
カードが変形するなめらかなアニメーションが心地よい手触り! GOALS オフィシャルサイト
疾走感のあるアニメーションがいい感じ
今回ご紹介するのは、現在も開発中のオンラインゲームのプロジェクト、GOALS のウェブサイトです。
いわゆるフットボール(サッカー)のゲームだと思うのですが、誰もが無料でプレイでき、なおかつ内容も本格的なゲームを開発することを目標としているようです。
今回のサイトではカード状のオブジェクトが WebGL で描かれている他、3D モデルもいくつか登場します。
リンク:
こういうアニメーションにも性格がある
今回のサイトではそこまで WebGL の演出が前に出ているという感じではありません。
どちらかというと、開発中のゲーム画面をキャプチャした動画や、プリレンダリングの CG の映像で雰囲気を演出しています。
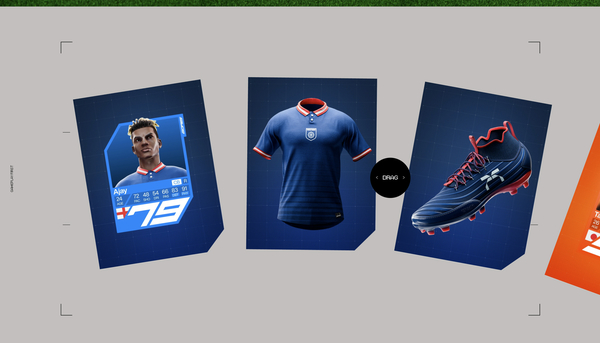
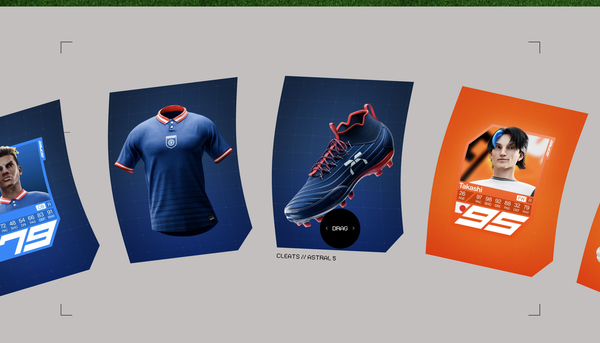
サイトのトップページから、しばらくスクロールしてやるとカード状のオブジェクトが登場する場面が出てくるのですが、このカード部分はどうやら WebGL によって実装されているようです。

左右にドラッグ操作を行ってやると、スピードに応じてカードがたわむように動きます。
このときの歪む動き、結構スピード感というか…… どちらかというと疾走感と言ったほうが正しいでしょうか。かなり勢いよく動くこともあってすごく気持ちいい動きになっています。
こういう変形系の実装ではイージングの掛け方に結構個性が出ると思うのですが、今回のサイトは疾走感をうまく表現しているなと思います。

その他、実はサイト内には 3D モデルが表示されるセクションも用意されています。
ページによってどのようなオブジェクトが出てくるかは異なるようで、いくつかバリエーションがありますが、コーンやボールなど、どれも質感がかなりキレイに仕上げられています。
この 3D モデルが表示される部分の近辺で、スクロールの途中で動画素材が読み込まれる瞬間があるようで、一瞬ページが固まったようになってしまうことがあるのがちょっともったいない感じもします。
最初は 3D データを読み込んでるせいで重くなってるのかなと思ったのですが、どうやら 3D データではなく動画素材が犯人のようでした。


実際に表示されるかどうかわからない領域の動画や画像を、どのタイミングで読み込んでおくべきかってすごくむずかしい問題ですよね。
これは 3D データにも同様のことが言えて、なにかユーザーが操作を行って初めて画面に出てくるようなデータは、できれば最初のロード時には読み込みしたくないという場合が多いと思います。
今回のサイトは全体的な傾向として、ゲームの題材的にもスピード感や疾走感を感じるような手触りになっていて、演出そのものは爽快ですごくよくできていると感じます。一方で読み込むリソースの管理が体験を損ねてしまう場面が(わたしの環境では)あったので、そのあたりは非常にむずかしい問題だな~ とあらためて感じました。
ぜひチェックしてみてください。



