
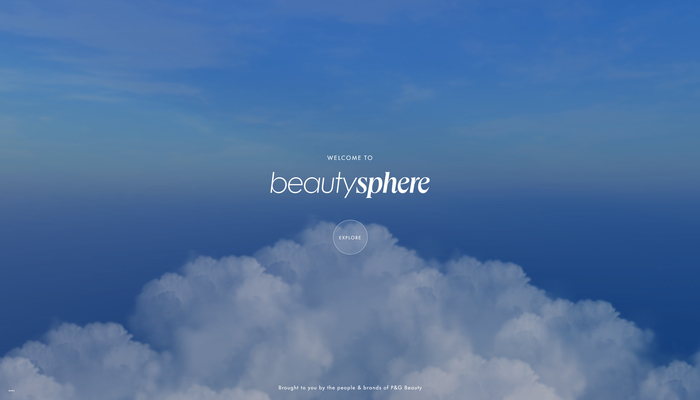
美しい建造物と植物たちをじっくり楽しめるアメリカ P&G のスペシャルサイト BeautySphere
ちょっとしたストーリー性も感じる
今回ご紹介するのは、日本でもおなじみの P&G が提供しているスペシャルサイトです。
P&G って日本でもすごくメジャーな企業(ブランド)なので名前をご存知の方がほとんどだと思いますが、アメリカ発祥の企業ですね。
今回のサイトは環境に配慮した P&G の取り組みや利用している原材料などにフォーカスした内容という感じでしょうか。3D シーンが豊富に用意されていてボリュームがあります。
リンク:
コンテンツ量が多くてびっくり
今回のサイトはびっくりするくらいコンテンツが大量に用意されていて、WebGL でどこまで表現できるかをかなりいろいろ検証しながら詰めていったような印象を受けます。
WebGL の制作では、メモリを大量に利用しすぎてしまうとモバイル端末で動作が怪しくなったり、あるいはブラウザが落ちてしまったりといったことがたびたび起こります。
今回のサイトを見ていて、たぶんいろんな点で調整が必要だったんじゃないかなと思いました。

イントロシーンは空のかなり高いところ、それこそ雲よりも上の層あたりを想起させる場面から始まります。
カメラに映り込む雲の質感は、いわゆるスプライト的なものを使った表現ですが非常に丁寧に質感が調整されていて、雄大な雰囲気があります。
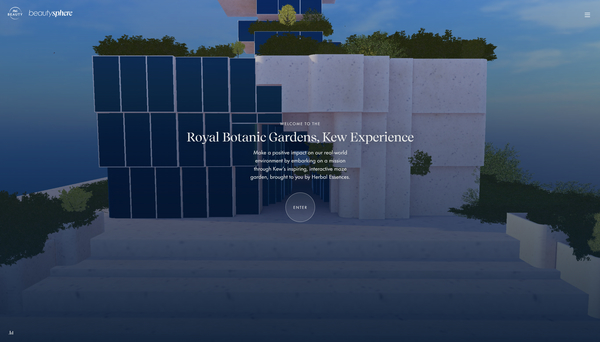
カメラの高度が徐々に下がっていき、雲を抜けた先には特徴的なデザインの建造物が現れます。
また同時に、その周囲を画像が旋回するという面白い表現も見ることができます。


この建造物は植物園への入り口にもなっていて、このあとも別のシーンに移動した後 3D での表現が続いていきます。
途中、道を歩いて行くような場面があったりもするのですが、このあたりはかなりポリゴン数を削減したちょっとカクカクしたようなシルエットのオブジェクトが使われています。
最初はそのあたりもハイエンドな 3D モデルを使っていたんじゃないかなとか邪推してしまうのですが、キレイに見せたいところとそうでないところで、かなり表現にメリハリがあるなと思いました。

今回のサイトでは 3D が表現の中心に置かれていつつも、軽快に動作させるための工夫が随所に見られます。
個人的にはイントロの上空から徐々に地上に近づいていく部分の表現が本当に好きで、鳥が空を飛んでいたりすることですごく空気感というか、その場にいるかのような臨場感・本物感が演出されているなと感じました。
全体的にボリュームが多いので、時間のあるときにじっくり楽しむのがおすすめです。
ぜひチェックしてみてください。



