
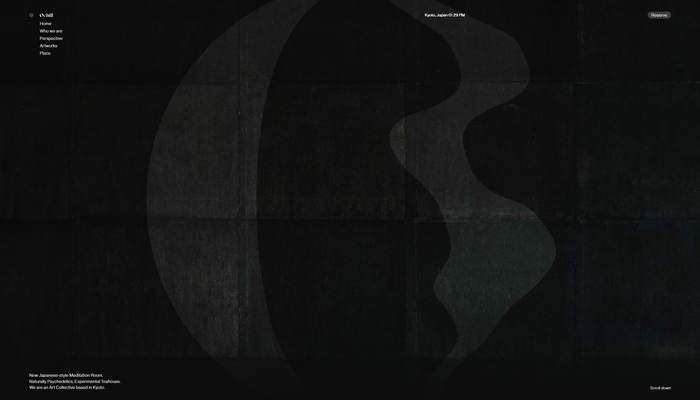
透明感のあるディストーションエフェクトが心地よい空気を演出する Ochill のウェブサイト
ゆらゆらと漂う独特な空気感
今回ご紹介するのは、Ochill というプロジェクトのウェブサイトです。
京都にある「瞑想室」という新しい体験ができる施設のウェブサイトで、実際にそこで体験できるプロジェクトやそこに込められた背景などが上手にウェブサイト上で表現されています。
WebGL を利用したエフェクトが素晴らしい雰囲気を生み出しています。
リンク:
スクロール連動のシンプルなディストーション
今回のサイトでは、トップページ部分でゆらゆらと揺れるようなエフェクトが動いていたり、美しい写真を WebGL を使ってディストーション処理していたり、とにかくその場の空気感みたいなものが上手に表現されています。
実際にそれがどういうものなのか、体験してみないとなかなかうまく言語化することが難しいのですが、アート的な文脈と趣向品とが融合したような、かなり独特なプロジェクトを扱っているようです。
たとえば「吸うお茶」というプロジェクトがあったかと思うと、逆に今度は「吸わない煙草」といったプロジェクトもあり、めちゃくちゃ面白いですね。

ウェブサイトの構造としては、上から順番にスクロールしてコンテンツを見ていくような建付けになっており、プロジェクトを紹介するセクションではより詳細な情報をまとめた下層ページなども用意されています。
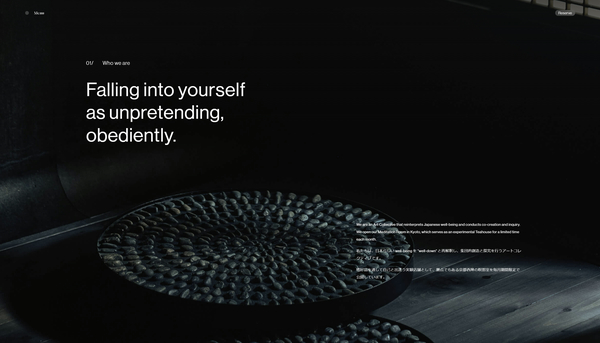
このプロジェクトを紹介するセクションに実装されているテクスチャのディストーションエフェクトがなんともいい風合いになっており、水や空気といった、透明感のある質感を連想させるようなビジュアルです。
スクロールすると写真と写真の境界部分にそのディストーションが現れるような感じです。


静止画で見ても、いまいちどういうことなのか、伝わりにくいかもしれません。
実際にサイトに行ってご覧になっていただくことをおすすめします。
WebGL の技術的にはそんなに難しいことをしているわけではないのですが、ディストーションの掛け方が独特です。
上でも書いたように、なんとなく透明感みたいなものが感じられる大胆な変形になっていて、見た目のインパクトが強いです。

WebGL を使っていない部分にも丁寧な作り込みがなされており、時間の経過と共に写真が切り替わったりする部分も、単調なフェードイン・フェードアウトとは異なる個性的な味付けがされています。
WebGL を使って平面的な処理を行う場合、今回のサイトに見られるようなテクスチャを歪めるディストーション処理が用いられることは比較的よくあります。
歪ませ方には実装ごとに個性があるものですが、今回の例は歪み方が大きいのですごく迫力がありますね。透明感のあるビジュアルも世界観に見事にマッチしていると思います。
ぜひチェックしてみてください。




