
WebGL によって表現された 3D 空間をめぐりながら Ballantine’s への理解も深まるインタラクティブコンテンツ
WebGL 実装には工夫が凝らされている
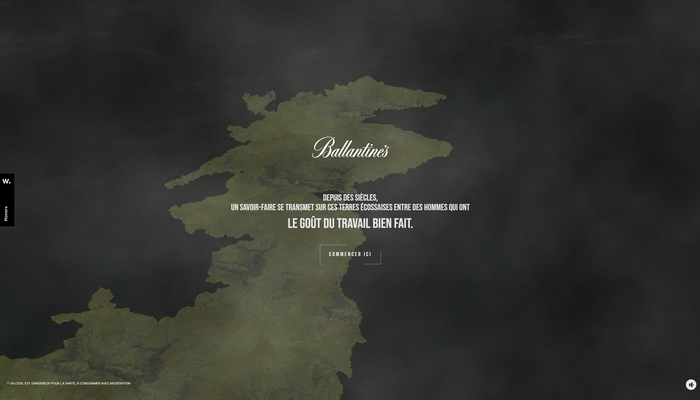
今回ご紹介するのは、スコッチウィスキーの Ballantine's(バランタイン)に関連したウェブサイトです。
建付けとしては、クイズに答えながらバランタインについて理解を深める、といった感じの内容になっていて、多くのシーンが 3D で描かれます。
最初にこんな事を言ってはアレですが……
WebGL 実装としては実はそこまでハイエンドではありません。ただ一方で、いろいろな工夫が凝らされたコンテンツの「中身の質」という意味では、すごく良いものに仕上がっていると思います。
※お酒に関するサイトなのでご注意ください
リンク:
スクロールして見ていくのが大変な場合も
今回のサイトは WebGL をかなりガッツリとコンテンツの中心に据えています。
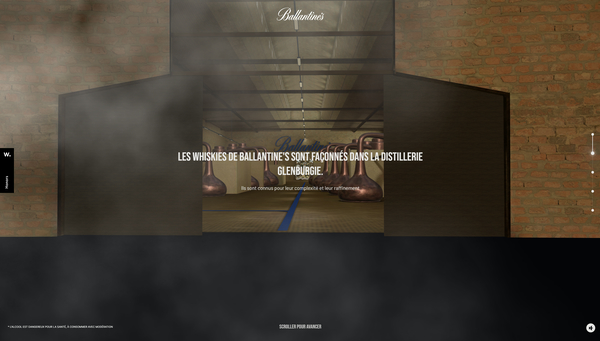
多くの場面が 3D で描かれ、ビジュアルのほぼすべてを WebGL による 3D シーンが占めています。
しかしこれは批判するような意図はありませんが、WebGL の技術的に若干詰めが甘いと言いますか、おぼつかない部分があるようです。
もちろんこれは環境等によって状況が違うとは思いますが、Windows 環境だといくつかの場面で z-fighting が起こったりしてしまっていますね。

z-fighting というのは CG 用語で、いわゆる深度バッファの計算精度の問題でポリゴンがちらついたり、ガタガタになってしまったりする現象のことです。
深度の計算精度の問題なので、ハードウェアの種類や性能によって現象が起こったり起こらなかったりする場合があり、今回の事例ではそのあたり見落とされてしまったのかもしれません。
z-fighting は精度が不足することで起こる現象なので、カメラのパラメータを変更するなど、ある程度回避する方法は存在します。
そういった細かい部分まで調整できていたら、より体験が良いものになったと思いますのでちょっともったいない部分だなと個人的には感じました。

一方、WebGL 云々は抜きに実際に提供されているコンテンツの中身を見てみると、しっかりと丁寧に作られています。
いわゆる蒸溜所になるんでしょうか。スコッチウィスキーの原酒が製造される工程が丁寧に語られていきます。
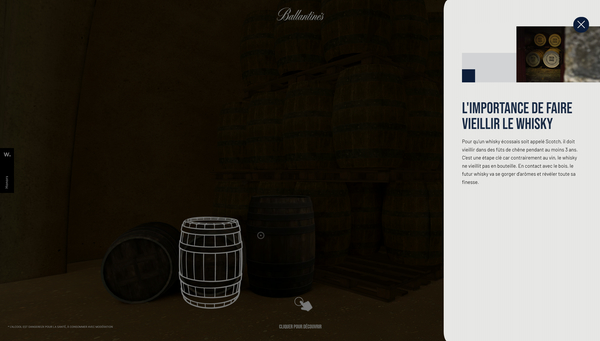
随所にちりばめられたインタラクティブ要素のなかには、壁にイラストが表示されるようなセクションもあり、こういう見せ方の工夫やユーザーへの体験の促し方は素晴らしいと感じました。
3D シーンの状況に合わせて DOM が CSS で配置されている場面なんかもあります。


今回のサイトは冒頭にも書いた通りで WebGL 的には、特にビジュアルだけを見てしまうとそこまでハイレベルな事例とは言えないかもしれません。
しかし、3D シーンのなかにクリック可能な要素を配置するなど、コンテンツ全体としての設計はよくできていて、それだけにビジュアル面や CG 面で残念な部分があるのがもったいないように感じます。
スクロールする量が多すぎて見るのがめちゃくちゃ疲れるとか…… そういうのがなんかすごくもったいないんですよね。
z-fighting なんかは開発時には(開発者の環境では)起こらなかったのかもしれませんし、あるいは起こってることはわかっていても対応の仕方がわからなかったのかもしれません。しかしこういう細かい部分こそが体験の質に直結するのだということを、気付かされてくれる事例とも言えると思いました。(念のために書きますがあくまでも個人の感想です)
ぜひチェックしてみてください。



