
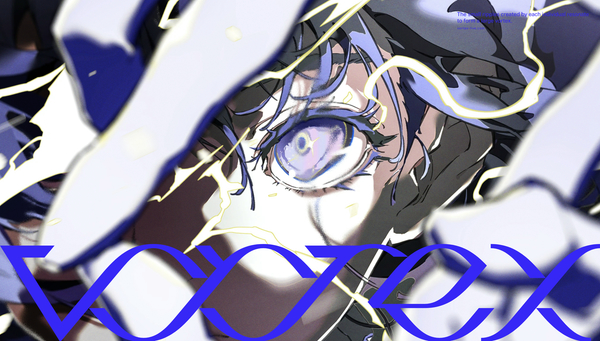
透明感のあるエフェクトで一気に引き込まれる Vtuber 向けサービスを提供する vortex のウェブサイト
静かにまっすぐ突き刺さる
今回ご紹介するのは、vortex という Vtuber 向けのサービスを提供する組織のウェブサイトです。
モーションキャプチャが可能なスタジオを含むライブ空間用の設備を提供してくれるようで、物理的な部分もソフトウェアなどのデジタルな部分も、かなり専門性の高い技術を持ったチームがサポートしてくれるみたいです。
ウェブサイト上では Vtuber が 3D で登場したりするわけではありませんが、美しいシェーダによるエフェクトが独特な雰囲気を醸し出しています。
リンク:
シンプルに見えて多層構造
今回のサイトでは、トップページ部分のキービジュアルと、サイト内の一部に表示される波紋のようなグラデーションの、大きく2箇所で WebGL が使われているみたいです。
キービジュアルの部分はかなり大迫力なので、サイトが表示された直後に一気に心を鷲掴みにされるひとも多いのではないでしょうか。
イラスト素材の力強さもそうですが、演出として作り込まれた WebGL のグラフィックスはかなり説得力のあるビジュアルになっています。

これ静止画で見て伝わりますかね……
キャラクターの目の部分を見るとわかりやすいでしょうか。
水面が揺れているかのような微妙な揺らぎが発生していて、キャラクターの姿が歪んで見えています。もしかすると、水というより大気が歪んでいる、みたいな表現なのかもしれませんが、アニメーションが比較的ゆっくりと動いていることで、逆に重厚感みたいなものが出ているなと感じます。
もしも高速にサッと動くようなアニメーションだったら、きっと全然違った印象になると思うので、このあたりのエフェクトのスピード感みたいなものってすごく大事ですよね。

また、これはもしかしたら言われなかった気が付かない場合もあるかもしれませんが、目の部分だけは別レイヤーになっていて、そこにグラデーションが別途流れるようになっていますね。
マスクで抜いているのか元々透明な部分があって後ろが抜けるようになっているのかわかりませんが、WebGL で異なるアニメーションを作って組み合わせていて芸が細かいです。
サイトの中段あたりには、スクロール量に応じて表示されるコンテンツが変化するようなセクションがあり、そこではセクションごとに異なるグラデーション(カラーマップ)が表示されるようになっていて、文脈の変化を視覚的にもうまく表現していますね。

サイト全体の味付けとして、共通する温度感でアニメーションやインタラクションが組み立てられているため、シンプルな構造ながら満足度の高い、そんな仕上がりになっていると思いました。
これって結構言葉で説明するのむずかしいのですが、ド派手な演出が WebGL で組み込まれていても、サイトのテイストが妙にクラシカルだったりすると全体を俯瞰して見たときにすごくチグハグな印象になってしまうことってあると思うんですよね。
その点、今回のサイトではトーンがしっかり揃えられており、ただ派手に演出するのとは異なる体験としての心地よさみたいなものが感じられると思います。
ぜひチェックしてみてください。



