
チケットを引き出す演出が時代の変遷を感じさせてくれる ÖBB History がおもしろい
海外ではこういうスタイルが一般的なのかな?
今回ご紹介するのは ÖBB History というウェブコンテンツで、どうやら ÖBB-Konzern というかなり大きな組織のスペシャルサイトみたいです。
日本語での情報がほとんどないのでもしかしたら間違ってるかもしれませんが、オーストリアで鉄道や物流を手掛けている巨大グループ企業みたいですね。
今回のサイトではそのグループ企業の歴史を見ることができるようになっており、年代に応じてデザインの異なるチケットを引っ張り出すという独特なインターフェースを体験することができます。
リンク:
効果音の使い方もうまい
今回のサイトは、サウンドを有効で楽しむのがよいと思います。
チケットを引っ張り出すというかなり個性的なインターフェースが用意されているのですが、そのときに音があったほうがより臨場感のある体験ができると思います。
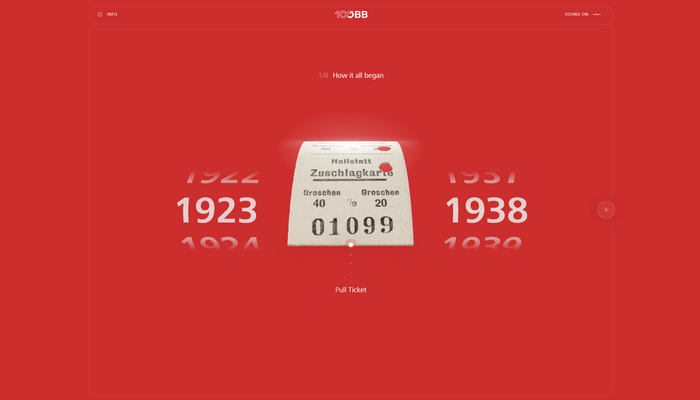
チケットは記事執筆時点では8枚あり、それぞれの時代ごとに異なるデザインの乗車券が用意されています。

これ、なかなか凝った作りですよね。
チケットの両サイドにある年号は、そのデザインが採用されていたおおよその時代を表しているのでしょうか。
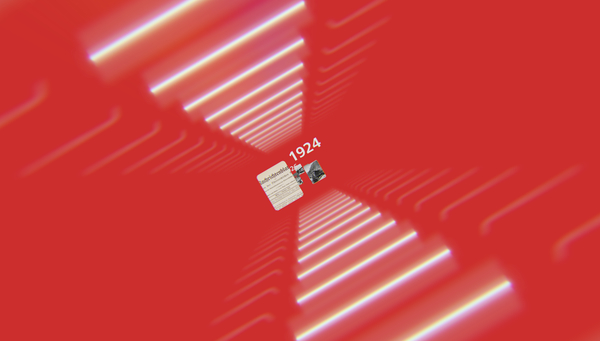
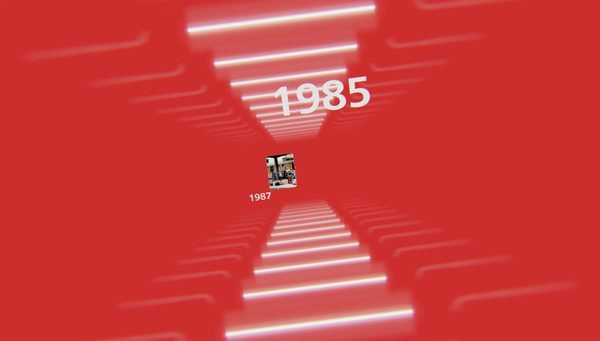
チケットの先端部分をマウスなどで掴んで引っ張ると、チケットが繰り出されてくるくると舞ったあと、三次元空間内をダイナミックにカメラが移動するような演出が発生します。
画像や年号が画面の奥の方から次々と流れてきます。


この演出、先程も書いたとおりで音を有効にして閲覧したほうがより臨場感のある体験ができると思います。
もしかしたらですが、このとき流れるサウンドって ÖBB-Konzern になにか縁のある音なんですかね…… なんとなく、電車が加速していく過程でこういう系の音程の音が鳴ることがあるような気もしますが、それを意識してこういうサウンドを鳴らしているのかどうかはわかりません。
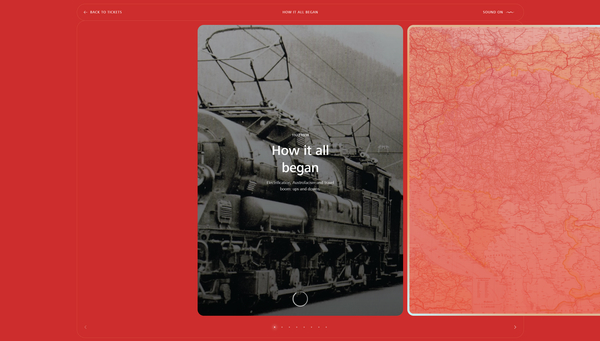
WebGL とは直接関係のない部分のコンテンツも、かなり昔の時代から現代、そして未来へと、いろいろな内容のものが用意されていてなかなか興味深いです。

現代の日本で鉄道と言うと、まずは JR が思い浮かびます。
しかし実際にはローカルな路線がたくさんありますし、歴史の長さも路線ごとにさまざまでしょう。
今回のケースは海外の事例なので日本とは事情が異なる部分も多いかもしれませんが、こういう形でスペシャルコンテンツが用意されていると普段は鉄道に興味の無い人でも、歴史や将来のビジョンなどに気軽に触れることができますよね。
WebGL の実装としてはあまり見ないタイプのビジュアルで、個性的なチケットを引き出すインターフェースも含めて興味深い事例だなと個人的には感じました。
ぜひチェックしてみてください。



