
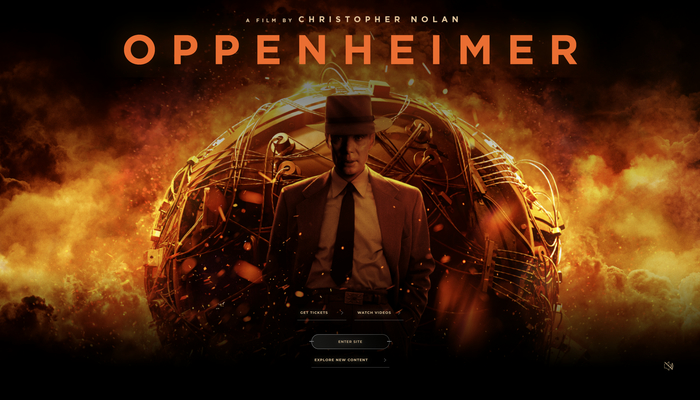
見る者を引き込む光と影の表現が秀逸! 映画 Oppenheimer のオフィシャルサイト
重厚な世界観をウェブ上に再現
今回ご紹介するのは、映画 Oppenheimer のオフィシャルサイトです。
オッペンハイマーと言われて、ピンとくる人はどれくらいいるのでしょうか。もしかしたら、教科書などで見たことがあるという人もいるかもしれませんが、アメリカの理論物理学の権威で原子爆弾を開発した人物として知られています。
後年には核兵器などに否定的な立場を取っていたということも知られているかなと思いますが、私はあまり人物像や歴史に詳しくないので、ここではあくまでもサイト上での表現について見ていきたいと思います。
テーマがテーマだけに、ウェブサイトのほうもかなり重厚な雰囲気になっています。
リンク:
Oppenheimer | Official Movie Site & Trailer | July 21, 2023
光と影の表現に思わず目を奪われる
今回のサイトでは、映画のストーリーラインに沿った構成が取られているようで、かなりストーリー仕立てな感じでコンテンツが組み立てられています。
ユーザーが行う操作はほとんどスクロール操作だけなので、そこはシンプルですね。
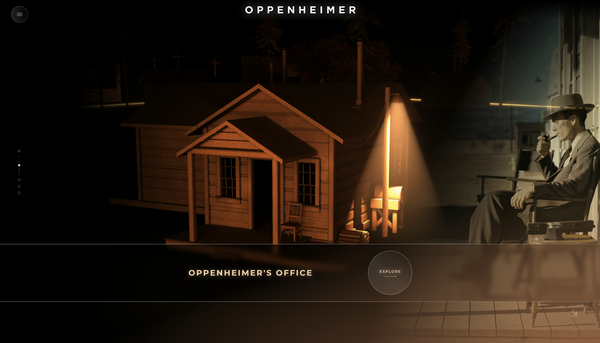
3D シーンが出てくる場面が多くあり、カメラワークも含めてかなり作り込まれています。

最初に現れる 3D シーンが、この上の画像にあるような街全体を俯瞰して見ているようなシーンです。
ご覧のとおり、街に張り巡らされた道が明るくライトアップされており、ぼんやりと住居や街路樹などが浮かび上がっています。もしかしたら、映画のなかでもこういう道が光るような演出があるのでしょうか。
サイト全体で、このような光と影を上手に利用した演出が多く登場し、非常に雰囲気のある仕上がりです。
ライトから円錐状に光が広がっているような表現もすごくいいですよね。


WebGL では光るような表現って結構よく用いられると思うのですが、なにもない空間の部分に光芒のような光のラインを描画するとしても、ぼんやりと自然なかんじで滲ませたりしないと、いかにもそこにポリゴンがありますよ~ という見た目になってしまいます。
その点、今回のサイトの光の表現は本当にうまく実装されていて、なめらかに明るさが変化するような見せ方が素晴らしいです。
使われている 3D モデルの完成度の高さもあるとは思うのですが、ポストエフェクトとしての実装の上手さみたいなものも十分に感じられる完成度となっています。

映画の内容的に、もしかしたら日本では公開されないとかっていう感じなんですかね?
ちょっとそのあたり映画業界にも詳しいわけではないのでわからないのですが、少なくともこのレベルのウェブサイトが実装されていることからも、その力の入りようがわかります。
WebGL の実装例としても、3D モデルの品質、描画の美しさ、カメラワークを含めたコンテンツの見せ方の工夫など、注目すべきポイントが多くあるウェブサイトだと感じました。
ぜひチェックしてみてください。



