
うるおいやみずみずしさを感じさせる個性とリアリティを両立したエフェクトが見事な HA-LABO のウェブサイト
透明感のある表現が見事
今回ご紹介するのは、ヒアルロン酸を用いた肌ケア製品を扱っている HA-LABO のウェブサイトです。
肌の潤い、みずみずしさなど、水を想起させるようなエフェクトが WebGL によって実装されており、透明感のある心地よいエフェクトやトランジションが流れるようにスムーズに再生されていきます。
特にページ冒頭に置かれている水の表現はインパクトもあり、とてもビジュアルとしての印象が強いウェブサイトとなっています。
リンク:
HA-LABO / 肌の内と外から潤いを満たし、さらに美しく。
Canvas2D と WebGL の組み合わせ
今回のサイトでは、WebGL を使った表現がなされていることはもちろんですが、Canvas2D を使った表現と組み合わせたハイブリッドな実装になっているところが特徴となっています。
実装された @_unshift さんは、今回のケースのような複数の canvas 要素が同時にページ内に存在している実装を過去にも手掛けられているので、印象としては今回もうまく実装しているな~と個人的には感じましたが……
なんというか、私自身も含めて WebGL や Canvas2D はこう実装すべき、みたいな先入観って結構誰しも強く持っているような気がしていて、unshift の長谷川さんはそのあたり考え方がとても柔軟だなと毎回思います。

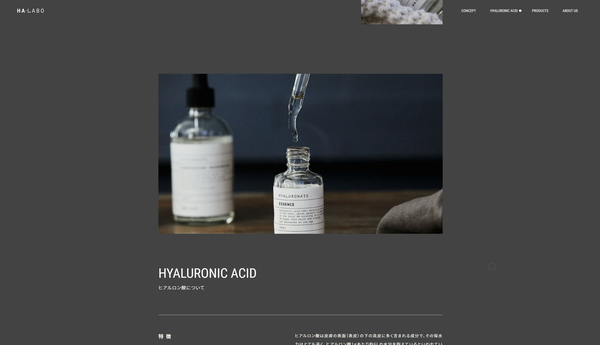
ページ冒頭の水のような表現は、いかにも WebGL という感じで迫力がありますよね。
表現としては静けさや水の透明感、すがすがしさみたいなところを重視したビジュアル・モーションかなと思いますが、画面全体に対して占めるエフェクトの掛かっている領域の範囲がかなり広いので、より強調されて感じます。
たぶんこれ、背景に置かれている写真がまず素材として良いものであるという前提が結構重要なんじゃないかなと感じます。
高解像度で透き通った空気感を持つ完成度の高い背景写真だからこそ、この水のようなエフェクトがより生きてくるなと思いました。

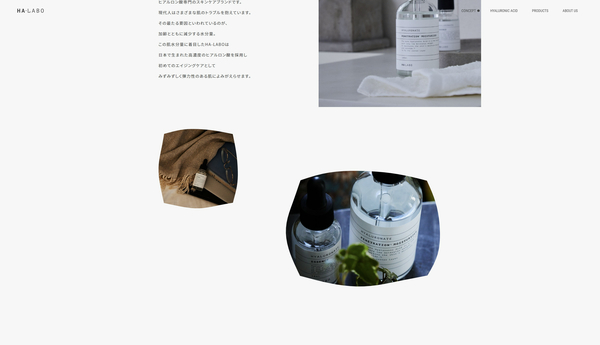
この上のスクリーンショットは、Canvas2D を使ったエッジの変形表現をキャプチャしたものです。
丸っぽい湾曲した形状から、エッジのまっすぐな四角形の状態へとアニメーションしながら変化する様子は、WebGL でこそありませんが動きのテイストは温度感が揃っていて違和感がありません。
また水面にしずくが一滴落ちたときのような波紋エフェクトが発生するセクションもあり、徹底して水の持つ独特な柔らかさや透明感が表現されていますね。

WebGL と水のような表現って、実際こうして見事に実装されている例を見ると相性良さそうだな~とか気軽に感じてしまいますが……
実際に実装してみると、実は適当に歪ませただけだとあまりキレイに見えないというか、ありきたりな感じになってしまったり、逆に歪みすぎて別物になってしまったりすることがあります。
特に「金属的な光沢感と、水的な透明感」って実は結構系統として近いところにあり、人間の視覚は両者を明確に区別して認識できますが、WebGL で実装するときはどちらに表現を近づけたいのかをよくよく考えて実装してやらないと、まったく意図しないグラフィックスになってしまうこともあったりします。
そういう意味でも、今回のサイトはけして金属っぽくなってしまうわけでもなく、見事に透明感のあるすがすがしいエフェクトを実装していて、レベルが高いなと思いました。
ぜひチェックしてみてください。



