
WebGL を含むグラフィカルなウェブサイトを NoCode で構築できるデザインプラットフォーム Dora
まだベータ版だが一定の需要はありそう感
今回ご紹介するのは、Dora というウェブサービスです。
どうやらブラウザ上で機能するデザインプラットフォームという建付けのウェブサービスで、WebGL を含むさまざまなオブジェクトをコーディング作業をすることなくウェブサイト上に配置し、調整し、サイト制作ができるというものみたいですね。
いわゆるプレゼンテーションツールやデザインツールのようにマウスを使ってインタラクティブに要素の大きさを変えたり色を変えたりといったことができるようです。
リンク:
ウェブデザインツールとしての地位を獲得できるか
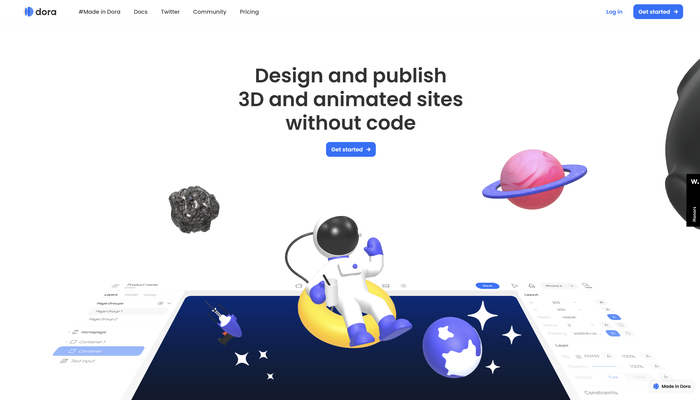
今回リンクしているウェブサイトは Dora の公式サイトですが、このサイト自体が Dora を使って構築された一種のデモを兼ねているようです。
最初から 3D のオブジェクトがバーンと出てくるので、なかなかインパクトがありますね。
ノーコードツールみたいなのはウェブの文脈に限らずいろいろなところで賛否両論ありつつ話題になりますが、ウェブというプラットフォームにおいてこの手のツールの需要って実際どのくらいあるんですかね……

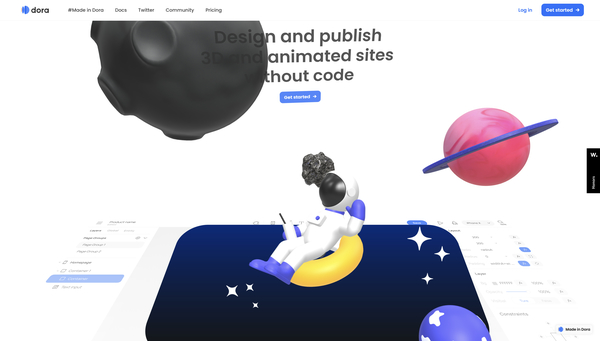
スクロール操作を行うと、シーンがシームレスに変化していきます。
自動的にスムーススクロールが入ったりするわけではないようで、閲覧環境によっては若干カクカクした動きに見える場合があるかもしれません。
ただ、スクロールにしっかり連動してシーンが変化していく様子は不自然な部分は無く、見せ方次第ではこれがなにかしらツールから出力されたウェブサイトであるとは感じにくい仕上がりにも、持っていくことはできるかもしれません。

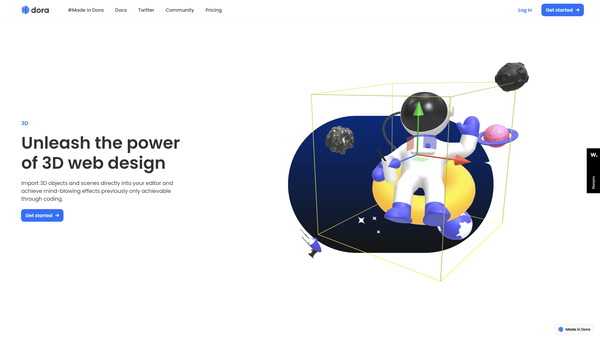
実際にツールを使ってみるところまでは私も踏み込めていませんが、いわゆる Unity などの 3D を扱えるゲームエンジンなどと同じように、マウスを使ってインタラクティブにオブジェクトの位置や振る舞いを設定できるようになっているみたいです。
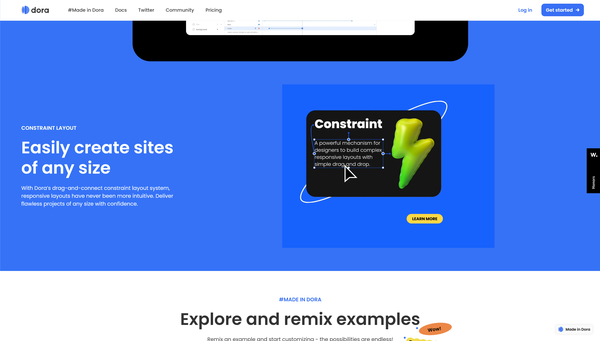
サイト内にはいくつか操作の様子をキャプチャした動画が置いてありますが、かなり直感的にタイムラインを設定できるようになっていて、使いやすそうに見えます。
テキストなども同様に配置させたり動かしたりできるみたいで、かなり工夫が凝らされている感じがします。

現代のウェブのフロントエンド(またはバックエンドも含んだウェブサイトそのもの)はそれなりに複雑ですし、凝った動きをつけようと思ったらそれ相応の手間が掛かります。
こういったツールの登場でそれらの負担が軽減できるのは確かでしょうが、負担軽減できることよりも最終的な成果物の質のほうが、おそらく重視される場合が多いと思います。果たして Dora はノーコード・ウェブサイト構築ツールとして、一定の地位を得ることができるんですかね…… 将来が気になります。
WebGL 実装者の目線で見ると、ツールによって制作できる成果物の出来栄え云々よりも、こういうツールを作る労力のほうが気になって仕方がないと言いますか、よくがんばってるなと感じます。
出力されたサイト内の多くの要素は Canvas によって描画されているみたいなので、かなり黒魔術的ですね。3D シーンの描画には three.js を使っているようなので、中長期的には three.js の進化にどれだけ遅れること無く追従できるかも焦点になりそうです。
ぜひチェックしてみてください。




