
パフォーマンスを大幅に改善した Babylon.js 6 がリリース! 物理演算を駆使した技術デモが面白い
WASM を活用した高速物理演算
今回ご紹介するのは、WebGL 向けのライブラリとして広く名前を知られており、Microsoft が開発していることでも有名な Babylon.js に関する技術デモです。
どうやらこの技術デモは Babylon.js のバージョン 6.0 がリリースされるにあたり追加されたもののようで、物理演算を駆使したミニゲーム風のコンテンツとなっています。
WASM を駆使した新しい Babylon.js ならではの高速な物理演算を楽しむことができます。
リンク:
新しい物理演算エンジンで軽快動作
今回の技術デモでは、Babylon.js 6 で新しく導入された Havok physics engine が使われているようです。
Havok physics engine は、JavaScript 用というよりは普通にゲーム開発などで使われている物理演算系のエンジンで、これを Babylon.js に WASM を使ってプラグインとして取り込んだ、という形なんですかね……
Havok 社に対するライセンス料は Microsoft が全負担している、ということなんでしょうか。Babylon.js 6 そのものは無料で引き続き使えますので、多分そういうことなんでしょうね。
※ Havok 社については私はあまり詳しくないので、もし間違いなどありましたら有識者のみなさまぜひ教えてください!

今回のミニゲームの舞台として設定されているのは、積み木などのおもちゃがうず高く積み上げられた子供部屋のような空間です。
部屋の中心にうさぎのキャラクターのぬいぐるみがあり、これを飛ばして積み木などを崩すことが目的となります。
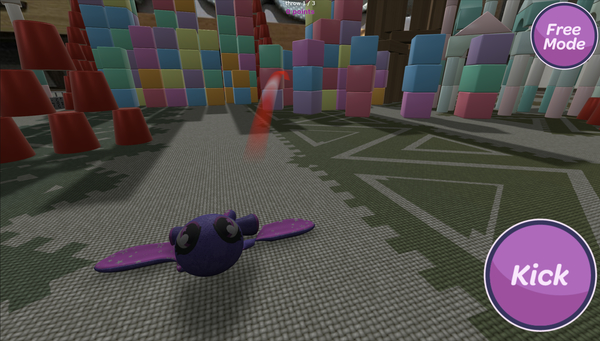
うさぎのぬいぐるみを蹴っ飛ばすというのは、なんか日本人の感覚的にはちょっと気が引けるようなところがあるんですが、アメリカではぬいぐるみを蹴っ飛ばすのはよくある遊びなんですかね……
ぬいぐるみが飛んでいく軌跡は赤いラインで描画されるので、よく狙って画面右下の Kick と書かれたボタンを押しましょう。

ぬいぐるみが飛んでいった先にあるオブジェクトは、見事な物理演算によって吹き飛んだり崩れて落ちたりしていきます。
実際に動かしてみてもらうのが一番ですが、かなりスイスイサクサクと動作していますね。
ほとんど見えていないですが、積み木などの隙間には軽い爆発のような効果を起こすボトルがいくつか配置されていて、それにヒットすると小気味よくポンッと音が鳴り、より広い範囲のオブジェクトが倒れます。
合計で3回キックすることができますので、少しでも多くのオブジェクトを倒壊させましょう。

日本では WebGL 用ライブラリというと three.js が圧倒的に知られていて、Babylon.js は名前こそ知られているものの、事例はちょっと少なめという感じでしょうか。
これは完全に個人的な印象ですが、Babylon.js は WebGPU 対応や WASM 対応など、先鋭的な技術をどんどん取り入れていますよね。よりプロユース向けの機能を積極的に拡充させているイメージがあり、今回のようにコンシューマーゲームタイトルに使われるような物理エンジンをさらっと突っ込んでくるのとかは、three.js のような OSS にはなかなか真似できない荒業と言えると思います。
何を隠そうわたし自身案件などでガッツリ Babylon.js を使ったことはないのですが、より柔軟に WebGL や WebGPU を使いこなすという意味では、Babylon.js も使い方を知っておくことはこれから先結構大きな意味があるかもしれません。
ぜひチェックしてみてください。



