
アイデアが素晴らしいモザイク風のマウスインタラクション! NAMESAKE のウェブサイトが面白い
個性的なアイテムの数々
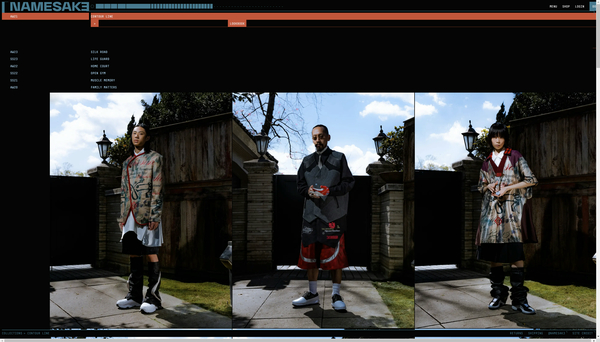
今回ご紹介するのは、アメリカ・台湾・日本などにルーツを持つというちょっと変わったファッションブランド、NAMESAKE のウェブサイトです。
言葉で説明するが非常に難しいのですが、なんというか……
すごく先鋭的なストリートファッションブランドみたいです。
ウェブサイトのほうもちょっと変わっていて、いわゆる「普通に使いやすいインターフェース」とはかけ離れた、完全に独自の世界観で構築されたコンセプチュアルなウェブサイトとなっています。
リンク:
このサイト作った人ほんとうにすごいな……
今回のサイトは見た目の印象はどこかデジタルインターフェースといったような雰囲気で、小さめのフォント、大胆に区切られたレイアウトなど、パッと見た印象からしてちょっと異質な雰囲気です。
さらに、トップページ部分では画面の中央に大きく写真が表示されるようになっていて、この部分が WebGL で実装されています。
カーソルを画像にホバーさせるように動かしてやると、独特なインタラクションが発生します。

このインタラクションがすごく個性があってかっこいいんですよね。
よく観察してみると、カーソルの動いた方向ベクトルをもとに UV(テクスチャ座標)をずらし、時間差で徐々に元の状態に戻しているような感じのエフェクトで、余韻の残り方も見事です。
また、サイト内には 3D 的な表現をしている箇所がいくつかあるのですが、どうやらそれらは CSS 3D を上手に活用して実装されているようで、このあたりの使い分けもうまいですね。

こういったファッションの世界って、わたしのような素人にはなにがどうしてこうなってるのか、正直わからないような外見の物も多いです。
ただ、なんか一周回ってじゃないですが、まるで AI が勝手気ままに作ったんじゃないかと思ってしまうような個性的なファッションアイテムの数々には、人間の可能性を感じてしまいます。
WebGL の実装はトップページが中心でそれ以外の部分は CSS を用いた演出が多いのですが、ユーザーインターフェースとしてのギリギリのラインは越えていない感じで、しっかりカートなどの EC サイトに必要な機能が働いているのがこれまたすごいです。

カーソルを動かしたりページを遷移したりといった、ユーザーのなにかしらの操作に対するインタラクションがすごく工夫されていて、WebGL 実装自体はトップページのキービジュアルだけなのですが、どうしても紹介したくなってしまう、そんなウェブサイトです。
途中でも書いたように、掲載されているアイテムはどれも個性的で、その個性の尖り具合いにけして負けていない、癖の強いインターフェースになっています。
一方で、カート機能などの EC サイトとして最低限の機能はしっかりとその機能を果たしており、そのギャップの部分も個人的にはすごく面白く感じました。
ぜひチェックしてみてください。



