
平面的な表現と立体的な表現が互い違いにやってくる構成がおもしろい Rareview のウェブサイト
物事を多面的に捉える
今回ご紹介するのは、アメリカを拠点とするエージェンシー、Rareview のウェブサイトです。
かなり多彩な受賞歴があるようなので、名前を知っているという人も結構いるかもしれません。
今回のサイトは彼らのコーポレートサイトだと思うのですが、平面的な表現と立体的な表現が次々と組み合わされる様子はとても見事で、どこか不思議で魅力的なビジュアルを実現しています。
リンク:
Rareview® — Full-Service Advertising Agency Awarded for Excellence
スクロールに連動したシーン遷移
今回のサイトはトップページからスクロール操作によって閲覧できる各種シーンは、ストーリー性のあるインタラクティブなキービジュアルのような位置づけになっています。
下層ページは別途存在するのですが、トップページ部分でも多くのことが語られます。
スクロール操作に応じてストーリーが進行するようになっており、次々と場面が転換しながらいくつかのメッセージが示されます。

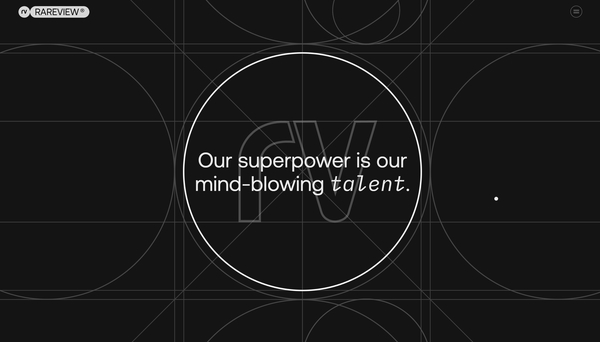
この上の画像を見ると、ラインが引かれた空間がなんとなく傾いているように見えますよね。
このように、今回のサイト内ではシーンが 3D 的に表現される場面と、一方では逆に平面的に表現される場面とが存在します。
主にカメラワーク、ときにライティングなどの質感を上手に活用して、立体と平面を激しく行き来するような独特な表現が行われています。
すごく多彩なバリエーションがあり、とても見ごたえがあります。

場面は次々と転換していき、最初はラインで描かれるだけだったオブジェクトも、面を持ったジオメトリへとだんだん変化していきます。
すごく基本的なマテリアルしか使っていないので、なにか特別に難しいことをやっているわけではないのですが……
見せ方がとにかく工夫されており、ライティングによる微妙なグラデーションの表現や、面が分割されてランダムに動く様子などはなかなかかっこいいですね。
スクロールに応じてスイスイと場面が転換していくので、見ていても気持ちが良いです。


他のページでは、カード状のオブジェクトが立体的に並べられたような見た目になる場面もありますが、そちらは CSS で立体的に見えるように表現されているものですね。
WebGL だけを使ってすべてを実装するのではなく、ケースバイケースで使い分けがなされており、そのあたりのバランス感覚もいいなと思いました。
現代においては、もはや WebGL は珍しいものではなくなっているだけに、いかに表現を工夫するかは重要なポイントだと思います。今回のサイトのような見せ方はこれまでにも無かったわけではないと思いますが、なかなか個性的な表現に仕上がっていると思います。
ぜひチェックしてみてください。
リンク:
Rareview® — Full-Service Advertising Agency Awarded for Excellence



