
2D や 3D はもちろん ray marching の実装例も面白い Michal Zalobny さんのポートフォリオサイト
柔軟に応用する力
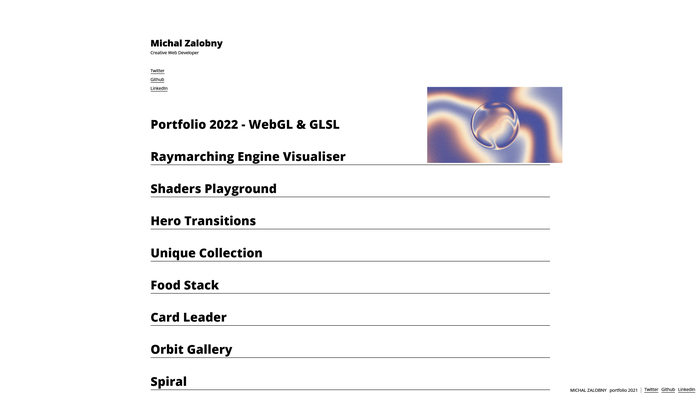
今回ご紹介するのは Michal Zalobny さんのポートフォリオサイトです。
ポートフォリオサイトというと、当然その作者さんの個性や傾向みたいなものが色濃く表れる場合が多いと思うのですが、Michal Zalobny さんの場合はいろいろな事例を参考にしながら自分なりに応用する能力が高い、ということが作品を見ていると感じられるような気がします。
おそらくですが、面白いと感じた実装をすぐに真似してみるというか、自分なりに実装し直して応用したりするのが好き、あるいは得意な方なのだろうと思います。
リンク:
豊富な実装例を見てみよう
今回のポートフォリオサイトからは、様々な実装へのリンクが張られています。
リンク先に用意されている実装には 2D 的な表現に終止しているものもあれば、3D 的な表現を取り入れているものもあります。
冒頭にも書いたようになにか一定の傾向や統一されたフォーマットがあるわけではないようで、かなりいろいろなバリエーションがあります。

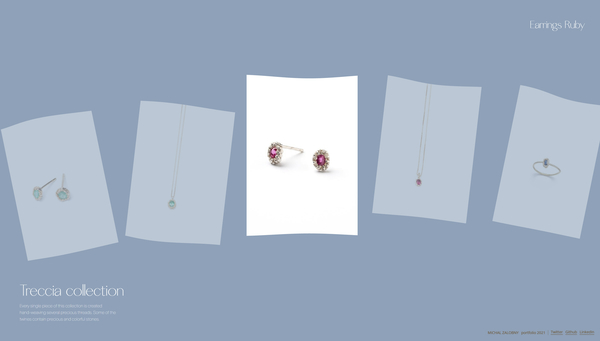
たとえばこのキャプチャ画像を見ると、3D シーンが描かれているのがわかると思います。
この実装例では、カーソルの位置に応じてまるでカメラのフォーカスが変化するかのように、ぼやける領域がインタラクティブに変化します。
なかには 3D シーンを単純なラスタライズ方式だけでなく、レイマーチングの実装例と組み合わせているものなんかもあります。
動的にカメラなどの入力パラメータを変化させられるようになっていて、教材的な意味でも面白いですね。

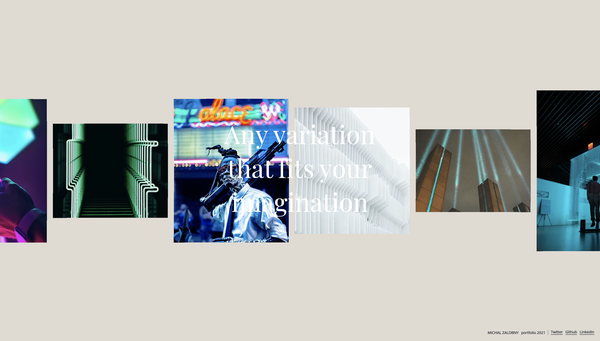
2D 的な表現を行っている、あるいは 2.5D 的にちょっと立体感もあるような感じで演出している、という実装例もありますね。
スクロールやスワイプなどの操作に連動してジオメトリが変形する表現は、最近では比較的よく見かける表現ではありますが、それをどう味付けするかは個性が出る部分で、いろいろな表現を通じて模索しているような感じがあります。
中には、この実装例を参考にしているよ、ということが明示されているケースもあり、元になっている実装やその作者さんへのリスペクトも感じられます。


本当にいろんな作例が置かれているので、ここではそのすべてを紹介することができないのですが……
ジオメトリで 3D 表現しているものに限らず、いわゆるシェーダを用いてエフェクトを実装している例や、パーティクルシステム、ミニゲームなど、技術的な意味でも実装のアイデア的な意味でも、すごく意欲的な作品が多いです。
世の中にあるかっこいいウェブ実装っていっぱいありますが、見てすぐにそれを真似したり、応用したりできるってすごい能力ですよね。
Inspired by... と参照元を示している実装も多いので、そういう資料的な意味で見ても楽しめると思います。
ぜひチェックしてみてください。




