
ロゴ制作のためのツールから開発! リニューアルした STARRYWORKS inc. のコーポレートサイト
WebGL の使い方もうまい
今回ご紹介するのは、STARRYWORKS inc. のウェブサイトです。
17周年を記念してリニューアルを行ったということのようで、ウェブサイトだけでなくロゴの刷新など大きなアップデートとなっています。
ロゴを制作するにあたって自社でそのための専用ツールから開発・実装されたというエピソードからも、そこに込められた並々ならぬ思いが伝わってきます。
ロゴの制作については、note のほうで記事化されていますので、気になる方はそちらもぜひ読んでみてください。
リンク:
パラメトリックVIという考え方で作ったロゴの話|Koji Kimura
静と動の見事な共存
今回のサイトでは、WebGL は演出の重要な役割を担っていますが、思いっきり 3D 的な表現というわけではなく、サイトのトーンに合わせた 2D のグラフィックス的な使われ方をしています。(これについては後述)
WebGL 以外の部分でも、サイト全体で用いられている統一された演出として、テキスト部分に対して文字が少しずつ構築されていくようなアニメーションのエフェクトが掛かるようになっています。これがすごくいいアクセントになっていますね。
私はデザインは全然専門ではないので的外れなことを書いてしまってるかもしれませんが、サイト全体のトーンが白をベースにした余白の広い落ち着いたデザインなので、そこに文字列がアニメーションするエフェクトが加わることで絶妙に静と動のバランスが取れているように感じます。

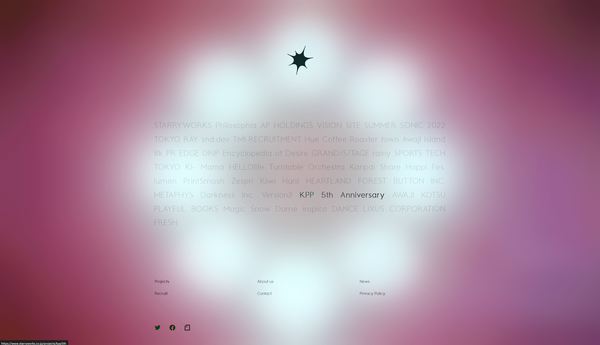
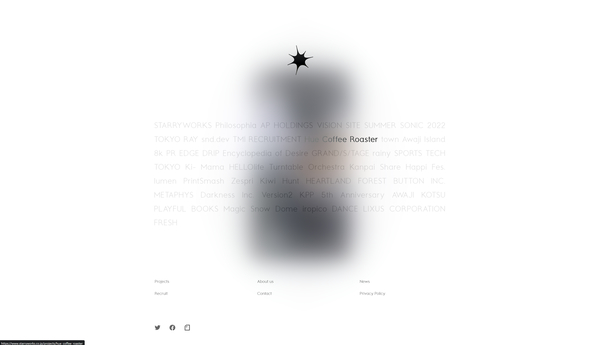
ものすごい野暮だなとは思いつつ、テキストアニメーション(の途中の様子)をキャプチャしたものがこの上の画像です。
断片が集まっていくアニメーションそのものはかなり一瞬ですが、それを見たときの印象としてはすごく面白い感覚を抱きます。うまく言語化することがむずかしいですが、こういう演出を見るとなんか一瞬こころの中の好奇心みたいなものをくすぐられるような気がします。
トップページはそのまま事例を掲載したページを兼ねています。
ロゴマークの下に並んでいる事例の名称(タイトル)部分は、マウスカーソルでホバーしてやるとそれにちなんだ背景が表示され、雰囲気が一変するようになっています。

これ、たぶんですが動画をテクスチャにして背景に置いている感じだと思うのですが、カーソルを動かしたときに背景も連動して大きく動くので、すごく迫力がありますね。
こういう演出をするときって結構インタラクションが控えめにデザイン・実装されることが多いというか、ちょっとした変化でとどめているケースが多いように思うのですが、今回のサイトの実装を見ると一気に大きく反応するのもそれはそれですごく良い味わいになっていますね。
事例のタイトルをクリックするとそのまま下層ページへシームレスに遷移するのですが、そういった場面転換も非常に丁寧に実装されていて、とても自然に仕上がっています。
WebGL で実装された部分と、CSS で構築された DOM の部分との間に、境界を感じさせないように作られており一体感があります。


今回はスクリーンショットは撮っていないですが、モバイル版のインタラクションも非常に素晴らしい完成度で、マウスカーソルが無いなかでどのように背景の変化を演出しているのか、ご自身で一度チェックしてみることをおすすめします。
ビジュアルに凝らされた工夫の数々は、下手すると言われなければ気が付かないと言いますか、すごく些細な部分だったりすると思うのですが、とにかく隅々まで隙がなく非常に完成度の高いデザイン・実装だと感じました。
冒頭の繰り返しになりますが、ロゴ制作ツールから開発したエピソードなどは同社の代表である木村さんの note にて記事として公開されています。このあたりの話も非常に興味深い内容となっています。
ぜひチェックしてみてください。



