
無限スクロールなど様々なギミックで印象的に世界を描き出す WebGL 実装! Écurie Chevalex のウェブサイト
シーンが豊富に用意されていてボリュームたっぷり
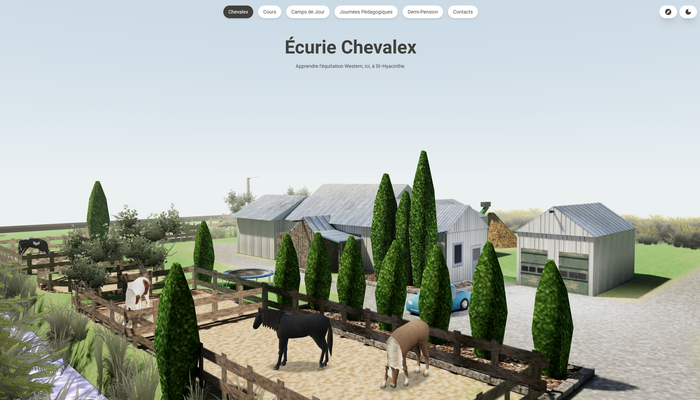
今回ご紹介するのは、Écurie Chevalex という乗馬クラブのウェブサイトです。
乗馬クラブ、と書きましたが単に乗馬を楽しむだけではなく資格の認定やトレーニングなども行っている結構本格的な組織みたいです。
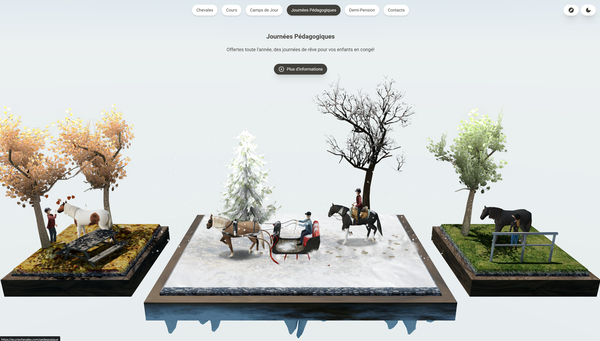
厩舎の様子や乗馬をしている様子が WebGL によって立体的に再現されていて、3D 造形としてはシンプルながら、多彩な場面が豊富に用意されたボリューム満点の仕上がりになっています。
リンク:
半透明を上手に使った表現は見事
今回のサイトは全体的に 3D シーンを使った表現を軸に構成されています。
スクロールすることで文章などが表示される場面もありますが、ビジュアルとしては WebGL の実装がかなり大きなウェイトを占めています。
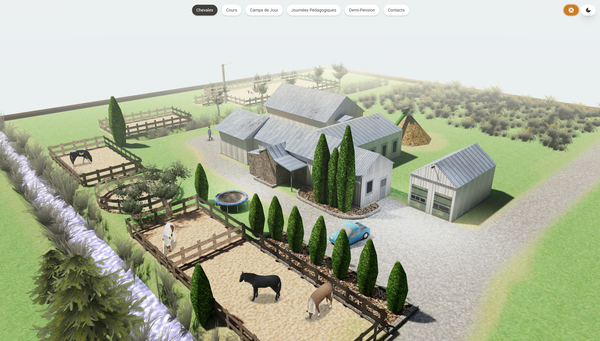
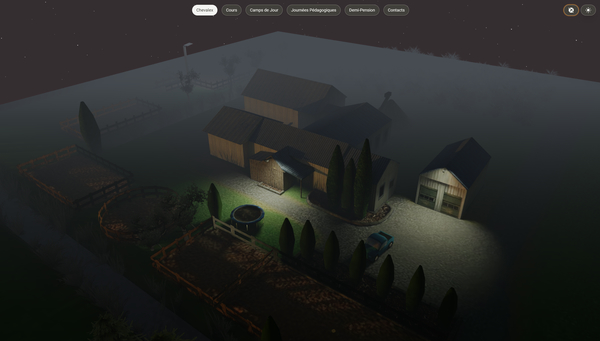
画面の右上部分にあるアイコンをクリックすることで、俯瞰した目線から全体を眺めることができたり、あるいは夜のシーンに変化させたりといったことも可能です。


画面の上に並んでいるボタン状のインターフェースをクリックすると、厩舎を俯瞰したシーン以外の場面へと転換させることができます。
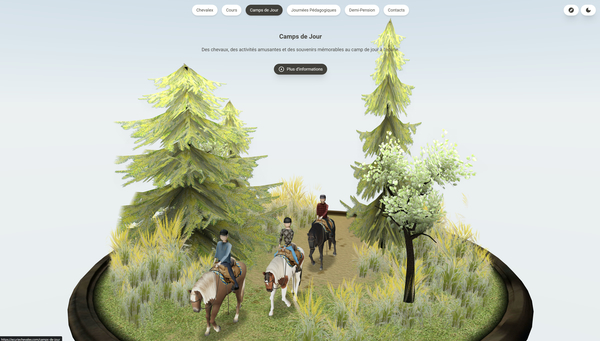
たとえば柵で囲われた練習場で乗馬のトレーニングをする様子が描かれたり、デイキャンプで乗馬をしながら散策したりする様子が描かれたりします。
いずれのシーンもそれぞれに個性がある 3D シーンが作り込まれており、見ごたえがありますね。
動きもとても滑らかです。

個人的にめちゃくちゃ驚いたのが、半透明処理を利用した無限スクロール演出です。
この上の画像、または下に置いた画像の場面でも同様の技術が使われていますが、地面と木々がスクロールで動いていくようになっていて、この見せ方が素晴らしくいいですね。
この 3D 無限スクロールが使われている場面では、草木が半透明になりながら出現したり消えていったりするのですが、静止画で見てもよくわからないと思いますので、ぜひ実際にサイトに行ってご覧になってみてください。
この演出方法、普通にいろんな場面で使えそうです。

今回のサイトでは多彩な 3D モデルが使われている点も特徴と言えるでしょう。
すごく風合いのある造形と色彩で、派手すぎず、自然なテイストに仕上げられています。
モーションの付け方もあざとい感じがなく、すごく自然体で馬や人々が動いています。リソースの品質がすごく高いことが、今回のサイトの完成度の高さにも繋がっていると思います。
無限スクロールなどの WebGL 実装的にも珍しく面白いギミックがあり、とても完成度が高いです。
ぜひチェックしてみてください。




