
見た目以上に WebGL の基本がギッシリ詰まったお手本実装! 缶コーヒーでおなじみ Georgia のスペシャルサイト
画像生成系の AI を楽しめるコンテンツ
今回ご紹介するのは、缶コーヒーなどの飲料でおなじみのブランド Georgia のスペシャルサイトです。
Georgia 自体はコカコーラジャパンが展開するコーヒー飲料のブランドだと認識してますが、かなり前からずっと、もろにサラリーマン向けのプロモーションがされていましたよね。
最近ではずいぶんプロモーションの方向性にも変化があるようで、今回のサイトではだいぶイメージの違うコンテンツが提供されています。
WebGL の実装としては、WebGL がいろいろな使われ方をしているお手本的な実装かなと思います。
リンク:
AIイラストメーカー|毎ドラ部 presented by Georgia
優しくアニメーションするグラデーション
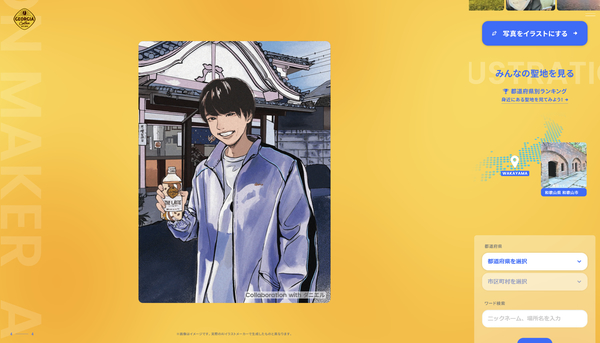
今回のサイトのメインコンテンツは、画像(写真)をアップロードすると AI を使ってそれをイラスト化するというものです。
日本の大手メーカー、かつ規約に関してもかなりしっかりしたものが用意されているので、プライバシーへの配慮などは問題ないとは思いますがそのあたりは十分に確認のうえ利用するのがよいでしょう。
トップページ部分ですでに WebGL を使ったビジュアルがドンと表示されるようになっており、たなびくように優しくアニメーションするカードは立体的に動きます。

うーん、静止画で見てもあまり立体感が伝わらないかもしれません。
実際に動いている様子は滑らかで派手すぎないほどよいアニメーションになっていて、イージングのかけ方も同じトーンに調整されている感じがします。
このあたりは実際にサイトに行って、ご覧になってみてください。
ちなみに、AI でイラスト化された状態に切り替わる演出があるのですが、ここでは大きめのドットが徐々にイラストに変化していくような演出になっていて、デジタルとアナログの中間のような感じの味付けになっています。


また、サイドバーの部分に表示されるコンテンツのなかに、日本列島がドット模様で描かれるものがあるのですが、ここももしかしたら WebGL かもしれません。
最初は SVG かと思いましたが、半透明処理などの複雑なグラフィックス制御は WebGL だからこそ実現できているものなのかもですね。
その他、背景部分のグラデーションについても絶えずゆらゆらと濃淡が変化するような演出で、優しい風合いです。
このようなさりげない部分も、やっぱり WebGL だからこそできる表現が使われており、3D 的なものから 2D 的なものまで、本当にバリエーション豊かです。

イラスト化する際は、テイストを選択できるようになっています。
試しにイラスト化する部分も実際に試してみましたが、規約に抵触するような画像でないかのチェックが入ったり、同時に何パターンか並列でイラストを生成したりしているようで、生成待機時間は結構掛かります。
もちろんサイトの混雑具合によるとは思いますが、記事執筆時点では体感で5分くらいは待たされたような感じがありました。
WebGL の実装としては先程も書いたようにいろんなタイプの手法が1つのサイト内に共存している形になっており、非常に丁寧なお手本的実装だなと個人的には感じました。
何事もそうだと思いますけれども、外見がシンプル・簡易に見えるものが実際に簡単に作れるかどうかは必ずしも一致しませんよね。
今回のサイトの実装は比較的見た目はシンプルですが、細かい部分にまでしっかりと作り込みがされていると思います。
ぜひチェックしてみてください。



