
ブルームの効果をバチバチに効かせた派手さ重視のビジュアルがおもしろい技術デモ Haunted House
とにかく派手な絵作り
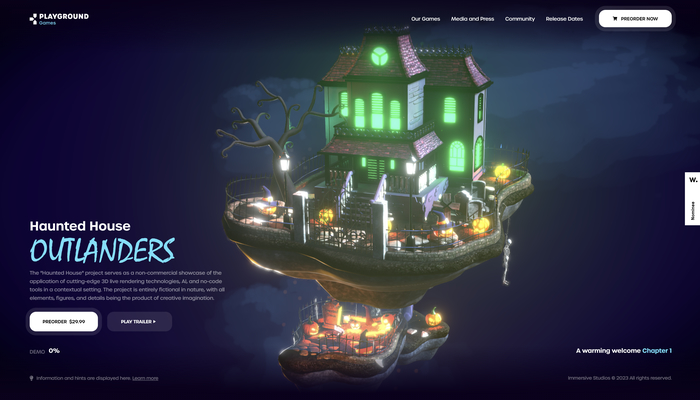
今回ご紹介するのは、Haunted House という技術デモのウェブサイトです。
制作しているのは Immersive Studios というスタジオのようで、他の実績が見つからないのでなんとも言えないのですが、ノーコードツールや AI を活用することでリッチなウェブコンテンツを作るといったことを謳っているようです。
今回のサイトはとにかく派手な絵作りという印象で、ブルームを使って上手に光を表現しています。
リンク:
玉ボケのような表現は独特
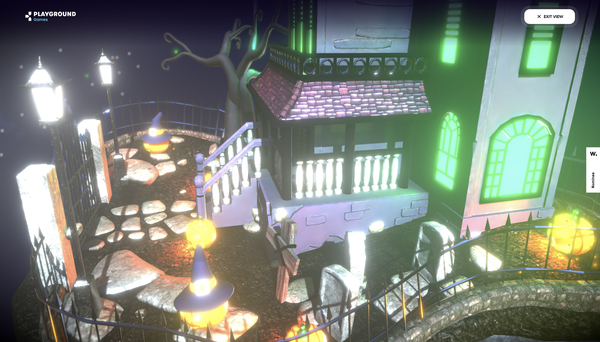
今回のサイトはハロウィーンっぽい雰囲気のオブジェクトが多く登場し、いわゆるホラー要素のあるゲームのティザーサイト風になっています。
ただあくまでも技術デモという位置づけのようで、リンクなどはほとんど機能しないものばかりです。
コンテンツは WebGL によって描かれる CG がメインのビジュアル重視の作りです。

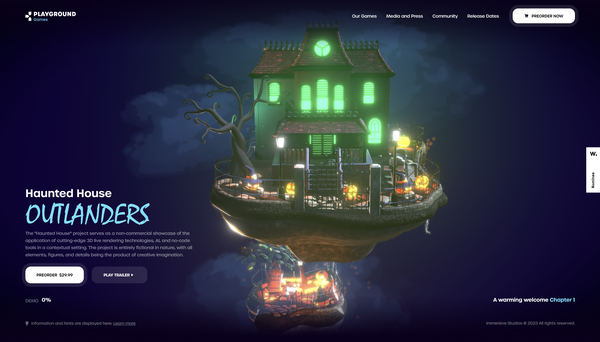
ひと目見てわかるとおり、派手なブルーム効果が適用されていてかなりビカビカしています。
これたぶん、CG 的にはちょっとやり過ぎな味付けだと思うのですが、派手さやインパクトの強さを狙って、あえてこういうふうに演出しているのだと思います。
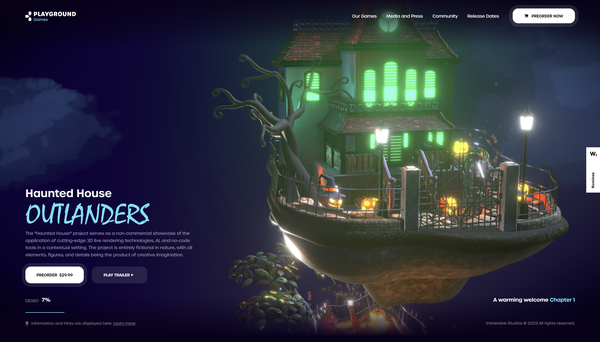
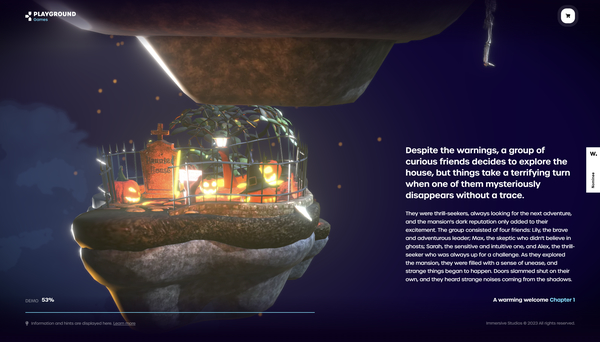
スクロール操作を行うことで次々とコンテンツが切り替わっていくというインターフェースで、スクロールに連動してなめらかにシーンが変化していきます。
このあたりのウェブサイトとしてのインターフェースもツールを使って実装しているのかどうか不明ですが、これだけスムーズな動作がツール上で作れるのであれば汎用性は高そうです。(本当にそれができればの話ですが……)


今回のサイトの CG の印象はとにかくブルームが派手!
若干うるさいくらいにブルームが掛かっていて、見た目は派手です。
ただ個人的にちょっとおもしろいなと感じたのは、玉ボケのような表現です。主に街灯の周辺などに見られる玉ボケっぽい明るいパーティクルの表現はあまり他では見たことがない感じで、なかなかキレイですね。
これはうまく応用できればさまざまなコンテンツに導入することで質感をアップできるアイデアだなと思いました。

自身がプログラマーであれば、ノーコードツールは別に銀の弾丸ではなく、結局のところツールがどのような機能を持っているにせよ利用者が高い知識を持っていることで初めて良質なコンテンツを作ることができるものだということは、みんな感じていることでしょう。
とはいえ、誰にとっても使いやすいツールやソリューションに価値がないのかと言えば、当然そんなことはありません。
今回のサイトだけを見て判断することはできませんが、今後もこの程度の品質のサイトが量産されるようなら、そこには一定の価値があるような気がします。
ぜひチェックしてみてください。



