
たくさんの WebGL 実装例を見ることができる Nemutas さんのポートフォリオサイトが面白い
物理演算とレイマーチングの組み合わせ
今回ご紹介するのは日本在住のウェブフロントエンド開発者さん、Nemutas さんのポートフォリオサイトです。
WebGL の実装例が多く掲載されているポートフォリオサイトとなっていて、いろいろな系統の実装例があって見ているだけで楽しいですね。
レイマーチングと物理演算を組み合わせた実装など、見た目の美しさと挙動の楽しさを兼ね備えた実装は表現の参考にもなるのではないでしょうか。
リンク:
ソースコードが開示されているものも多い
今回のサイトはポートフォリオサイトなので、Nemutas さんが実際に手掛けた実装がたくさん紹介されています。
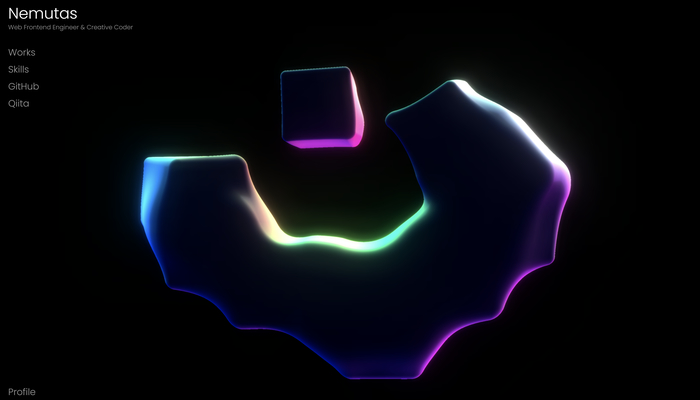
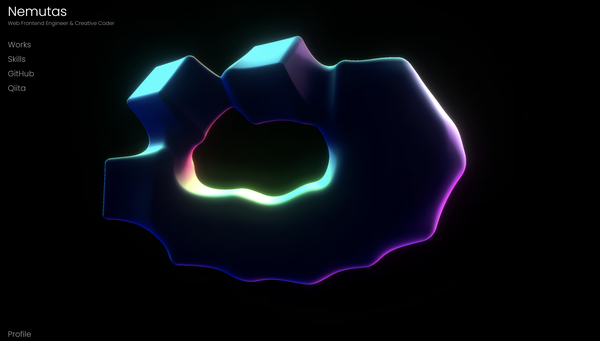
トップページには、レイマーチングと物理演算を組み合わせ、さらにメタボールのような表現を行っている事例が置かれているのですが、シンプルながら存在感の強いデモ作品となっています。
マウスカーソルを動かすことでシーンに干渉することができ、インタラクティブ性も高くなっています。

ちょっとしたブルーム効果も掛かっていてめちゃくちゃかっこいいですよね。
このトップページの事例に見られるようなメタボールっぽい表現は、ジオメトリをラスタライズして描画する方式では若干表現するのが難しいのですが、レイマーチングを用いると比較的簡単に実装できます。
ただレイマーチングはいわゆるシェーダ芸と呼ばれるタイプの、シェーダだけを用いて表現を行う実装となるため、若干難易度が高くなってしまうのが難点です。
今回の実装例はマウスとのインタラクションなども上手に処理されていて、見事だなと思いました。

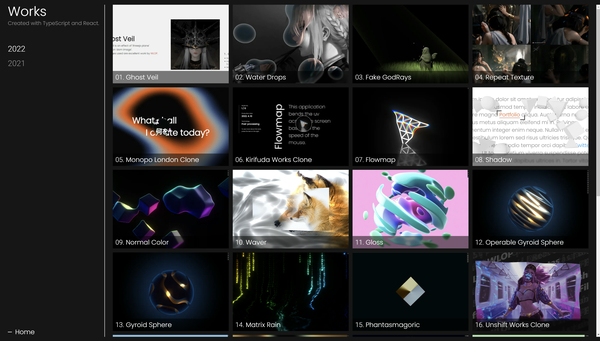
その他の事例についても、見せ方や表現の特異性を踏まえて工夫が凝らされた実装が多いように感じます。
Works のページにはそういった事例の数々が並べられており、ソースコードが公開されている物もたくさんあります。
見た感じ多くの作品が react-three-fiber と組み合わせたモダンな開発環境上で開発されているようです。そのようなフレームワーク上での表現を模索している人にとってはかなり役に立つ資料になるのではないでしょうか。
動作が軽いものが多くて全体的にほんとによくできてると思います。

WebGL の実装って結構性格が出るというか……
やっぱり表現の方向性として人それぞれ個性が出ると思うのですが、Nemutas さんの場合はシェーダを本当にうまく活用していて、個性的な表現になっているものが多くあるなと感じました。
他の実装例を参考に作られているものもありますが、自分なりに味付けを変えて表現している例も多くあるように見受けられますし、なによりソースコードが開示されているというのは本当にすごい……
ぜひチェックしてみてください。




