
WebGL のテクニックに関連したニュースレターとそれらをまとめた情報サイト Offscreen Canvas がおもしろい
実際に動作するデモも参照可能
今回ご紹介するのは Offscreen Canvas という名前のウェブサイトです。
こちらはクリエイティブデベロッパーの Daniel Velasquez さんが運営している技術ブログのようなウェブサイトですね。
WebGL 全般について扱うニュースレターと、それらの情報をまとめたブログという感じの構成になっているようで、サイト上では実際に動作する WebGL のデモや、解説記事を読むことができます。
リンク:
参考にできそうなテクニックがいっぱい
今回のサイト、実は前々から存在は知っていて気になっていたのですが、最近どんどん内容が充実してきて、有益な情報も多いのでご紹介しようと思います。
記事の内容は扱っているトピックによって異なり、ガッツリ技術の話をしている場合もあれば、リンクを多めに掲載して参考サイトのリンク集のような体裁になっている記事もあります。
各種記事は下層ページ側に配置される構造になっていますが、トップページには WebGL を使ったデモが実装されていますね。
これがなかなか気持ち良い動きになっています。

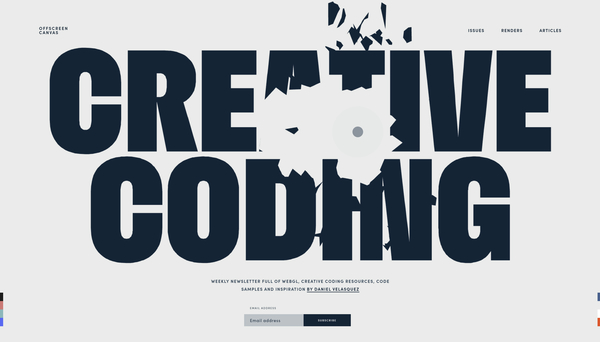
クリックした場所の周辺が、まるで弾丸で撃ち抜かれたように弾け飛びます。
何度か繰り返しクリックしていると、やがて全体が一気にバラバラになりカーソルの位置へと収束し、その上で別のキーワードが新たに画面に表示されるという流れになっています。
いわゆる濃淡のあるシェーディングは行わずに、シルエットだけで表現された作例なのですが、スピード感や爽快感を味わうことができる面白い実装だなと思いました。

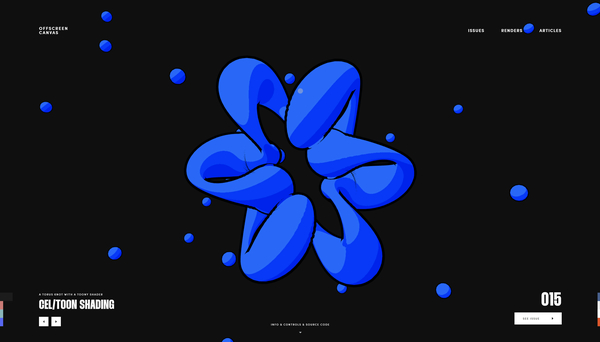
また、各種下層ページ側もテキストが充実しているだけでなく、シームレスに作例へと場面転換できるようになっており、閲覧体験というかウェブサイトを見ているユーザーの体験をしっかり考慮した作りになっているなと感じました。
WebGL のデモが実行される際にも「ブラウザのページ遷移」は発生せず、動的にローディングが行われる機構になっています。
扱っている内容も難しすぎず、簡単すぎず……
それでいてかっこよくて真似したくなるような内容が多いような気がします。


公開されている記事が数本というかなり初期の段階から、実は陰ながら応援していたサイトでした。
スクリーンショットこそ撮っていないですが、画面の左右の下のほうを見ると小さな付箋のような UI がしれっと用意されており、それらをクリックすることで背景色、文字色、さらには WebGL で実行されているデモの内容まで動的に変化するように実装されています。
こういう芸の細かさも含めてすごく丁寧に作り込まれたウェブサイトだなと個人的には感じます。
ぜひチェックしてみてください。



