
まるで生きているかのようにヌルヌル動く 3D オブジェクトが迫力満点! Curious & Company のウェブサイト
質感良すぎてむしろ生々しさがある
今回ご紹介するのは Curious & Company のウェブサイトです。
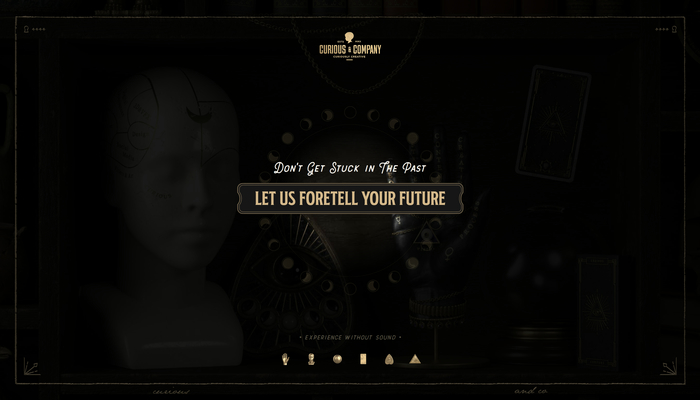
どことなくタロットカードなどに見られる世界観を踏襲したようなデザインと BGM になっていて、すごく個性的で味のある演出が使われています。
WebGL の実装としては質感を重視した感じの見た目ですが、インタラクティブ性などもすごく練り込まれていてとても完成度が高いです。
リンク:
Curious & Company - Curiously Creative
3D モデルの動きがとにかくすごい
今回のサイト上で見られる WebGL で描画されるオブジェクトは基本的に 3D のものが多いです。
それらはノーマルマップなどを利用した非常に質感の高い外見をしており、光の加減や見る角度によって、とても多彩でリアルな表現を見せてくれます。
イントロページから進んで最初に出てくるオブジェクトなどは特に、すごくインパクトの強い外見になっています。

スクリーンショットで見てもなんとも迫力がありますよね。
カーソルの位置を追いかけるようにギョロギョロと動く目玉は、その質感のリアルさも相まってすごく生々しい感じに描かれます。
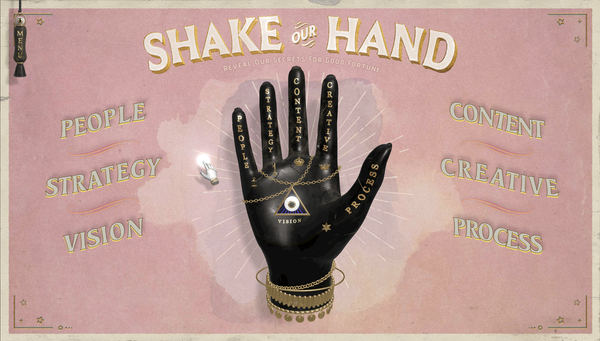
また、画面の下に並んでいる各種リンクをクリックすると、演出を挟んでそれぞれのページへと遷移します。
このあたりもかなり凝った作りになっています。


今回のサイトは、なんとなく見ていると「めちゃくちゃ 3D がリアルで美しいビジュアルをしている!」という印象を受けると思います。
しかし実際に WebGL で実装を行ったことがある人なら、それら 3D オブジェクトがインタラクティブに、しかもなんとも自然な滑らかさで動くことのほうにむしろ衝撃を受けるのではないでしょうか。
とにかくスムーズで自然なアニメーションは本当に素晴らしく、インタラクティブ性も含めてここまでスイスイ動く事例はかなり珍しい気がします。
めちゃくちゃ完成度が高い WebGL 実装です。

ウェブサイト全体の世界観、シーン遷移などの導線とそれに応じた演出の数々、リアルでレベルの高い 3D 表現とインタラクティブ性などなど……
とにかく見どころが多すぎてどこから褒めたらいいか迷ってしまうような、そんな事例だと個人的には感じました。
とにかくどのページを見てもしっかりと高次元でコンテンツが作り込まれていて、若干引くレベルです。
簡単に真似できるようなものではありませんが、ある1つの到達点として参考にしてみると良いでしょう。
ぜひチェックしてみてください。




