
干支にまつわるアート作品をテーマにした Hennessy と Yan Pei-Ming 氏のコラボ企画のウェブサイト
とてもリッチで個性的な演出がたくさん
今回ご紹介するのは、酒造メーカーとして世界的に知られるヘネシー(Hennessy)のウェブサイトです。
このヘネシー、当サイトでも何度も紹介したことがあり、ウェブのプロモーションに積極的に WebGL を取り入れているイメージがあります。
今回のサイトはあまり 3D 的なリッチな表現などはありませんが、2D 的に上手に WebGL を使って演出を行っています。
リンク:
Hennessy x Yan Pei-Ming Collaboration for the Chinese New Year
日本人には馴染み深いテーマ
今回のサイトでは、ヘネシーが実際に発売しているアルコール製品が紹介されると共に、その企画のテーマや背景がインタラクティブコンテンツと一緒に紹介されています。
今回のサイトを最初に見たときに、なんの予備知識も無しにぼんやりと見ていたのですが、なんかウサギやトラ、馬に蛇に…… と登場する動物を見ていて干支っぽいな~ と思っていたら本当に干支がテーマになっているサイトでした。
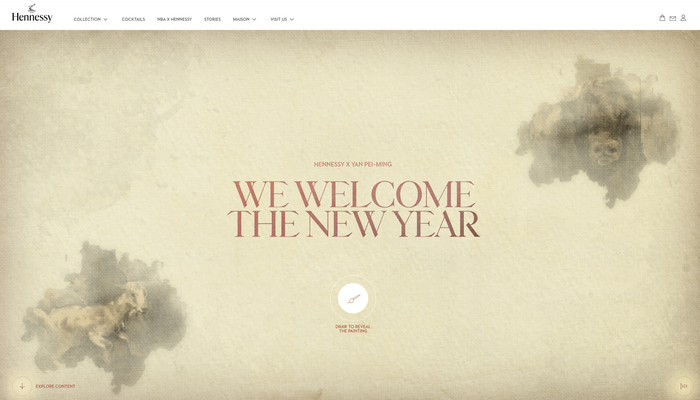
トップページでは、筆で描かれた絵画作品がキービジュアルになっていることを想起させるような、マウスカーソルで筆を使って画面を塗りつぶすような演出が用意されています。

画面上で一定量ストロークを動かすと、自動的に演出が始まり、アート作品の全体像がなんとなく確認できるようなビューに変化します。
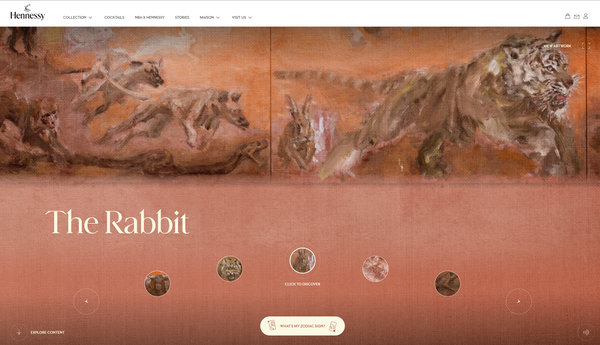
このモードに移行すると画面の下のところに絵画作品のなかに描かれた干支の動物たちが並べられた状態となり、選択している動物を切り替えることで、絵画作品の該当箇所にフォーカスされるようにカメラが動きます。
中国でも今年の干支はウサギなんでしょうか?
最初はウサギが選択された状態になっています。

今回のサイトはグローバルサイトというか、普通に英語圏の方々に向けたコンテンツでもあると思うので、干支の文化が無い文化圏の人たちから見ると「自分たちの守護獣はなんになるんだろう?」みたいな感じで興味をそそられるのかもしれませんね。
日本では干支は普通に馴染み深いものなので、逆に、自分の干支を確かめてみたくなるといった衝動が湧くかもしれません。
絵画のタッチとしては結構迫力のあるダイナミックな筆致です。
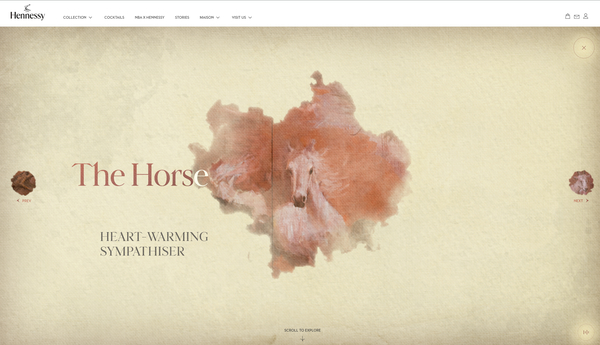
下層ページでは絵画の全体像を見ることもできますし、さらには絵の具がにじむような演出なども用意されていて、すごく凝った作りになっています。


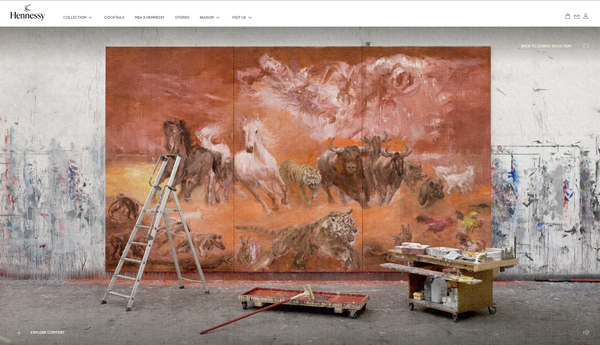
今回ヘネシーがコラボした Yan Pei-Ming という画家は、この上の全体図にもあるように巨大な筆を使って巨大な絵画を描く、というのが作風の画家さんみたいです。
絵のうまい・下手は私にはわからないですが、こういったアート作品とアルコール製品でコラボレーションしているというのがまず面白いなと思いました。
WebGL の実装としては 2D 的な表現が基本ですが、絵の具がにじむような演出や、筆を使って塗りつぶすようなイントロ演出など、結構実装が面倒そうな内容を多く取り入れています。
効果音の使い方なども非常に上手で、レベルの高い実装例だなと感じました。
ぜひチェックしてみてください。
リンク:
Hennessy x Yan Pei-Ming Collaboration for the Chinese New Year



