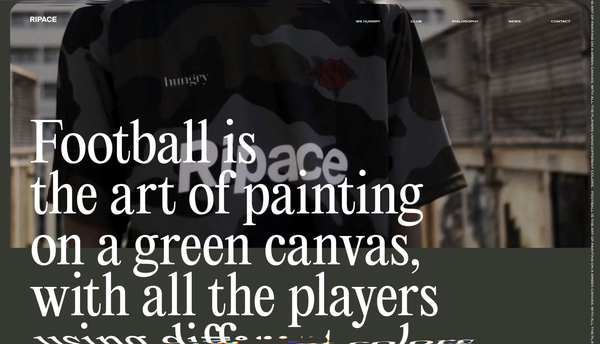
この上の画像をよく観察すると、画面の一番下、本当に画面の際の部分が微妙に歪んでいるのがわかるでしょうか。
この「ウェブサイトの上下の端」にだけ出現するディストーションエフェクトを用いるためには、画面全体に描かれている動画や写真がすべて WebGL のレンダリングフローを通して描かれる必要があります。
つまり2枚の canvas がそれぞれに異なる役割を持ちつつ連携し、さらには DOM との連動も完璧に整合性が取れているからこそ、違和感なく1つのビジュアルとして形になっているんですよね。

DOM としてウェブサイト内に配置されている文字の他に、canvas によって描画されている文字も一部存在します。
当然ながら、その canvas 上で描かれている文字のほうは WebGL のエフェクトの対象に含めることができるので、この上の画像にあるように文字に対してもディストーションエフェクトが掛かる場合があります。
一見、すごく控えめでかつ狭い領域に対してしか発生しないエフェクトですが、これを完璧に実現するにはそれを可能にするいくつもの下準備が必要で、DOM とのスクロール量の連動、クリッカブルな要素として設定する仕込みなど、見た目以上に難易度の高いことを普通にやってるのがすごいです。

スクリーンショットを撮ることが難しかったのでここでは掲載していませんが、各ページを行き来する際に発生するシーン遷移の演出などもすごく凝っていて、サイト全体としての完成度がすごく高いなと普通に感心してしまいました。
WebGL の実装を大雑把に分類したときに、たとえばトップページのキービジュアルだけが WebGL 実装なものと、背景に常に WebGL 製のビューが表示され続けるタイプとがあると思うのですが、今回のサイトは形だけを見ると「絶えず画面全体を WebGL 実装のビジュアルが埋め尽くしている状態」なんですよね。
にもかかわらず、WebGL の息吹を感じる部分が多くのシーンで画面の上下両端にしか存在せず、主張が強すぎない程よいバランスになっています。
たぶん、やろうと思えば「スクロールしたときに RGB ずらす」とかだっていくらでもできるわけですが、そういった過剰に演出することに傾倒したビジュアルになっていないのは間違いなくそれを意図してのことでしょう。
WebGL 実装としての型破りさも、クライアントが持つブランドや個性と見事にマッチしていると感じました。
ぜひチェックしてみてください。



