
ドットがゆらゆらと波打つ WebGL 実装が雰囲気満点! クリエイティブエージェンシー 60fps のウェブサイト
全体的にコントラストは低めの絵作り
今回ご紹介するのは、フランスを拠点にしているクリエイティブ・エージェンシー、60fps のウェブサイトです。
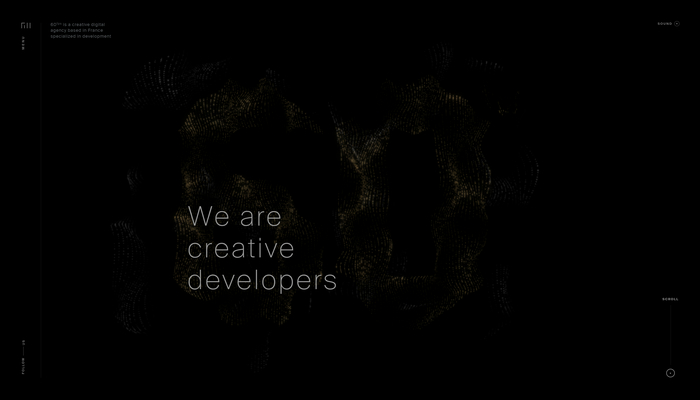
ウェブサイトのトップページには、We are creative developers の一文と共に、WebGL で実装されたパーティクルが揺らめく背景が表示されます。
かなり暗い感じの印象ですが、実際に動いている様子を見ると静止画で見るよりも視覚効果が強いです。
リンク:
実績もかなり多い
今回のウェブサイトの WebGL 実装は、基本的にはトップページで最初に表示されるパーティクルを使った表現が中心です。
絶妙な揺らぎ方をしていて、なんとも雰囲気があります。
静止画で見るとかなり暗く見えるかもしれませんが、動いている様子を見るとその特徴的なモーションも併せてそこそこ印象の強い表現にも思えます。
マウスカーソルの位置に応じたインタラクティブな変化も仕込まれていて、なかなか凝った作りになっています。

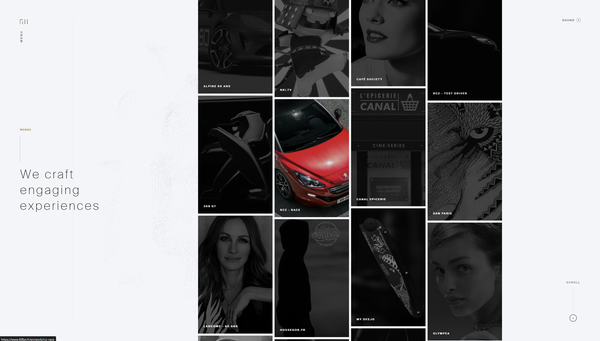
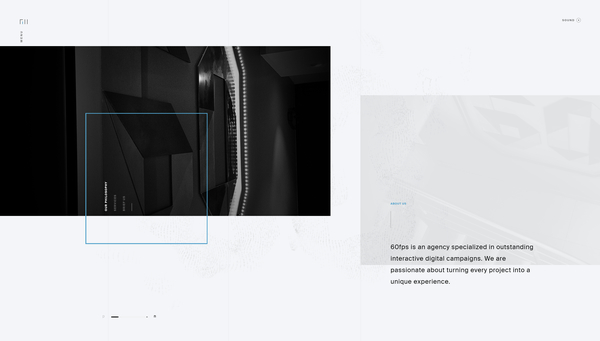
各種事例を一覧で掲載したページや About ページなど、下層ページにあたるページでは、背景が白く変化する場面があります。
このとき、背景は白ベースに変わってもパーティクルの表現自体は残っており、こちらも静止画ではちょっとわかりにくいかもしれませんが、グレー掛かったパーティクルが動いています。
ブラウザネイティブではない独自のスクロールが実装されていて、タッチ系のデバイスや Mac でないと、やや操作しにくく感じる場面があるかもしれません。
このあたりは難しい問題ですが、スクロール操作のような基本的なインタラクティブ要素に独自性を取り入れる場合はメリット・デメリットをしっかり見極める必要がありますね。

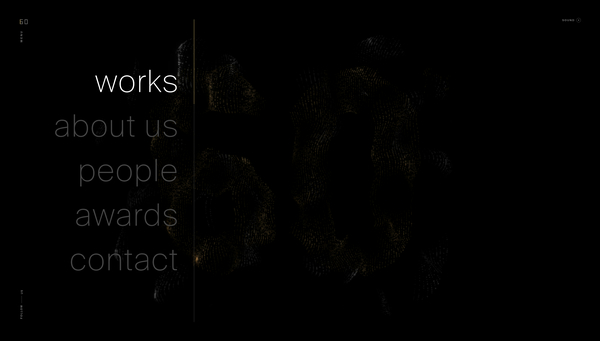
その他、個人的に印象的だったのが Menu 画面です。
メニューのレイアウトは非常にシンプルで、画面の左側に各ページへのリンクが配置された構造です。
ここでは要素にカーソルをホバーすると、それに応じてテーマカラーが変わります。このテーマカラーが変わっている様子がこれまた静止画では伝えるのが難しいのですが……
画面内のラインの色やパーティクルの色が変わるようになっていますので、こちらも実際にサイトに行って見ていただくのがよいと思います。


この手のパーティクルを使った表現は、実装コストが実はそこまで高くありません。
物量感でそれなりに迫力を演出できるのも、パーティクル系実装のメリットだと言えると思います。
今回のサイトの場合、コントラストが低めに設定されていてカラーリングというかトーンが独特であるということと、その揺らぐようなアニメーションの絶妙な手触りが世界観をうまく演出していると思います。
ぜひチェックしてみてください。




