
斬新過ぎる WebGL の使い方がサイト全体のデザインと見事に融合! Edifis のウェブサイトがすごい
シンプルさと大胆さ
今回ご紹介するのは、Edifis という企業のウェブサイトです。
私の英語読解力だと明確に彼らの事業の内容を言葉で表現するのが難しいのですが、日本でいうとゼネコンとかに近い事業体なんですかね。施設などの建築、およびその管理などを主な業務としているようです。
WebGL の使い方がとても斬新で、すごく驚きました。
リンク:
Edifis | Real-Estate Development & Space for Rent
複数の canvas を用いた大胆な表現
今回のサイトでは、一見しただけではわかりにくいのですが複数の canvas 要素を使ってかなり複雑な表現を行っています。
正直に書くと、最初に見たときはそういった構造的な部分にはまったく気が付かず、シンプルに、背景に WebGL を配置しているタイプのウェブサイトなのかなと思ったのですが、いい意味で裏切られました。
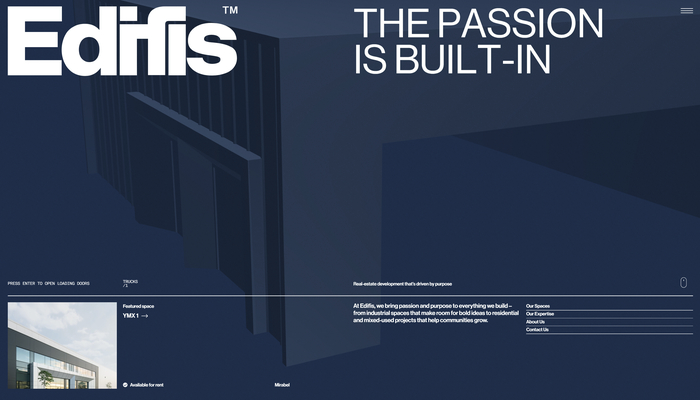
トップページのキービジュアル部分では、倉庫にトラックが入っていくようなアニメーションを含む WebGL のシンプルなビジュアルが使われています。


最初に表示されるトップページ部分では、画面の上のほうに大きくロゴがあり、余白を大きく取りつつ画面の下側にメニューなどの導線が配置されています。
サイト全体のデザインに通底する部分として、このトップページにも見られるような大胆かつシンプルなレイアウトがすごくかっこいいんですよね。
当初、このトップページを見たときの印象としては WebGL は表現としては脇役的だと感じましたが、先にも書いたように、今回のサイトには WebGL で描画を行うための canvas が複数あります。
しかも用途が全然違っているのがこれまたいいんですよね。

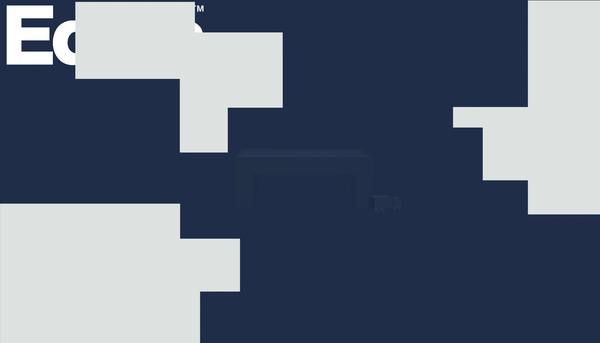
この上の画像を見ると、なんかパズルのピースみたいなものがまばらに置いてあってなんとも謎な感じに見えますが……
実はこれ、ページを移動する際の遷移エフェクトなんですよね。
これがめちゃくちゃかっこいいです。
また、メニューを開いたときがこれまた素晴らしくて、画面上にやはりパズルのピースのようなものが現れ、これらがカーソルをホバーさせることによって微妙に回転するようになっています。
すごく個性がある演出で、思わず唸りました。

今回のサイトは、本当にいい意味で、最初の印象を裏切ってきます。
画面の背景にシンプルな WebGL シーンを置いただけのタイプかな~と思いきや、個性的で面白いシーン遷移エフェクトに、楽しい仕掛けのあるメニュー画面と、WebGL の使い方が非常に斬新です。
ビジュアル的にも、サイトの基本となるデザインのトーンに WebGL の表現がいい感じにマッチしていて違和感がありません。
すごく完成度の高い、驚きの実装だと感じました。
ぜひチェックしてみてください。



