
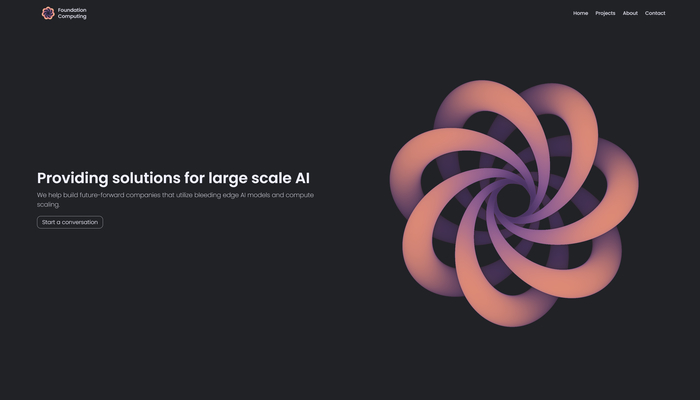
レイマーチングでオブジェクトを質感高く描画するアイデアがおもしろい Foundation Computing のウェブサイト
シンプルなウェブサイトだがシェーダは凝ってる
今回ご紹介するのは Foundation Computing という企業のウェブサイトです。
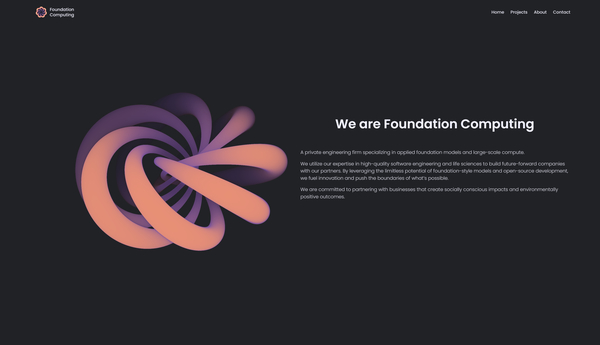
AI 関連のソフトウェア開発を行う組織のようですが、About のセクションを見た印象だと、もしかしたらまだまだできて間もない小さなチームという感じなのかもしれません。
サイト自体は非常にシンプルでどちらかというと簡素という感じなのですが、WebGL の実装がなかなか個性的だったのでご紹介します。
リンク:
ラスタライズでは出しにくい質感
WebGL や CG の原理を勉強したことがある方なら、広い意味でのラスタライズ方式とレイトレーシング方式の違いについて思いを巡らせたことがあると思います。
いわゆる一般的な WebGL の実装というのはラスタライズ方式の CG であり、これは頂点を組み合わせてジオメトリを作り、それを座標変換するなどして立体的なグラフィックスを生成します。
一方で、レイトレーシングやレイマーチングと呼ばれる手法では、レイと呼ばれる概念を用いて幾何学的にピクセルの色を決めることで CG を生成します。
今回のケースでは広義にレイマーチングと呼ばれている手法が用いられています。

自分で実装した経験がないと、ラスタライズ方式なのかそうでないのかは、描画結果だけを見ると区別できない場合が多いかもしれません。
私自身が今回のサイトを見ていてラスタライズじゃない(要はレイマーチング実装)かもなと感じたのは、3D オブジェクトのエッジがなめらかなことや変形が複雑であること、加えて陰影というかグラデーションの付き方の特徴を見てのことでした。
いわゆる AO(アンビエントオクルージョン)っぽい陰影の付き方をしていて、これは普通にライトで照らしただけでは得られない独特な風合いだと言えると思います。

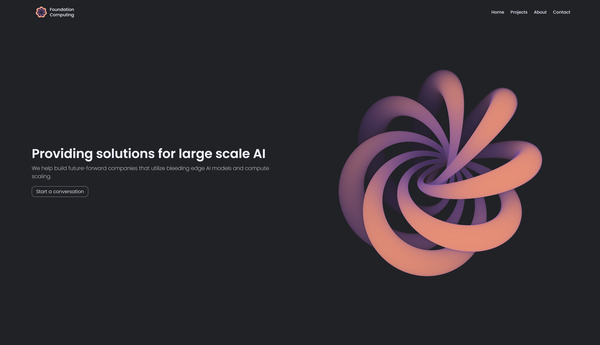
3D オブジェクトはページ内でのスクロール位置、およびカーソルの動きに反応して動くようになっていますが、その動きもなめらかで見ていて気持ちのよいインタラクションになっています。
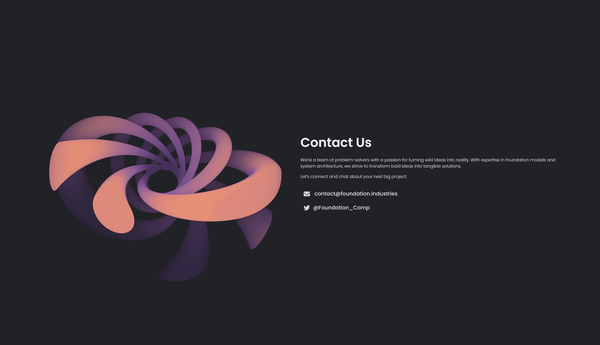
ページの最下部までスクロールすると、オブジェクトが欠けたような状態で描かれるようになるのですが、こういうのもラスタライズ方式で CG を描画している場合は実現するのがむずかしい表現と言えると思います。
どういった理由で今回のサイトでレイマーチングが採用されているのかまではわかりませんし想像するしかないのですが、この陰影の質感や柔軟な形状の変化などはレイマーチングならではの表現かなと思います。

あまり情報量の多くないシンプルなウェブサイトで、どちらかというと日本でよく言われる LP に近いような感じのウェブサイトですね。
ビジュアルも、めちゃくちゃこだわっているとかものすごいボリュームがあるとかいうわけでもないのですが、サイトの雰囲気に見事にマッチしたちょうどいい熱量の WebGL 実装だなと感じました。
あえてレイマーチングを採用するケースって実際あまり無いと言いますか、使われているケースはそれほど多くないので、今回のような事例を見つけると個人的には少しうれしい気持ちになってしまいます。
気になる方はチェックしてみてください。



