
基礎からしっかり取り組む WebGL スクール! 第10期の募集を開始(リモート開催)
2023 年 5 月開講!
みなさん、こんにちは。
本日より WebGL スクール第10期の募集を開始します。
感染症の影響を踏まえ、ここ数年は講義をすべてリモートでの配信方式で行っています。
当初は配信で講義を行うことに不安もあったのですが「配信はアーカイブが残るので時間差でも講義を受けることができる」ことや、「東京近郊にお住まいでなくても受講が可能になる」など、配信で講義を行うことのメリットも実際にはかなり大きく、今年もリモートでの開催を引き続き行っていく形にしました。
また、オンラインでのリモート開催ではありますが、例年スクールで取り組んできた外部講師を呼んで行うプラスワン講義などの取り組みは、引き続き行っていきます。リモート開催だからといって充実度が変化しないよう、しっかり準備を進めていきます。
スクールの講義内容について
WebGL スクールのメインとなる「本講義」は、杉本 雅広(すぎもとまさひろ、doxas)が責任を持って担当します。

- @h_doxas | Twitter
- WebGL 開発支援サイト wgld.org 運営
- normalize.fm (ポッドキャスト)運営
- WebGL スクールや勉強会の主催
今年の WebGL スクールも例年と同様に、前半戦はまずは three.js を使って「3D プログラミングの雰囲気に慣れる」ことからスタートします。
3D 空間をイメージしながらプログラミングを行うには、単純に慣れが必要な場合が多いです。最初から WebGL のネイティブな API を用いるのに比べて、より簡単・便利に使える three.js を活用することで 3D プログラミングが初めての場合でも少しずつそれに慣れながら、スムーズに取り組めると思います。
後半には、ネイティブな WebGL の API を直接扱う内容も出てきますので、より深い領域の知識を得たいという方にも参考になると思います。

最近では、まるでゲームのような世界観を WebGL で再現した事例も。
なかには、three.js さえ使いこなせれば別にネイティブな WebGL の API について知る必要はないのでは? と思う方もいるかもしれません。
しかし WebGL の API そのものの仕組みを理解していることで、three.js や Pixi.js といった WebGL に関連するライブラリの使い方やあるいは使いこなしかたには、絶対に差が生まれます。より低いレイヤーの知識を持っているからこそ実現できる技術や応用例がたくさんあるからです。
本スクールでは、そういった一般的なフロントエンドの開発では知り得ない 3D プログラミング特有の知識やテクニックについてもしっかりと基礎から扱っていきます。もちろん、シェーダを駆使した表現のコツなど、よりわかりやすくビジュアルに寄与するような内容も、後半戦ではたくさん登場します。
想定する受講者は?
前述のとおり、本スクールではまず前半はライブラリを使いながら、3D に慣れてもらうことを主題に講義を始めていくかたちになります。また、3D プログラミングは初めてという方でも安心してご参加いただけるように、スライドやサンプルはかなり詳細なものを用意するよう努めています。
ですから 3D について経験がないからといって、過度に心配する必要はないと思います。
ただし、JavaScript の書き方そのものを講義するわけではなくあくまでも WebGL に関連した技術を講義する形ですので「全くプログラミング経験が無い」という方はさすがにちょっと内容が難しくなってしまうかもしれません。

海外のスタジオで技術デモを実装して公開しているところも最近は増えてきました。
過去には、普段は Unity をメインで使っているけど、CG の原理の基礎を理解したいから WebGL スクールに参加した、なんていう方も結構いらっしゃいました。そういう意味では、WebGL スクールは「CG の基本を学んでもらうための場」でもあるのかなと私自身は思っています。普段のお仕事で JavaScript を使っているわけではないんだよな~ という場合、後述する Discord やメールなどを活用して JavaScript の構文や使い方等についてもできる限りサポートします。
その他にも、本業は HTML コーダーやウェブデザイナーだけど WebGL を知りたくて参加したという受講者さんもいらっしゃいましたし、一言でいうと結構多種多様なスキルセットの人たちが参加されるスクールなのかなと思います。
そういったことも踏まえて、スクールの運営方針としてはできるだけ「各受講者のレベルに合わせて対応する」ということを重視しています。人それぞれ、得意不得意もありますので、そのあたりは柔軟な対応でできるだけ細かくサポートできたらなと思っています。
スクール期間中は、スクール専用の Discord などを活用しながら、できるだけ直接質問を受け付けられるような体制で進めていきます。
- WebGL 興味がありどのようなことが実現できるのか知りたい
- 3D プログラミング全般に関する知識を深めたい
- 普段は Unity などを使っているが 3D の基礎を身に着けたい
- 3DCG がどのように描かれているのか原理や背景を知りたい
- ウェブ技術のスキルアップとして WebGL について知りたい
- WebGL や three.js 等を利用して作品を作ってみたい
- 表現手段のひとつとしてシェーダや GLSL について理解を深めたい
プラスワン講義
毎年恒例の取り組みとして、今年もプラスワン講義をカリキュラムに取り入れています。
プラスワン講義とは、WebGL スクールの本来のカリキュラムとは別に、各分野で活躍・活動されている外部講師を招いて課外授業を行ってもらうようなイメージで、本講義の内容だけでは扱うことが難しいような、専門性に特化した手法や考え方を知ることができる講義です。
以下、簡単にですが今年講師を務めてくれるみなさんをご紹介します。
Takumi HASEGAWA (@_unshift)

unshift Inc. 代表として、日々ウェブのフロントエンドで活躍する長谷川さんは、過去に WebGL 事例を多く手掛けているのでその名前や社名を聞いたことがあるという人も多いでしょう。
ライブラリやフレームワークを使った実装だけでなく、かなりネイティブな WebGL の API に近い領域までどんどん手を入れていく実装は、見る人に驚きを与えてくれます。今回のプラスワン講義でも高い技術力を生かしたお話を聞けると思うと今から楽しみです。
Misaki Nakano (@misaki_mofujp)

独特の優しく柔らかい風合いと高い技術力から生み出される実装に、WebGL 使いならずとも一度は驚かされたことがあるかと思いますが、そんな Misaki Nakano さんが今回ゲスト講師で来ていただける事になりました。
これまでにさまざまな形の実装を公開されていますが、そのバリエーションはガチの 3D 表現だけに留まらず、シェーダを活用した表現などもあります。普段どのようなことを考え、気をつけつつ実装されているのか、いろんなお話が聞けそうです。
開催時期・講義時間
今回の WebGL スクールは、2023 年の 5 月 13 日(土曜日)に第1回が開催となります。
ただし、ゴールデンウィーク前の 4 月 22 日(土曜日)に、一度テスト配信を行う予定です。
スクールの開催ペースとしては原則として隔週土曜の開催、という形になります。
| 日時 | 講義内容(暫定) | |
|---|---|---|
| テスト | 04月22日(土) | 配信のテスト、サンプルの実行方法などについて |
| 第1回 | 05月13日(土) | 3D 開発や WebGL・シェーダについて知ろう |
| 第2回 | 05月27日(土) | three.js の基本機能を使いこなそう |
| 第3回 | 06月10日(土) | 3D 開発に必要な最低限の数学知識を知ろう |
| 第4回 | 06月24日(土) | レンダリングの流れとシェーダの役割を知ろう |
| 第5回 | 07月08日(土) | WebGL・GLSL の骨格と 3D API の雰囲気を知ろう |
| 第6回 | 07月22日(土) | テクスチャやブレンドなどのテクニックを知ろう |
| 第7回 | 08月05日(土) | シェーダをより深く理解し操る技術を知ろう |
| 第8回 | 08月19日(土) | WebGL 2.0 などハイエンドな実装について知ろう |
| 講義時間(目安) | |
|---|---|
| 本講義 | 14:00 ~ 18:00 |
講義は 14 時から開始します。
動画配信とはいえ、ぶっ続けでリアルタイム視聴される人もいらっしゃると思いますので途中適宜休憩時間を設けつつ進めていく形です。
例年の傾向として、質疑応答しながら講義が進むため「時間ぴったりには終わらないことが多い」です。ただ、配信のアーカイブが残りますし、何度でも基本的には期限なくアーカイブは視聴ができますので、もし長時間の動画視聴が難しくても無理せず後日視聴するなど調整していただくことは可能となっています。
プラスワン講義は、杉本(doxas)が担当する本講義が一通り終わったあと、8月後半にプラスワン講義回という形でゲストを招いて配信します。
| 日時 | 講義内容 | |
|---|---|---|
| 第9回 | 08月26日(土) | プラスワン講義回(講師2名が順に登壇) |
| 講義時間(目安) | |
|---|---|
| プラスワン講義(1人目) | 14:05 ~ 15:05 |
| プラスワン講義(2人目) | 15:15 ~ 16:15 |
※こちらも質疑応答などで若干時間が前後することはあります。

歪んだり屈折したり、こういった表現も WebGL だからこそ可能なものの1つ。
受講料について
以下、受講料の一覧です。全て 内税表記 ですので、下記料金以外に余分な消費税等をいただくことはありません。
| 支払い形態 | 受講料 | 備考 |
|---|---|---|
| 一般(一括) | 125,000 円 | 一括支払いで分割に比べて 25,000 円割引 |
| 一般(分割) | 150,000 円 | 分割回数や一回の支払額は相談して無理ない範囲で決めます |
受講料は原則として前払いでお願いしています。これは単に いたずらや、事前連絡のない突然のキャンセル等を避けるため です。
たとえば一時的に収入が不安定な時期であるなど、なにかしらの事情がある場合はご相談いただければできるかぎり対応しますので、お気軽にご相談ください。
また、スクールの受講が確定するのは、申し込みいただいてから、折り返しこちらからご連絡を差し上げたあとになります。
お申し込みフォームから、必要事項をご入力いただき、お申し込みください。こちらから、遅くとも2~3日以内には運営からご連絡差し上げますのでそこで 確認が取れ次第スクールの受講が確定 となります。
特に、折り返しのご連絡を差し上げる都合上、メールアドレスの間違いにはご注意ください。また、3日以上経過してもこちらからのご連絡が届かない場合は、どこかでフィルタに掛かってしまったなど間違いが起こっている可能性もありますので、そういった場合は遠慮せず確認のご連絡をいただければと思います。
繰り返しになりますが フォームからの申し込み送信時点では受講が確定した状態ではありません ので、ご注意いただければと思います。
募集人数
当スクールはリモートでの開催となりますので、基本的に募集人数に上限は設けない予定です。
ただ、あまりに人数が多いと、受講者さんのサポートを十分に行えないという状況も想定できますので、場合により制限を行う可能性があります。
参加人数の制限を行う場合は基本的に 完全先着順 となります。お申し込みをいただいた日時をベースに、先着順で、順次参加が確定する形となりますのでご了承ください。
もし、支払いのことや講義内容のことで疑問や質問がある場合は、まずはお問い合わせください。一度申し込んだら最後無理に取り立てるみたいなことは一切ありません。
できる限り多くの方に、有意義な体験を提供できたらという気持ちで運営しています。まずはお気軽にご相談いただければと思います。

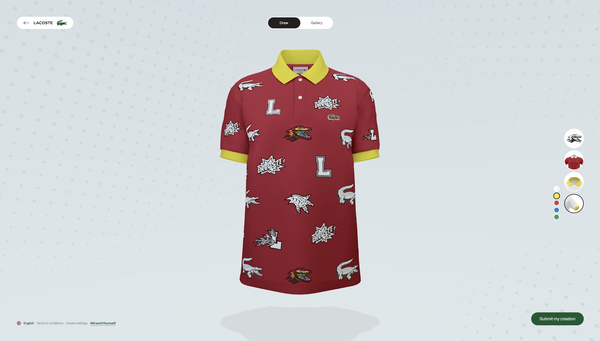
ユーザーがリアルタイムにカスタマイズ可能な実装は WebGL のような技術と相性もよい。
お支払い方法とお申し込み
当スクールは、講師の杉本(@h_doxas)が所属している「株式会社はじっこ」が主催します。
受講料は銀行振込で同社にお支払いいただく形となり、領収証の発行など必要に応じて対応できますのでお気軽にご相談ください。
お申し込みは、以下のフォームより、お願いします。
くれぐれも、入力間違いなどにご注意ください。
こちらから返信メールを送信させていただき、連絡が取れた方から受講が確定します。メールアドレスの記入にはご注意ください。
各自ご用意いただくもの
当スクールでは、機材の貸出等は一切行っておりません。
スクールの受講にあたり、ノートパソコン等の実行環境についてはご自身でご用意いただく必要がありますので、その点はご注意ください。※ちなみにスペックはハイエンドなゲーミングマシンなどではなく、ウェブ・フロントエンドの開発に用いられる一般的な開発用マシンのスペックで問題ありません
また、サンプル等の配布するリソースについては Google Chrome での実行を前提に作成していますので、あらかじめ Chrome をインストールしておいていただければ、よりスムーズに受講が可能です。
お問い合わせ
なにかご不明な点や、ご意見等がありましたら当サイトのお問合せページよりご連絡ください。できる限り迅速に返信させていただきます。
運営について(特定商取引法に基づく表記)
本スクールは、本講義を担当する杉本が代表を務める株式会社はじっこが運営しています。
販売業者: 株式会社はじっこ
所在地: 東京都中央区日本橋蛎殻町1-13-1ユニゾ蛎殻町北島ビル地下1階
運営責任者: 株式会社はじっこ
電話番号: 03-6868-0867(電話での問合せは受け付けておりません)
提供時期・販売価格・人数制限・申込期限など: 上記に記載のとおり
お支払い方法: 銀行振込(振込手数料はお振込み側にてご負担ください)
代金の支払期限: 原則として第一回目の講義の一週間前を目安にお支払いをお願いしています
キャンセル・返金について: 原則としてお支払い後のキャンセルによる返金には対応していません



