
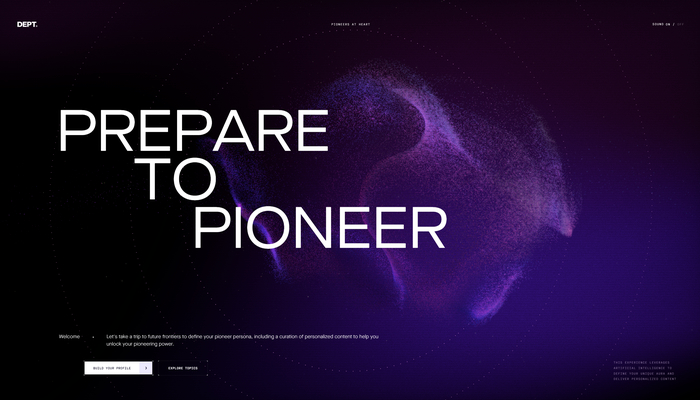
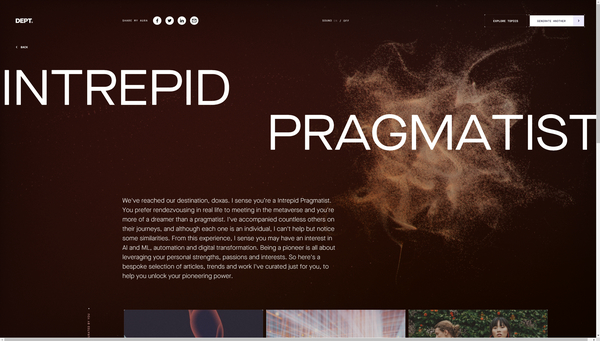
Curl noise を利用した抽象化された表現で近未来的な雰囲気を実現した DEPT Pioneering のウェブサイト
日本語風に言うと要は……
今回ご紹介するのは、DEPT というエージェンシーが公開しているスペシャルサイトで、誤解を恐れず日本語風に言うと要するに心理テスト的なコンテンツなのかなと思います。
DEPT という企業自体は、アムステルダムにある結構有名なエージェンシーだと思うのですが、その関連サイトという形なんですかね。
質問に答えていくつかの選択を重ねていくと、回答者のペルソナが美しいグラフィックスと共にリザルトとして表示される、というような体裁になっています。
リンク:
Curl noise で表現する美しい色使い
今回のサイトでは、サイトを開いた直後から終盤に至るまで Curl noise を用いた表現が絶えずなんらかの形で表示されます。
トップページの最初のイントロ演出からすごく丁寧に作られていて、パーティクルが画面外から集まってきて1つの集合体として動き出す様子、さらにはそれに連動して表れるタイトルの文字のフェードイン表現などなど、すごく細部にまでこだわって作り込まれています。
WebGL 一辺倒というわけではなく、技術が上手に使い分けられていますね。

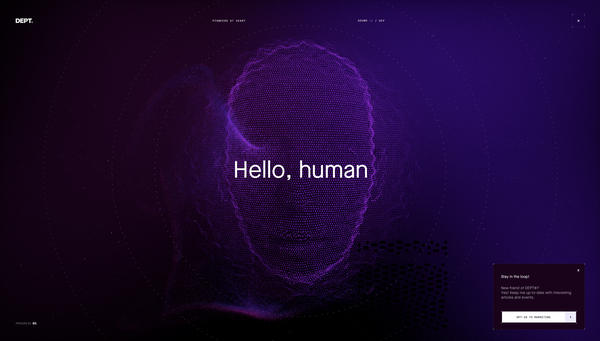
冒頭にも少し書いたように、今回のサイトはどこか心理テスト的な感じの要素があり、AI を模したインターフェースに対して質問に答えていくような建付けになっています。
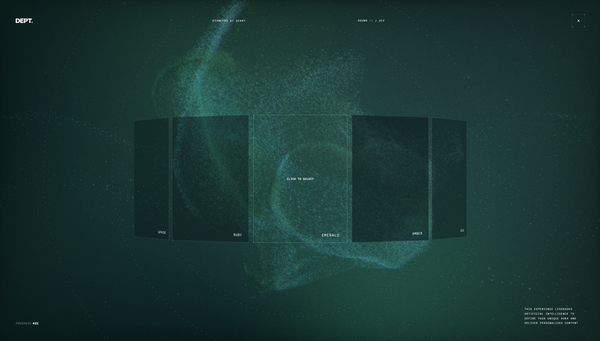
ただ心理テストの結果を最後に表示して終わりというよりは、ビジネスシーンで使える自分のペルソナを表したカード、デジタル名刺のようなものが作られるみたいな感じになっていますね。
AI からの質問に答えるようなイメージであるためか、途中パーティクルが人の顔のような姿になるなど、演出はほんとに凝った作りになっています。

ここで1つ断っておくと、このコンテンツ、途中でメールアドレスを入力させる場面があります。これはちょっと抵抗あるひと多いかもしれませんね……
一応、メールアドレスから所属企業を自動で推定・判定しますよ~ 的なノリで聞いてくる感じになってるのですが、どこまで正直に答えるのかは各自判断してください。
質問のほとんどは、提示される選択肢のいずれかをクリックして指定するような感じなので操作は難しくありません。
途中、パーティクルを含めたシーン全体のトーンが変化するような場面もありますし、すごく雰囲気のある表現は本当に見せ方も含めて上手だと感じました。


WebGL でパーティクルを用いる場合、その動きの付け方にはいくつかのパターンがあると思います。
あらかじめ決まった形状がありそれを遷移するようなパターンや、今回のケースのようにノイズを活用するパターンなどがありますが、今回のサイトはそれらをうまくハイブリッドに組み合わせて演出が行われており、高い技術力を感じます。
マウスカーソルに対するインタラクティブ性などもヌルっとしているというか、素直にサクサク反応するのとはまた違った特徴のある手触りになっていて、面白いです。
ぜひチェックしてみてください。



