
Babylon.js によって構築された幻想的な世界観に没入できる Gris Dior Gallery がすごい
負荷はかなり高いのでその点には注意
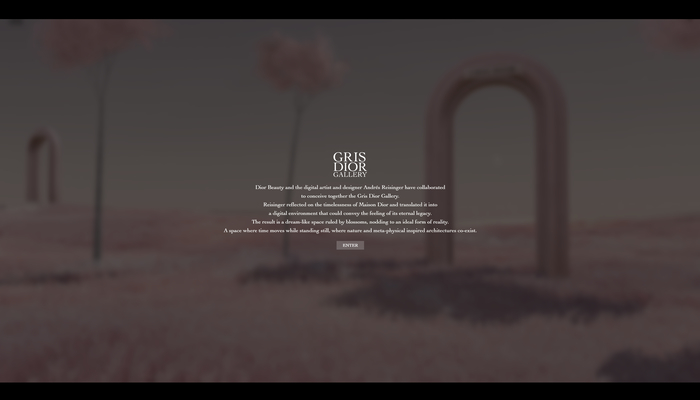
今回ご紹介するのは、Dior(ディオール)のスペシャルサイトで、有り体に言えばいわゆるバーチャルギャラリーのような WebGL 実装サイトです。
とにかくめちゃくちゃリッチに作り込まれていて、その世界観を WebGL の表現できるギリギリの領域にまで攻めて攻めて妥協せずに作っている感じがします。
実装は Babylon.js っぽいですが、バーチャル空間でありながら質感はフォトリアル、といった感じの仕上がりになっています。負荷はめちゃくちゃ高いので、その点ご注意ください。
リンク:
Discover the Gris Dior Gallery | DIOR
なんとなくあのゲームに似ている気がする
これは完全な個人の意見で、なにか裏を取っているというわけではないのですが、BGM も含めた世界観というか雰囲気が Hyper light drifter に似ている気がします。
とにかく幻想的で、どこか儚さや哀愁みたいなものを感じさせる独特な空気感があります。
砂地にまばらに草や樹が生えていて、遺跡のような構造物がポツリポツリと並んでいます。

マウスカーソルでスワイプするように操作することである程度視点を動かすことができますが、いわゆる上下の首振り方向の制御は制限されています。
つまり水平に視点を動かすことはある程度任意にできますが、上を仰いだり、下にうつむいたりといった視線の制御は自動で行われるような感じですね。
おそらくですが、キレイに見える部分を構図も含めてかなり検討した上で、カメラがどう動くべきかということに対しても思想があるんだと思います。
砂地の質感や水の質感など、とにかく美しい CG を楽しむことができます。


画面内には、いくつか白いドットが浮かんでいて、そのドットのある場所にクリッカブルな要素が置かれています。
クリックできる対象はスフィアのような物体のこともあれば、ゲートのような構造物がそれに相当している場合もあるようです。
クリックするとカメラが自動でオブジェクトの正面に移動しますので、カメラが静止したらサイドオブジェクトをクリックしてみましょう。すると、そこに絵画のような新たなオブジェクトが現れます。
一見すると静止画の絵画のようにも見えるかもしれませんが、この絵自体も実はゆっくりとアニメーションしていて、奥行きのある美しい CG のワンシーンがフレームの中に収まっているような感じに演出されています。
これがまあめちゃくちゃキレイでかっこいいですね。

今回のサイトは Andrés Reisinger というスペインのデジタル・アーティストとのコラボレーション企画ということみたいです。
このアーティストについて調べてみると、なるほどたしかに、表現の方向性が同じと言いますか、同じ DNA を感じる作品になっていると思います。
たぶん、この Andrés Reisinger さんのオリジナルの表現はめちゃくちゃ写実的なプリレンダリングの CG みたいなので、そこは妥協できなかったんでしょうね。そのためなら負荷が高くなるのもやむなしということだったのでしょう。
ブランドイメージが重要な企業の案件では、こういうぶっ飛んだやつがたまにあるのが本当に面白いですね。
ぜひチェックしてみてください。




