
three.js をベースに機能を拡張しフォトリアルな質感を追求した WebGi がすごい
他の WebGL 系プロダクトとは一線を画すクオリティ
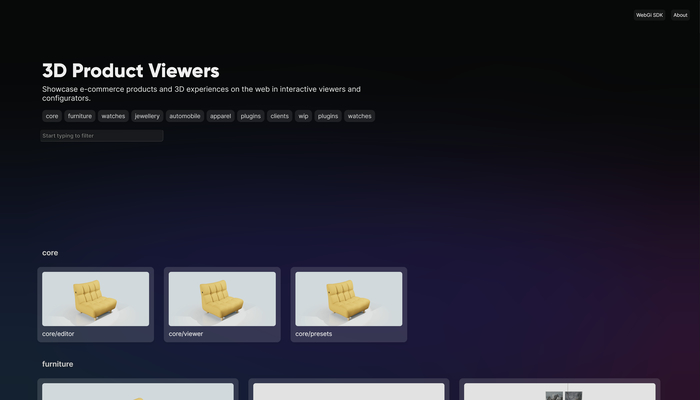
今回ご紹介するのは、WebGi というプロジェクトです。
このプロジェクト、three.js をベースに機能を拡張した SDK を提供していて、現在は非商用であれば無料で利用できるようです。開発状況のステータスとしては Public beta という感じのようで、Pricing などまだ公式サイト上では詳しく明言されていません。
とにかくリッチで本物志向のリアルタイムグラフィックスを描画することができ、デモを一目見ればそのクオリティは誰もが感じることができると思います。
リンク:
ogl の開発元企業が提供
今回紹介する WebGi というプロジェクトは、WebGL 用の軽量なライブラリとして知られる ogl の開発元と同じ組織によって作られているものみたいです。
WebGi というプロジェクト自体は、three.js をエコシステム的に利用しつつそこにパストレーサーなどに使われる技術をハイブリッドで組み合わせ、リアリティあるレンダリング結果を得ることができるというのがざっくりとした概要になるでしょうか。
実際にデモを見ることができるのですが、とにかくその絵力の強さは WebGL の事例としてはかなり高次元に達していると思います。

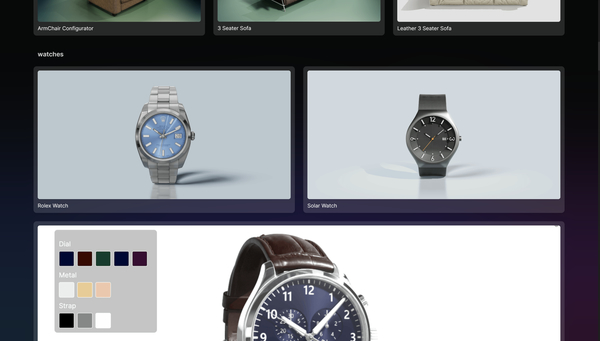
掲載されている事例には、いわゆる金属を多く含む腕時計のようなモデルの他、布系の製品や、宝飾品などが並んでいます。
インタラクティブに色を変更できるインターフェースが表示されたり、パラメータを調整できる GUI が表示されたりするものもありますが、一貫してとにかくフォトリアル系の質感が見事に表現されています。
特に宝飾系のデモは見ていて本当に見惚れてしまうというか、この品質がブラウザで動いているというのがなんかちょっと不思議に感じてしまうレベルです。
以下のスクリーンショットは写真じゃなくて、WebGL のインタラクティブに描画されているシーンをキャプチャしたものです。


開発しているのは pixotronics という組織ですが、メインで開発をされている方(Palash Bansal さん)は CUDA でパストレーサーを実装して GitHub 上で公開されていたりするので、割りとガチ目のスキルセットを持ってる方なんでしょうね……
DoF や SSAO、SSR などのちょっと実装コストが高い CG 技術をもりもり取り入れた形になっていて、本当にすごいです。
私は WebGL こそ長く触っていますが、きちんと CG の理論や物理を学んできたわけではないので、こういう系は本当に自分で実装するとしたら難易度が高いな~って感じる口なので、ただただ感心するというか憧れてしまいます。

WebGi は SDK を提供しているものの、ソースコードがオープンになっているわけではなさそうなので中身については私も想像するしかありませんが……
足回りを three.js ベースにすることで開発コストを押さえつつ、よりグラフィックスの質を担保する部分に注力してプラグイン的に機能を追加している感じなのかなと想像します。
実際に動かしてみるとわかると思うのですが、カメラの位置を動かしたりするといったん描画結果がよくある WebGL のグラフィックス品質っぽい感じになり、マウスの操作を止めると、数フレーム掛けて描画がキレイにレンダリングされるような挙動をするデモが多くあります。
シングルパスでは表現が難しいような処理も取り入れつつ、品質を上げてるんでしょうね。
非常に目を引く美しいレンダリング結果に驚くこと請け合いです。
ぜひチェックしてみてください。



