
ダイナミックで迫力のあるアニメーションで2つの場面が入れ替わる株式会社ツーリベルムのウェブサイト
初見のときのインパクト
今回ご紹介するのは、株式会社ツーリベルムのウェブサイトです。
たぶん WebGL を使っているのはトップページ部分だけだと思うのですが、すごく迫力のある演出になっていて見ごたえがありますね。
WebGL による実装以外の部分も非常に洗練された作りになっていて、デザインも含めて完成度高くまとまっていると思います。
リンク:
2Liberum. Co. Ltd. | 株式会社ツーリベルム
アニメーションは手動でじっくり楽しむことも
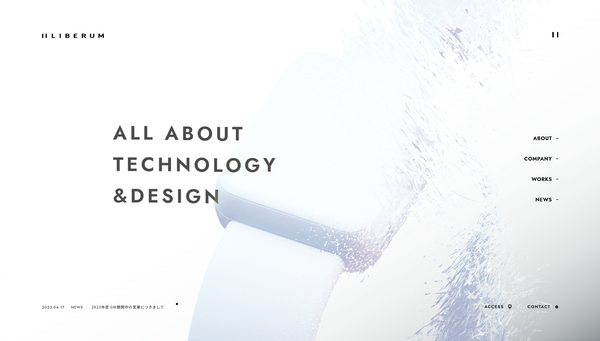
今回のサイトの WebGL 実装は、最初に見たときの印象がかなり強いタイプだと思います。
大きく場面が転換するので視覚的な効果が強く、めちゃくちゃかっこいいですね。
あまり 3D 表現に詳しくない場合は、一見した感じ 3D モデルが動的に変形しているように見えるかもしれません。

某スマートウォッチのような CG の一部が崩れて、細かなパーティクルに分裂している様子が伝わるでしょうか。
トップページ部分では一定の間隔でこのアニメーションが定期的に繰り返されるため、ぼんやり眺めているだけでも迫力の演出を楽しむことができます。
ちなみに、ドラッグ操作をして左右にカーソルを動かしてやると、この変形アニメーションを手動でじっくりと観察しながら眺めることもできるようになっていて、この仕組みはなかなかおもしろいなと思います。

ちなみにじっくり目を凝らして見てみるとわかるかと思いますが、3D のモデルが変形しているというよりは、細かく分割された平面にテクスチャが貼られており、その平面が細かく散り散りになることによってこの演出が行われていることがわかります。
3D モデルの制作コストをかけず、また WebGL の実装としても板ポリゴンを使うことで実装のコストも削減していて、すごく優れたアイデアによって実装されているサイトだと感じます。
もちろん、アニメーションを行う上でスマートに見せるためにモーションはかなり工夫してつけられていると思いますので、楽して簡単・手軽に(要は手を抜いて)仕上げているというよりは、むしろどちらかというとめちゃくちゃ凝った作りになっていると思います。

テクスチャと板ポリゴンを使った演出であるため、汎用性も高くそれでいて見た目のインパクトの強い、面白い WebGL 実装だと思います。
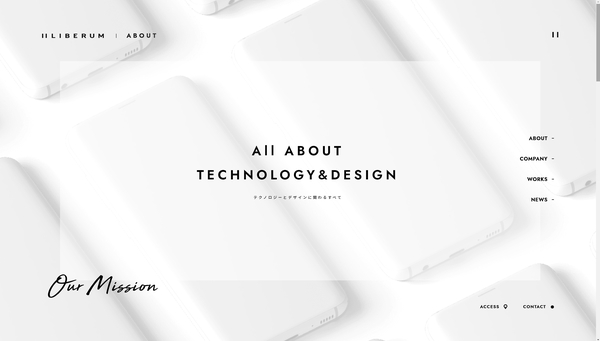
冒頭にも少し書きましたが、今回のサイトは WebGL 実装部分の以外も手抜かりがなく、デザインやトーンも含めてすごく丁寧にまとめられていると思います。
WebGL 実装者の目線で見ると、ドラッグ操作でアニメーションを手動制御できるようになっているのはなんとも面白いなと思いました。
ぜひチェックしてみてください。



