
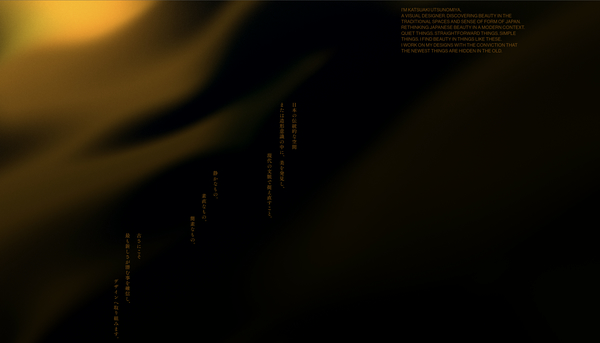
WebGL を用いて美しさや荘厳さを見事に表現した KATSUAKI UTSUNOMIYA さんのポートフォリオサイト
インスピレーションは「蒔絵」
今回ご紹介するのは、Shhh inc. の創設者の一人 KATSUAKI UTSUNOMIYA さんのポートフォリオサイトです。
Shhh inc. のコーポレートサイトと「同じ DNA」を感じるウェブサイトになっていて、なめらかで流れる水のようなインタラクションはどこか大自然や日本古来の伝統みたいなものを感じさせてくれます。
ご自身の Twitter で書いてらっしゃったのをたまたま拝見したのですが、日本の伝統工芸「蒔絵」にインスピレーションを得て制作をされたとのことでした。
リンク:
KATSUAKI UTSUNOMIYA - PORTFOLIO '22
WebGL をふんだんに盛り込んだ事例
今回のサイトは、前述したように日本の伝統や、あるいは自然界にあるどこか超然とした世界観をうまく体現していると思います。
サイトのトップページ、冒頭部分には WebGL でノイズを利用した表現が行われていますが、ホワイトノイズによる粒状感と滑らかに流れるような濃淡の表現が本当に蒔絵みたいですね。
蒔絵について少し補足すると、いわゆる漆のような液体状のものを塗ったあと、乾いてしまう前に金粉などを振りかけてやることで模様や濃淡を表現する日本独自の伝統技法とのことでした。
そういう技法にインスピレーションを受けていると思って見てみると本当に見事な WebGL 実装だなとあらためて感じますよね。

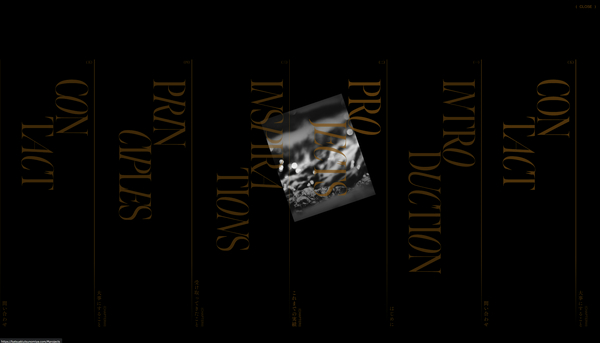
ところどころ、文字が縦書きで表示される部分があり、ウェブのデザインとしては結構個性的なレイアウトやデザインになっていると思います。
基本的にはスクロールすることでコンテンツを次々に横断していくような感じですが、随所に WebGL を用いたインタラクティブな要素があり、見ごたえがあります。
カーソルの位置に応じたインタラクションの他、スクロールの速度などに反応するものもあります。


フロントエンドの実装を担当されたのは @Watazumi_UXD さんとのことですが、WebGL を上手に利用して様々な表現がなされています。
これは完全に想像で書きますが、たぶんデザイナー側と実装者側で、いい意味で様々なやりとりがあったんじゃないかなと思いました。
サイト全体を見渡したときに、底のほうに流れている想いや理念みたいなものは一貫している感じがするんですよね。
一方で、WebGL を用いた表現のなかにはなにかこう、ちょっと変わった見せ方や少し変化球的なグラフィックスとしての驚きや面白さをどう表現したらいいか、どう組み込んだらいいかみたいな、探りながら手繰り寄せていったようなそんな印象を受ける部分が個人的には多くあるように思いました。

完全に個人的な感想になっちゃいますが、光と影、あるいは静と動といったような、一見すると相反するものをいかに1つのものとして収束させるか、を追求したような事例だなと思いました。
イージングなどの緩急の付け方や文字が浮かび上がってくるアニメーションのその速度など、なにげない動きや変化の1つ1つに注目して見てみると、いろんなこだわりが組み合わさって形が浮かび上がってくるのだということを感じられると思います。
日本人らしい感性、というとちょっと違うのかもしれませんが、現代的な表現と伝統を想起させる表現が見事に共存している事例とも言えると思います。
ぜひチェックしてみてください。



