
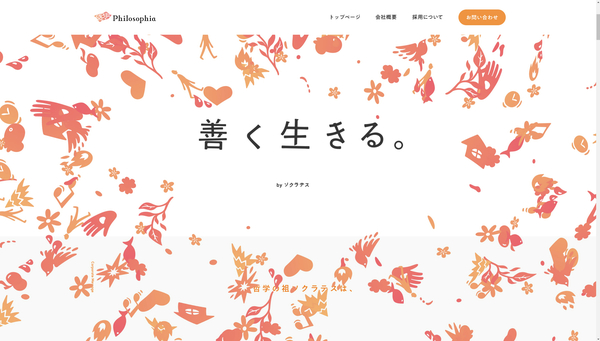
たくさんのスプライトが生き生きと動くやさしい表現が心地よい株式会社フィロソフィアのウェブサイト
ロゴマークを生かしたダイナミックな表現
今回ご紹介するのは介護や看護の事業を手掛けている株式会社フィロソフィアのコーポレートサイトです。
この記事のトップ画像にも入っているロゴマークには、花や鳥、家や人などがたくさん含まれています。
このロゴマークがそのままウェブサイトの演出にも取り入れられており、かなりダイナミックな変形を伴う個性的なウェブサイトに仕上がっています。
リンク:
サイト全体に通底するやさしいトーン
今回のサイトでは、ページの冒頭部分でイントロの演出としてかなり印象的な表現を見ることができます。
これだけ大胆に要素が動くアニメーションだとなかなか迫力があり、すごく印象に残りますね。
ただこの演出、いわゆるド派手な感じの迫力満点な演出という感じではなく、すごくやさしく手触りの良い演出に仕上げられていて、うるさいと感じるひとはほとんどいないんじゃないでしょうか。

ロゴマークがほどけてバラバラになったかと思うと、一気にたくさんのスプライトが画面全体を埋め尽くすように登場し、一拍置いて一気に収束します。
文章で書いても、なかなかその雰囲気を伝えるのが難しいのですが、慣性を感じるほどよいスピードのアニメーションはすごく心地よい仕上がりになっています。
演出が終わったあと、スプライトが丸く並んだような状態になってもマウスカーソルの位置に応じた微妙な揺らぎなどが発生するようになっているので、このあたりもすごくふわふわした印象で、やっぱりやさしいトーンです。


今回のサイトの演出の特徴として、スプライトや、あるいは文字などがほどけるような感じで別々に動くという点が挙げられると思います。
視覚的に捉えられる要素がバラバラに動くので、すごく有機的な、自然的な印象を受けるような気がします。
またカーソルがホバーした際に写真にブラーのエフェクトが掛かる場面があったりするのですが、そのままカーソルをホバーさせたままにしておくと、徐々にブラーの効果が弱くなって画像がくっきり見えるようになったりするんですよね。
こういった、時間の経過に応じてどこか有機的な感じで要素の状態が変化するエフェクトがサイト全体に渡ってうまく配置されていて、そのあたりも見る人の印象に大きく寄与していそうだなと感じました。

WebGL のエフェクトを紹介するときって、当サイトの性格もあってどうしてもそればかりにフォーカスしてしまいがちなのですが……
今回のサイトの場合はキービジュアルやわかりやすいエフェクトの部分以外にも、あらゆる部分に細かく丁寧に気が配られていることが、しっかり細かく観察すればするほどわかってきます。
サイト全体にどこかやさしいトーンが通底して流れていて、触っている心地よさみたいなものが感じられる、そんなウェブサイトだなと感じました。
ぜひチェックしてみてください。




