
鳥瞰視点から世界を眺めつつプロダクトの詳細もわかりやすく説明する Techflow Marine のウェブサイト
見た目以上に充実したコンテンツ量
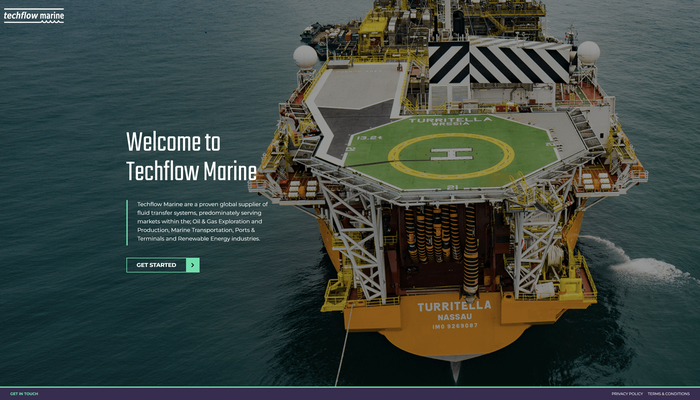
今回ご紹介するのは Techflow Marine というタンカーなどを使って液体を輸送する業務などを手掛けている企業のウェブサイトです。
ドメイン直下のルートページにこれだけガッツリと WebGL 製のコンテンツが仕込まれているのは結構意外というか珍しいような感じもしますが、かなり迫力のある WebGL 実装が用意されています。
3D 表現を使った視覚的な効果に思わず気持ちが持っていかれますが、見た目以上にコンテンツのほうも充実していて見応えがあります。
リンク:
3D シーンの手触りはちょっとおぼつかない部分も
今回のサイトでは、ウェブサイトの演出上の中心に WebGL がドカッと配置されています。
もちろん、メニューなどを介して下層ページにアクセスすること自体は可能なのですが、すべてのコンテンツの中心となるハブの部分が WebGL 実装になっていて、そこを経由してコンテンツにアクセスするような構造です。
トップページを開いたあと、GET STARTED と書かれたボタンをクリックすることで WebGL シーンが初期化され、鳥瞰視点の 3D ビューが現れます。

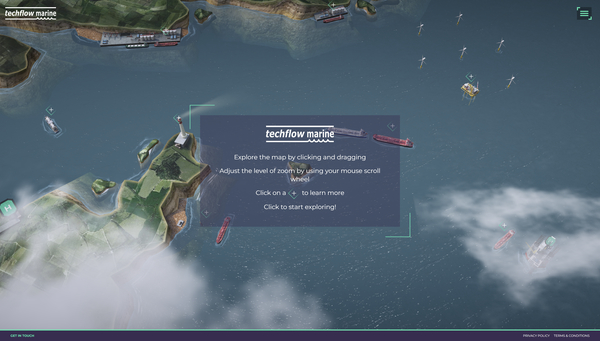
石油などの輸送船を扱っている企業らしく、海を上から覗き込んだような視点の 3D シーンとなっています。
描画負荷がやや高めかなとは感じますが、3D シーンはそこそこ美しくレンダリングされていると思います。
雲が流れてきたり、鳥が飛んでいたり、世界観を表現することに結構しっかりとリソースが割かれている感じがあります。
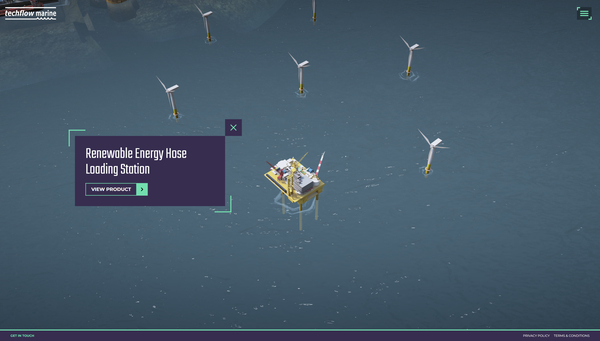
この鳥瞰視点の 3D シーンから、各設備のところに配置されているアイコンをクリックすることで、下層ページにアクセスできる仕組みです。


アイコンをクリックすると対象の設備に自動的にカメラがフォーカスしてズームインする。
下層ページは単にテキストや画像が配置されているシンプルなもの…… と最初は思ったのですが、実はここでも WebGL が使われています。
若干の時間差(ロードと、初期化の時間)があり、パッと 3D モデルが出てくるのですが、この下層ページに出てくるオブジェクトも質感がかなりしっかり作り込まれていて、リアリティのある仕上がりになっています。
使われている 3D モデルの量や質が高いだけでなく、その他の画像やテキストの量も十分に多く、かなり見応えのあるコンテンツとなっています。

あまり偉そうに上から目線で書いてしまうのはどうかと思ってしまいますが、鳥瞰視点のマップの場面はちょっと負荷が高く、操作性もそこまで良くはありません。
ただ、上からザッと世界を俯瞰して見ることができるのはすごく世界観をイメージしやすく、この企業の事業を説明するという意味ではかなり成功しているように感じます。
巨大な船、あるいはそれが航行する広大な海、みたいなものはこうやって大きな視野で俯瞰して見るほうがその迫力もスケール感も如実に伝わってきますよね。すごく考えられているなと思いました。
ぜひチェックしてみてください。



