
光と影の表現が秀逸な WebGL 実装! ファッションブランド MUGLER のスペシャルサイト
登場する 3D モデルの質感も素晴らしい
今回ご紹介するのは、MUGLER というファッションブランドに関連したスペシャルサイトです。
いわゆるフランス人のデザイナーさんの名前がそのままブランド名になっているファッションブランドのようですね。
今回のサイトは、ドメインに web3 という文字が入っていたりもするのですが、いわゆる NFT のコレクションを販売する、またはそれに関連したストーリーを体験させる、そんな特設サイトという建付けのようです。
プロジェクトや NFT の内容はここではいったん置いておき、WebGL 実装としての注目ポイントを見ていきたいと思います。
リンク:
フレアの表現も美しい
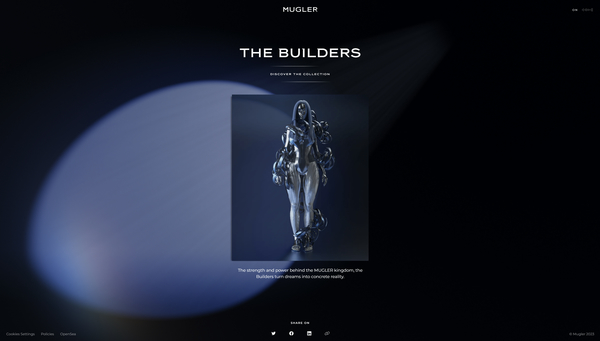
今回のサイトでは、女性のような姿をした 3D モデルが出てきます。
全身がメタリックな質感になっていて体の表面には細かな凹凸があります。この 3D モデルがファッションモデルのような感じで様々なポーズを取りつつ、そこにスポットライトが当たっているようなシーンがたくさん登場します。
カーソルを動かすとカメラや光源から落ちる光の向きなどが変化するようになっており、トップページ部分ではタイトルロゴが光り輝くような美しい演出を見ることができます。

ブルームの処理が掛かっており、光が眩しく輝いているような質感が見事に表現されていますね。
今回のサイトはこのような光に関する表現が非常に洗練されています。そして、それは同時に影の表現のうまさでもあるんですよね。
トップページの画面下あたりにある「 FIND YOUR ANGEL 」と書かれた部分をクリックするとちょっとしたユーザー参加型のコンテンツが始まるのですが、このときは様々なポーズとライティングを見ることができ、どのカットもすごく見ごたえがあります。

FIND YOUR ANGEL のボタンをクリックすると開始されるコンテンツは、2つのキーワードのいずれかをユーザーが選択していくという内容で、選択肢が表示されるたびに固有のポーズとライティングがされたシーンが表示されます。
最後まで進めると、NFT コレクションとして公開されている作品のスクリーンショットが表示されるようになっているみたいです。
高級ファッションブランドでこういう取り組みをしたときに、どれくらい反響があるものなんですかね……

今回のサイトの WebGL 実装は、スクリーンショットで見てもその凄さと言いますか、描画の美しさを感じることがむずかしいと思います。
光が動き、影が落ち、反射やフレアが不規則に視界に飛び込んでくる、という一連のビジュアルに関する刺激は、実際に動く様子をその目で見てもらうのが一番いいと個人的には思います。
今回のサイトで見ることができる CG としての質感は、かなりハイエンドな WebGL 実装に分類されると思います。
ぜひチェックしてみてください。



