
スクロールに連動したシーントランジション演出が痺れるかっこよさ! DRAFT Inc. スペシャルサイト
サイト全体のデザインにマッチしたエフェクト
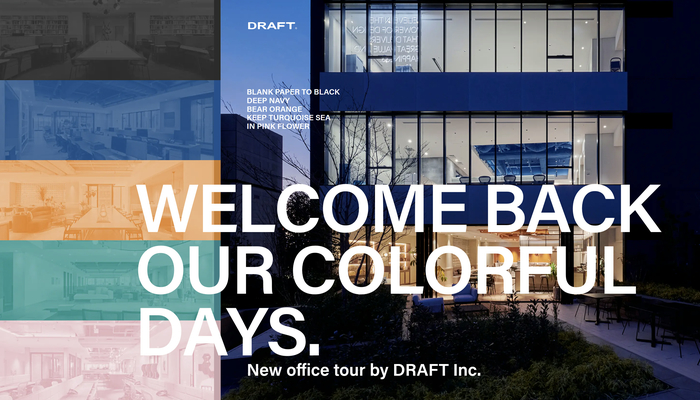
今回ご紹介するのは、設計デザインを手掛ける DRAFT Inc. のウェブサイトです。
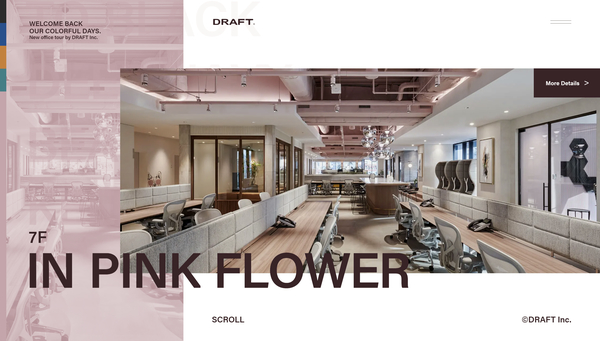
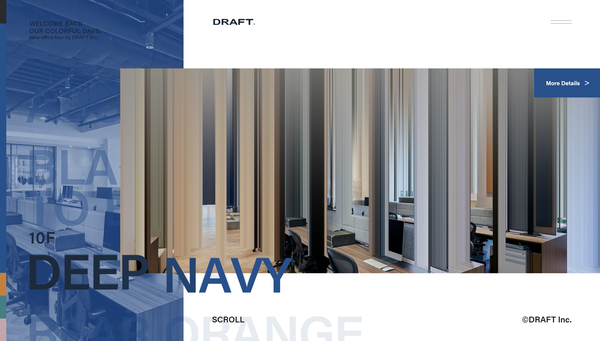
今回のサイトは新オフィスのスペシャルサイトという位置づけのようで、いくつかある階ごとに、専用のページが用意されている形になっています。
各階用のページ間は、スクロールに連動して遷移していくのですが、このときのエフェクトが非常にかっこいい仕上がりになっています。
リンク:
DRAFT Minamiaoyama | DRAFT Inc.
あらゆる点がシームレス
今回のサイトの WebGL 実装は見た目がとても個性的でかっこいいのですが、かといってそれがサイト上の演出のメインというわけではなく、あくまでもサイトを構成する要素の1つという感じです。
サイト全体のデザインもちょっと独特な感じで、横方向の移動をうまく活用したインタラクティブ性の高い構造となっています。
トップページのローディングが完了したあとなんかもそうなのですが、シーン遷移のエフェクトもすごく凝っています。

この上のキャプチャ画像は、ローディングなどが完了したあとの状態です。
これだけを見ると、どこに WebGL の要素があるのかわからないと思うのですが、一見して画像のように見えている写真の部分が、WebGL によって描画されています。
この状態でスクロール操作を行うと、まるで縦方向に空間が細かく伸びたような感じでエフェクトが発生します。
静止画ではちょっと視覚的な効果がわかりにくいと思いますので、ぜひ実際にサイトに行って動いている様子を見てみることをおすすめします。

この演出は WebGL で描画されている風景の部分だけでなく、サイト上に配置されているあらゆる要素が一斉に動くことによって実現されています。
どうしても静止画で見るとそのあたりがわからないのですよね……
全体に、イージングの掛け方や要素の動きはじめるタイミングや速度などすごく工夫されており、ビジュアルの印象が強い WebGL 部分に目が行きがちになりますが、全体を細かく観察してみるとすごく丁寧にまとめられているのがわかると思います。
WebGL の演出も、サイトの直線的なエッジの効いたデザインと絶妙にマッチしていて、すごく一体感があります。

今回のサイトは、たぶん WebGL のトランジションエフェクトが仮になかったとしても、十分な完成度のウェブサイトとして目に映る気がします。
それでもやっぱり、WebGL のエフェクトがあることでより一層印象深いサイトになっていると思いますし、派手すぎず、かといって味気ないわけでもない、ちょうどいい塩梅に仕上げられたエフェクトはサイトを構成する重要な要素だと言えると思います。
ここではスクリーンショットを掲載していませんが、トップページ以外の部分もとてもかっこよくスマートに仕上がっています。
ぜひチェックしてみてください。



