
とんでもない品質がとんでもない物量で迫ってくるハイエンド WebGL 実装に震える Cartier スペシャルサイト
品質も量もヤバすぎ事件
今回ご紹介するのは、ファッションブランドとして世界的に知られているカルティエ(Cartier)のウェブサイトです。
こちらはサイトのタイトルからもわかるとおりカルティエの一年を振り返るスペシャルサイトということだと思うのですが、とにかくコンテンツの量、そしてその1つ1つの質がすごすぎて若干引くレベルです……
すごく丁寧に、美しく洗練されたイメージをうまく表現しています。
リンク:
三部構成で多くのコンテンツを展開
今回のサイトでは、本当に多種多様な場面で WebGL が使われています。
またその使われ方も非常に多彩で、いろんなパターンの表現を楽しむことができます。
カルティエというハイブランドのイメージを崩すこと無く、高い品質のウェブサイトを作るということに相当こだわったんじゃないかなと思います。どの演出を見ても抜かりがないと言いますか…… すごく凝った作りです。

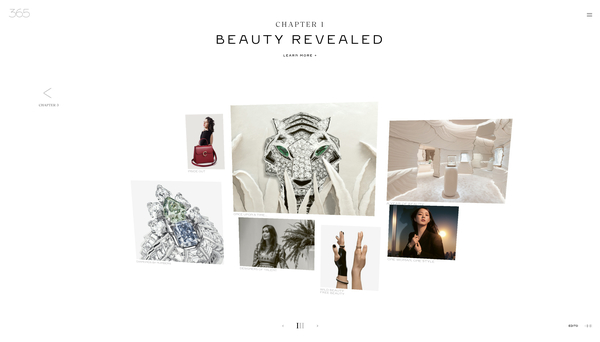
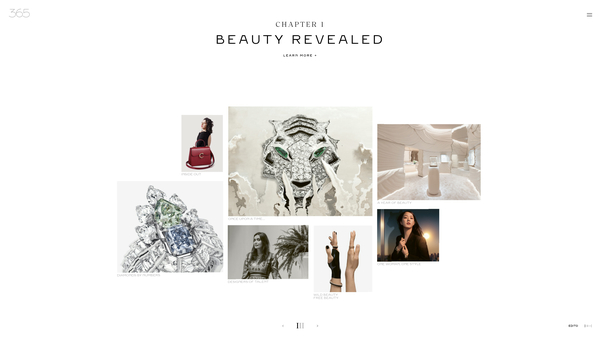
イントロページからコンテンツに入ると、この上の画像にあるような、いくつかのサムネイルが並んでいるビューが出てきます。
このサムネイルもそれぞれ WebGL でホバーエフェクトが発生するように実装されており、ノイズを使ったディストーションエフェクトもどこか上品な感じの質感になっています。
「エフェクトに上品とかあるんか?」みたいなふうに自分で書いていても思っちゃうのですが、これがなかなかどうして上品なんですよね……
ノイズのエフェクトはサムネイル画像全体に掛かるのではなく、それぞれの画像の内容に応じて、どの部分にエフェクトが掛かるのかはマスクを使って濃淡を付けているみたいですね。


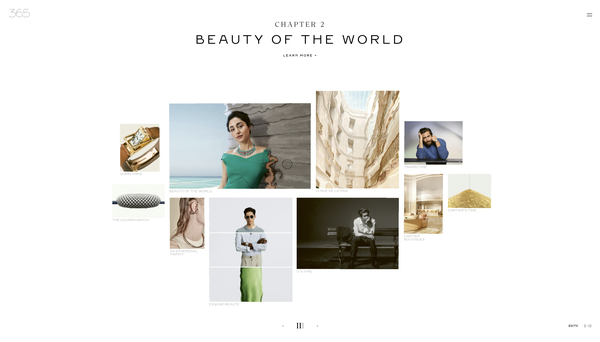
比較的わかりやすいのは、この上の画像でいうと緑色の服を着た女性の画像だと思います。
腕の部分は思いっきり歪んでいるのに、顔の周囲は歪みのない状態のままです。このようにそれぞれの画像ごとにエフェクトの掛かり方を変化させているというのは言うのは簡単ですが実際にやるとなるとすごく手間が掛かると思いますし、すごいですね。
また、それぞれのサムネイルをクリックして下層ページに移行すると、その先でもまた別の WebGL 実装が出てくる場合があります。
普通にフル 3D のシーンなんかも出てくるので、どんだけ金掛けてるんや…… と思わずつぶやきが漏れてしまいます。

ファッションブランドや高級自動車など、ブランドイメージが重要となるユースケースでは WebGL が採用されることが比較的よくあります。
一方で、WebGL でガッツリ演出しようとすればするほど、当然ながらサイトを閲覧する際の負荷の問題や、ダウンロードの待機時間の問題など、多くの副作用が出てきます。
今回のサイトは必要なタイミングでリソースをロードするといった基本的なことはもちろん、それぞれの演出の作り込み、動作時の負荷の調整など、とにかくハイブランドにふさわしいレベルに作り込まれていると思います。
すごい場面が多すぎて全部はキャプチャできなかったので、ぜひ実際にサイトに行って、チェックしてみてください。



