
Unity Editor で作業した結果を three.js で動作するウェブアプリにエクスポートする Needle Tools がすごい
可能性の塊感
今回ご紹介するのは、ドイツにある企業が提供する Needle という一連のツールやワークフローを含むプロジェクトです。
こちらのプロジェクト、ざっくり簡潔に表現すると「Unity から three.js で動作するウェブプロジェクトを出力する」というもので、もしかすると今後ものすごく大きなイノベーションを起こすかもしれない…… そんなプロジェクトになっています。
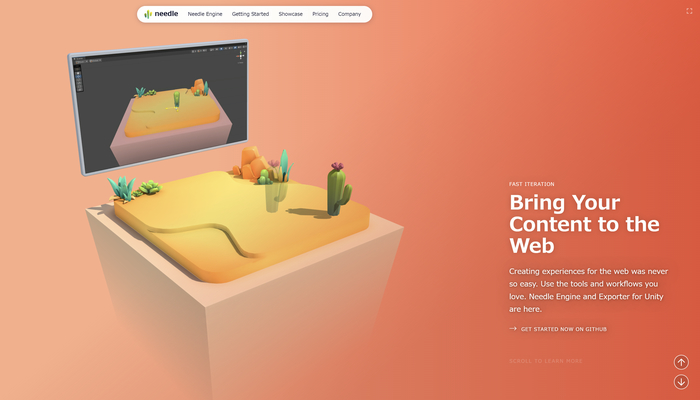
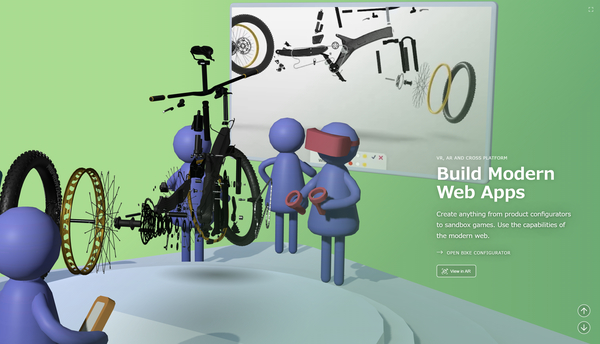
今回のサイトは公式のものですが、実際に WebGL で動作するいくつかのデモを見ることができますし、その機能の豊富さやプロジェクトの目指すものなど、実例を見ながら感じることができるようになっています。
リンク:
Unity の WebGL 出力を置き換えることを目指したものではない
最初に誤解のないように書いておきたいのですが、Needle Tools の公式にも、彼らが目指しているゴールや、逆に達成すべきと考えていない目標などが掲載されているため、そこにまずは触れておきます。
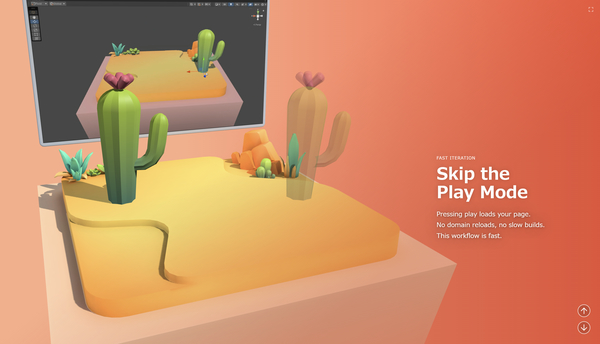
まず Needle は Unity WebGL の代替を目指しているというわけではなく、ツールに依存せず、より効率よく素早いサイクルで開発やデプロイができることを目指した、ワークフローの改善を主眼にしたプロジェクトのようです。
詳しくは、公式が公開している彼らのビジョンを見てみるのがよいと思います。
Unity だけにフォーカスしたプロジェクトというわけではないのですが、現時点で最もキャッチーな機能としては、やはり Unity のプロジェクトを three.js で動作する形にエクスポートする機能だと思いますし、そのような話を聞くといろんな可能性を感じる人がやっぱり多いんじゃないかなと思います。


基本的なアイデアとしては、glTF を拡張してそこに情報を詰め込むことで、three.js で動作する形にプロジェクトをパッケージ化する、という感じみたいですね。
確かにそういう方向性であれば、元になったツールがなんであれ、ある程度は共通したワークフローに落とし込むことが可能になってきそうな感じはします。
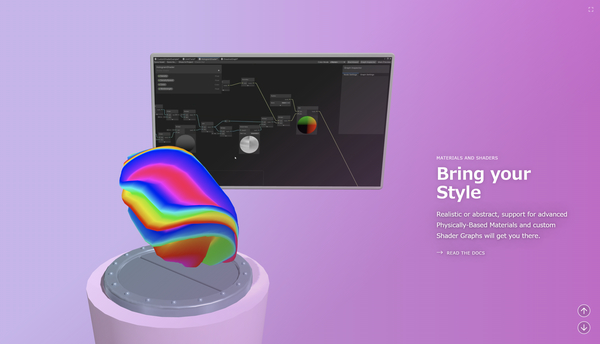
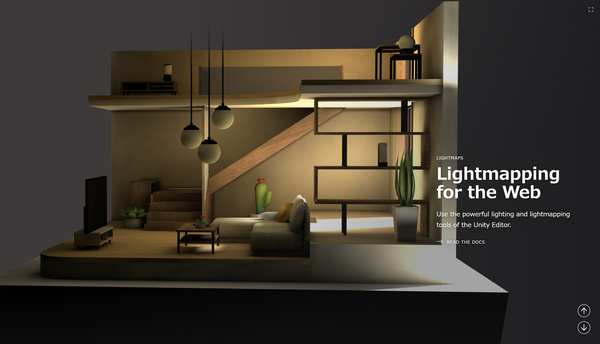
いわゆる PBR などのリッチな表現にも glTF はある程度対応できる仕様を持っていますし、C# のスクリプトを glTF の拡張領域にうまくパッキングできれば、それを解釈するライブラリ層を通して three.js に持っていくことで Unity のプロジェクトをウェブに持っていけるというのも、まあ確かに無理ではなさそう……
ただ、公式にも書かれていることですが、Unity などのツールと同等のレンダリング結果を得ることを重視しているわけではない、というのは先にも書いたとおりなので、そのあたりはしっかり考慮してツールを使うかどうかを判断することが求められると思います。

とはいえ、VR や AR などのモダンな機能にも対応がされているようですし、なによりウェブで動作することや、ブラウザを通してマルチプラットフォームで動作することなどにかなり気を配っている感じがするので、ほんといろんな意味で可能性のあるプロジェクトだなと感じます。
私は Unity 自体にまったく知見がないので実際に試してみたりはできていないのですが、少なくとも、このプロジェクトがウェブ開発のワークフローを変える可能性を持っていることはプロジェクトの概要を見ているだけでも感じることができます。
実際に動作する様子を見てもらえば、かなり軽快に動作しているのも体感としてわかるのではないでしょうか。

何度も同じようなことを言うようで恐縮ですが、Needle は Unity の WebGL 出力の代替になることを目指しているプロジェクトではありません。
それでも、クリエイターやデザイナー、あるいは 3D モデリングをするモデラーさんなど、多くのツールやスキルを必要とするウェブ上での 3D 表現という制作現場において、ひとつの大きなパラダイムシフトとなる可能性があるプロジェクトなのかなとも感じます。
実際のところ、私個人の考えとしてはウェブのフロントエンドってもっともっと複雑なものなので、このようなプロジェクトがすべての WebGL のユースケースを置き換えるとは思いませんし Needle Tools もそこを目指しているわけではないはずです。
とは言え、いろんな可能性を持った魅力的なプロジェクトであることは間違いなく、ウェブ上で 3D を扱う立場の人間として今後も定期的にチェックしていきたいなと感じています。
ぜひチェックしてみてください。



