
作り手の想いが見事に体現されたコーポレートサイトに思わず心奪われる株式会社寺田ニットのウェブサイト
思わずため息が出てしまうような
今回ご紹介するのは、山梨で事業を営んでいる株式会社寺田ニットのウェブサイトです。
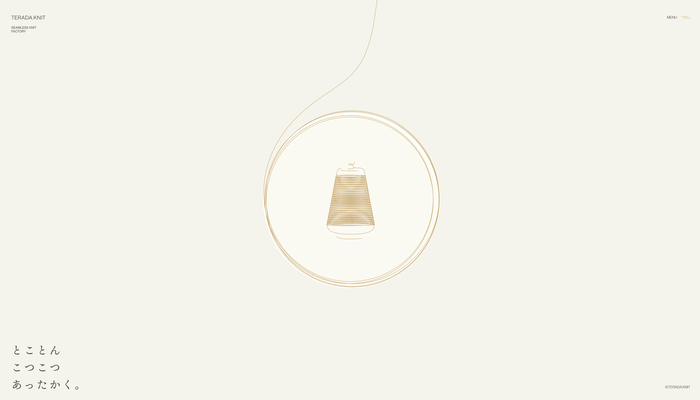
社名にもあるとおり、ニット製品を扱っている企業さんなのですが、その「ニット」という概念を WebGL を使って見事に表現したコーポレートサイトは本当になんというか……
思わずため息が出てしまうような、優しく暖かい雰囲気が見事に表現されています。
リンク:
株式会社寺田ニット | SEAMLESS KNIT FACTORY –
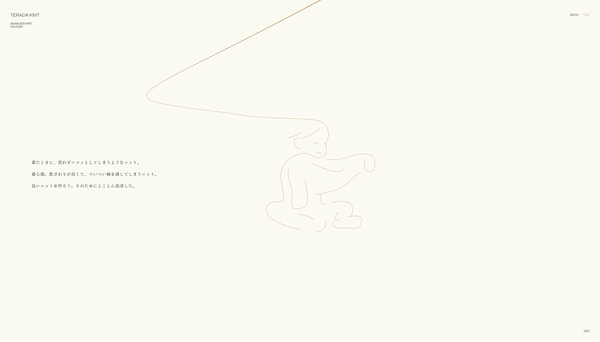
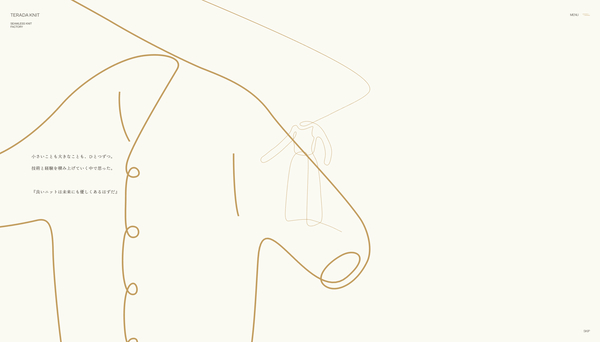
スクロールするたびに現れるシルエット
いきなり変なことを言いますが、こういうウェブサイトって日本特有というか、あまり海外の事例でこういう空気感を持つウェブサイトって存在しない気がします。
暖かくて、思わず笑顔になってしまうような優しい雰囲気が本当にステキです。
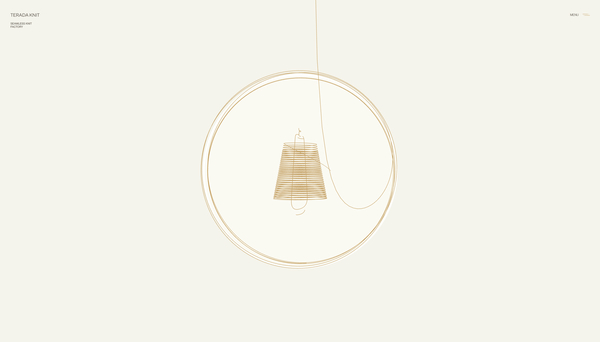
WebGL の表現としてはニットを想起させるライン状のオブジェクトの描画がメインです。

スクロール操作を行うと、シーンの状況がそれに連動して変化していきます。
一本の糸が次々と形を変えながら紡がれていく様子は 3D 表現としても非常に素晴らしくて、寺田ニットが実際に行っている製法にもつながる演出になっています。
寺田ニットでは環境に配慮し、廃材が出ないように製品を一本の糸で編み上げているそうで、このあたり本当に WebGL 表現としてこれほど見事にクライアントの想いや取り組みを体現しているケースってすごく稀有だと思いました。

WebGL で線を表現する場合、いわゆるプリミティブタイプを gl.LINES などにしてしまうと線の幅を太くしたりすることができません。プラットフォームにもよりますが、基本的にはすべてのラインが 1px の線として描かれてしまうんですよね。
そこで一般には、こういった表現を行う場合はポリラインと呼ばれるポリゴンを筒状に組み合わせたジオメトリを使ってラインを表現します。
そうすることで、カメラからの距離に応じて太さの変化が生まれますし、より立体的な奥行きを演出することができます。
今回のケースではラインが自然に流れるように動くよう、恐らく頂点シェーダで前後にある頂点の位置などを考慮して変形させているんじゃないかなと思います。

今回のこのウェブサイト、あまりに完成度高すぎて若干引きましたが……
調べてみると制作されたのは SHIFTBRAIN さんらしく、なんか忖度するわけじゃありませんが妙に納得してしまいました。
冒頭にも書いた通り、こういうブランディングやウェブ制作って本当に日本特有というか、あまり海外でこういう感慨を抱くサイトって見ないですよね。
それは私が単に日本人的マインドセットで見ているからなのかもしれませんが、クライアントの想いをこれほど見事に可視化できるのだなということに個人的には本当に驚きました。
ぜひチェックしてみてください。



