
いくつものブロックが組み合わさってイメージが完成する演出が面白い inter office ltd. のウェブサイト
あまり見たことのない独特な演出方法
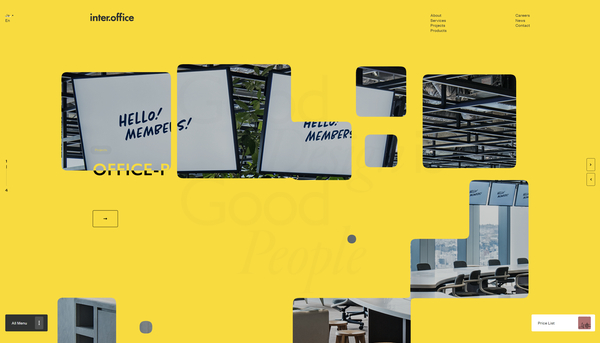
今回ご紹介するのは inter office ltd. というオフィスデザインやインテリア製品を扱っている企業のウェブサイトです。
すごく明るく個性的な印象に仕上がったウェブサイトで、そのなかでも強く印象に残るブロック状の形状が登場する演出が WebGL によって実装されているようです。
あまり他のサイトで見たことのない、独特で個性的な演出となっています。
リンク:
inter office ltd. | オフィスデザイン、家具の輸入・販売・製作
サイズやアスペクト比もさまざま
今回のサイトは WebGL を使っていると言っても、そのことをあまり全面に押し出すのではなく、あくまでもウェブサイト上の演出の一部として部分的に WebGL を利用しているような感じですね。
ブロック状、またはカード状と言ってもいいかもしれませんが、角丸の矩形を上手に利用した演出・デザインが随所に見られ、すごく統一感のある美しくまとまったウェブサイトに仕上がっていると思います。

トップページ部分では、いくつか用意されているオフィスの様子が紹介されています。
背景の画像はそのオフィスを象徴する写真素材が使われているのですが、その画像が画面上に表示される過程のトランジション演出が WebGL で表現されています。
ブロックが不規則に現れ、拡大しながら画面上を少しずつ埋め尽くしていくような演出となっており、視覚的にすごく面白いですね。
角丸の描画もあまり不自然な感じがなく、やさしい曲線で見た目の印象もどこかポップで柔らかい印象となっています。

ソースコードまで詳しく見ていないですが、たぶんブロック状のオブジェクトをフレームバッファに描画してやり、その描画結果を使ってマスクのような表現を行っているのだと思います。
ブロックの形状が正方形のみなのかなと思いきや、サイト内の他のセクションでは必ずしも正方形というわけではなく、長方形で同様の演出が行われていたりもします。
角丸を表現する部分はどうやってやってるんですかね……
なんとなく挙動を見てるとブラーを使ったメタボールの風合いにも見えるので、四角形をブラーでボカしてから、それを使ってマスクしてるのかもしれません。

今回のサイトのような演出は、実際にそれをどうやって実装するかという観点からすると見た目のシンプルさとは裏腹に、結構実装がむずかしい場合が多そうに思えます。
普通に考えるとシェーダでがんばって矩形の角を落とすというのが定石かなと思いますが、今回のケースはたぶんブラーを使って角丸表現を行っているように見えるので、そのアイデアがとてもおもしろいなと個人的には感じました。
ブラーでメタボール的な表現を行うこと自体は CSS や Canvas2D でも実装できると思います。ただ、パフォーマンスを考えたときはやっぱりこの手の演出は WebGL がマッチするんだろうなと思いました。
ぜひチェックしてみてください。



