
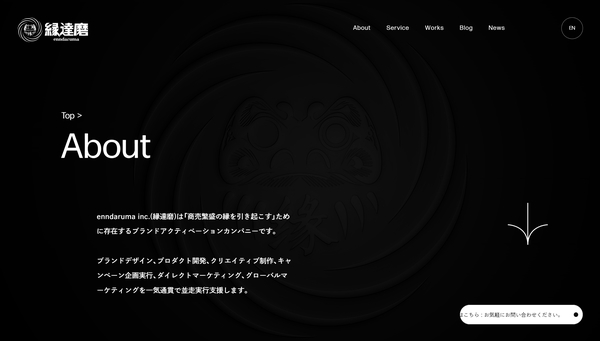
空間的な広がりを感じるデザインにインタラクティブな演出が融合した enndaruma inc. のウェブサイト
平面と立体の上手な組み合わせ
今回ご紹介するのは、enndaruma inc. という日本の企業のウェブサイトです。
公式に About ページに書かれていることを引用すると……
enndaruma inc.(縁達磨)は「商売繁盛の縁を引き起こす」ため に存在するブランドアクティベーションカンパニーです。
ということなので、日本語の「縁」や「達磨(だるま)」を組み合わせた社名になっていて、もし仮になにも説明がなかったとしても、自然といわゆる商売繁盛みたいなところを想起させる面白い名前ですよね。
リンク:
enndaruma inc.|Global Branding and Markeing Agency
シンプルな表現のなかに面白さがある
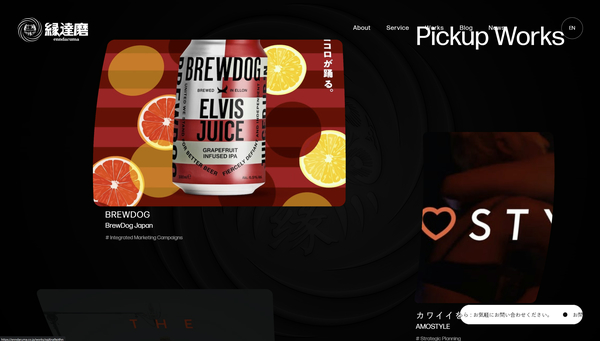
今回のサイトの WebGL の用途としては、背景に置かれたロゴマークの描画の他、各種事例を紹介する際のサムネイル描画などに WebGL が用いられています。
背景の部分はすごく凝った表現になっていて、これたぶん、スクリーンショットではほとんど見えないと思うのですが、うっすらと背景にロゴマークのイラストが描画されています。
いわゆる普通に画像が置いてあるパターンではなく、エンボス加工された凹凸のある紙の表面みたいな感じになっています。

実際にサイトに行って見てもらうのが一番なのですが、動いている様子をリアルタイムに見ていると、マウスカーソルの位置が変化すると光源の位置が動く感じで陰影の付き方が変化します。
なにげなくカーソルを動かしたときに驚きがあり、すごくおもしろい見せ方だなと思います。
また、事例を紹介するセクションでは、サムネイル画像が湾曲した面として描かれ、ここでも奥行きというか、空間的な広がりをすごく感じるビジュアルになっていますね。

この湾曲した画像が描かれる場面では、これもスクリーンショットではほとんど伝えることができないのですが……
カーソルをホバーさせた瞬間と、逆にカーソルを対象から外した瞬間に、インタラクティブに波紋が広がるようなエフェクトが発生します。
柔らかく水面が波打つような感じのエフェクトで、これもほんの少しの視覚効果なんですが印象的な内容になっています。


今回のサイトの全体に言えることなのですが、思いっきり 3D で派手に演出しようという方向性ではなく、あくまでもアクセントとして、ほんの少しの視覚効果を使って印象的に場面を演出しています。
背景の部分のエンボス加工のような表現も、スクリーンショットではほとんど見えないような些細な明暗の変化なのですが、これが実際に動いている様子を見ていると思わず前のめりになってしまうような、非常に面白い効果があるなと個人的には感じました。
また、これはうまく言葉で表現するのが難しいんですけど、すごく奥行き感を強く感じるデザインになっているんですよね。手前のレイヤーと奥のロゴマークの間に少し空間が空いているように見えるというか……
そういった空間的なデザインも、本当に見事だと思います。
ぜひチェックしてみてください。



