
シェーダを利用したインタラクティブ性と動画を利用した安定性の両立! TuxKarma のウェブサイト
演出に対する潔さ
今回ご紹介するのは、Tux というクリエイティブスタジオが中心となって立ち上げている Karma というプロジェクトのウェブサイトです。
ちょっとコンテキストが複雑でわたしが正しく日本語化できているか不安なのですが、いわゆる環境問題や人種差別など、現代社会が抱える問題を解決するためのファンド、というのがこの Karma プロジェクトの骨子のようですね。
Tux という企業は、創業者が LGBT コミュニティに関わりがあるようで(自社のサイトでそれは大々的に語られています)社会問題の解決やマイノリティの人々の保護などに強い関心があるのだと思います。
WebGL の実装としては、負荷が高くなりすぎないように絶妙に技術が組み合わされていて、なかなか興味深い実装例だと思います。
リンク:
動画をシェーダで歪ませる
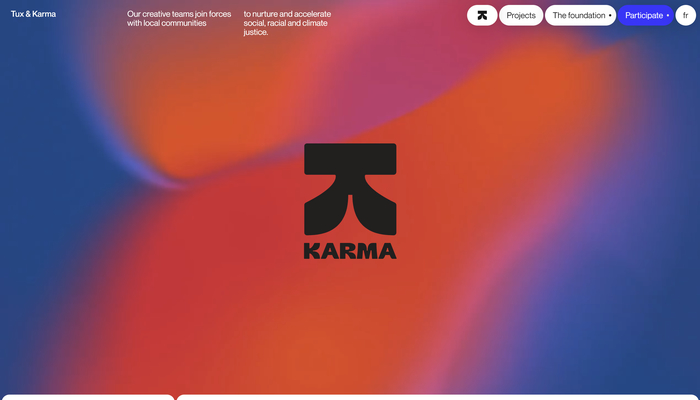
今回のサイトは、背景の部分に絶えず WebGL で描かれるビジュアルが流れているタイプの構造です。
DOM を含めたウェブサイト全体のデザインも結構凝った作りになっていますが、WebGL 実装も一風変わっていておもしろいですね。
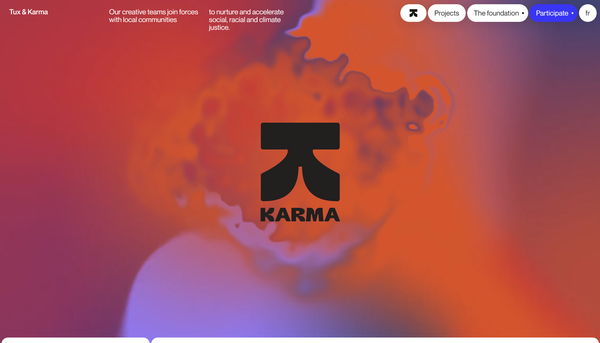
赤やマゼンタなどが混ざりあったような独特なグラデーションが強い印象を与えています。

この上の画像を見ると、画面の中央辺り、細かい波が立っているような感じに見えていると思うのですがこれはカーソルの位置に発生するエフェクトです。
ちょっと複雑な波紋模様みたいなのがカーソルの動きに連動して発生するようになっていて、流体とはちょっと違いますが、不思議な質感をうまく表現していると思います。
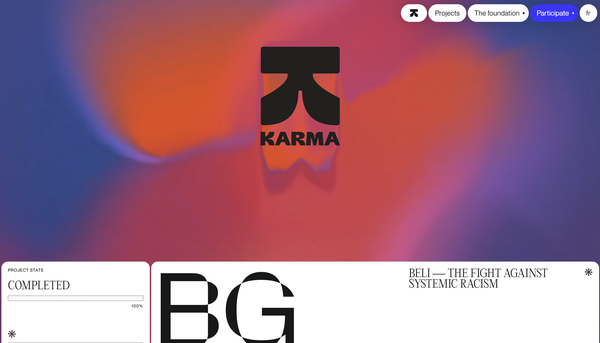
個人的にすごくおもしろいなと感じたのは、このエフェクト、実は特定のオブジェクトがスクロールして動いた場合にも発生するようになっているんですよね。
ロゴマークがスクロールで上に滑ると、その位置に残像のようにエフェクトが発生します。

また、今回のこのエフェクト、一見するとその表現全体が WebGL で実装されているように見えると思いますし、実際 WebGL ですべてのグラフィックスが描かれてはいるのですが……
赤やマゼンタのグラデーション模様はシェーダでリアルタイムに生成しているものではなく、動画を読み込んでテクスチャとしてシェーダに送って、それを歪ませる形で最終的な絵を作っているみたいです。
模様の部分には、組織やチームにとってなにか重要なコンテキストがあるのかもしれませんし、単に(模様を生成する部分を動画に頼ってしまうことで)負荷を下げるための工夫でしかないのかもしれませんが、動画でベースとなる模様は担保しておいてシェーダを使って歪む部分だけを処理するという割り切りが、個人的にはすごく理にかなっていておもしろいなと思いました。

考えてみると、動画をベースの絵として画面に出しつつ、そこにシェーダで歪みを加えるというのはそんなに珍しい実装というわけではありません。
ただ、今回のサイトは「いかにもシェーダでリアルタイムに生成してそうな模様」をあえて動画で表現しているので、そこにどのような意図があったのか、気になってしまいます。
リアルタイムに生成するグラデーションでは、納得のいくものが作れなかったんですかね…… 気になります。
スクロールに連動する表現など、あまり他では見かけない実装例としても見ていて楽しいウェブサイトです。
ぜひチェックしてみてください。



