
Saad Haider さんの PlayCanvas を利用して作られたスクロール連動型のポートフォリオサイト
3D モデルはどこまで自作なんだろう……
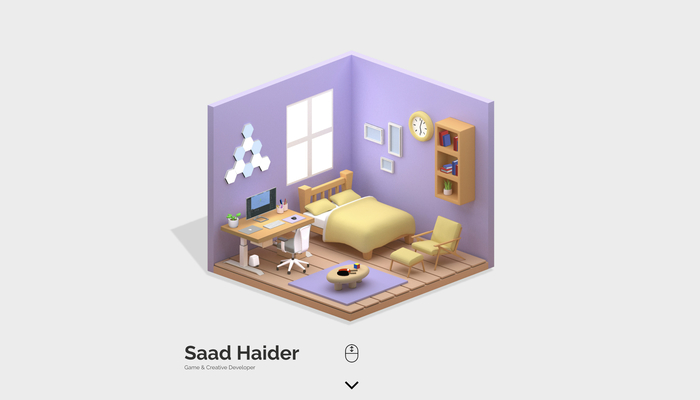
今回ご紹介するのは、Saad Haider さんのポートフォリオサイトです。
Creative developer であり、ゲーム開発者でもある同氏。
ポートフォリオサイトということで作品の紹介と自身のスキルの紹介がメインのサイトとなっています。
PlayCanvas を使って作られているようですが、スクロールに連動してコンテンツが変化していくその柔軟さがポイントでしょうか。
リンク:
シーン内のディスプレイもスクロールに連動
先述のとおり今回のサイトは PlayCanvas 製ですが、私個人があまり PlayCanvas に詳しくないので、どの程度トリッキーなことをしているのかはちょっとわかりません。
ただ、スクロールに連動していろいろな部分に変化が起こるようになっている他、マウスカーソルの位置に応じたインタラクティブ要素などもあり、結構手が込んでいる感じがします。
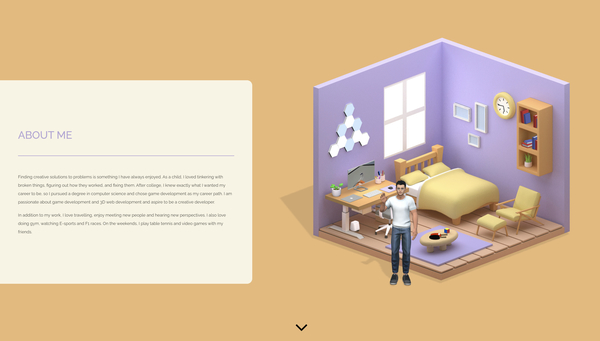
トップページの冒頭部分は背景が白いですが、スクロールしていくと背景がオレンジ色に変化します。このあたりのシーントランジションも凝っていますね。

スクロールし続けていくと、最初から表示されている部屋の場面が少し右側にずれて、その裏から人の姿をしたモデルが出てきます。
どうもこの人間の 3D モデルと、部屋の 3D モデルとで、質感がだいぶ違うような感じがするんですよね……
どこまで自作で用意しているのかわからないのですが、Twitter などに投稿されている写真などから判断するに、人の姿をしているほうはどうやらご本人の姿にかなり近いデザインになっているようです。

実際にサイトに行って見ていれば自明のことですが、スクロールに連動してカメラの位置(あるいは部屋のモデルの位置)がどんどん変化していきます。
実は 3D シーン内に置かれているディスプレイの部分も、スクロールに連動してその画面に表示されるテクスチャが変わるようになっていますね。
これはすごく芸が細かいなと思いました。
こういう細かい制御ができるのを見ると、PlayCanvas は結構柔軟な作りなんだろうなということが想像できますね。

当サイトでは過去にも PlayCanvas の事例を何度か紹介したことがあります。
最近徐々にですが、日本でも PlayCanvas を利用した事例が増えてきている感じがします。
地道にワークショップなどを開催して普及活動を続けてこられたことが、認知度の向上や利用者の増加につながっているのでしょう。
今回は海外のクリエイティブ・デベロッパーさんのポートフォリオサイトを紹介しましたが、日本でもウェブの知見があまり深くないといった開発者さんは多いと思うので、こういう事例が増えていくといいですね。
気になる方はチェックしてみてください。



