
コンセプトがしっかりと定められた 3D シーンのトーンがおもしろい Enpower Trading のウェブサイト
見た目のシンプルさとは裏腹に
今回ご紹介するのは、主に南アフリカで電気に関する事業を展開している(と思われる)Enpower Trading のウェブサイトです。
当サイトでご紹介するからには当然 WebGL を使っているのですが、一方で絵作りの傾向はあまり派手な感じではなく、比較的彩度が低いトーンの CG になっています。
絵作りは結構落ち着いたトーンなのですが、やっていることはそれなりに負荷も高く、評価が難しい実装だな~ と感じます。
リンク:
工夫がいっぱいで仕込み自体はおもしろい
今回のサイトでは、WebGL を使ったかなりしっかりとしたコンテンツが用意されています。
3D シーンを駆使して描かれるビジュアルは独特なトーンと雰囲気があり、なかなか個性的な仕上がりです。
ただし、ウェブサイトを開いた直後に表示されるトップページからその 3D コンテンツを開始するためには一定量のスクロール操作を行う必要があるのですが、このスクロール量がちょっと問題で……
MacBook のようなトラックパッド系のデバイスなら問題ないのでしょうが、Windows 環境などでマウスでホイール操作している場合、かなり一気に長い距離をスクロールするようにしてやらないとコンテンツが始まりませんので、注意してください。

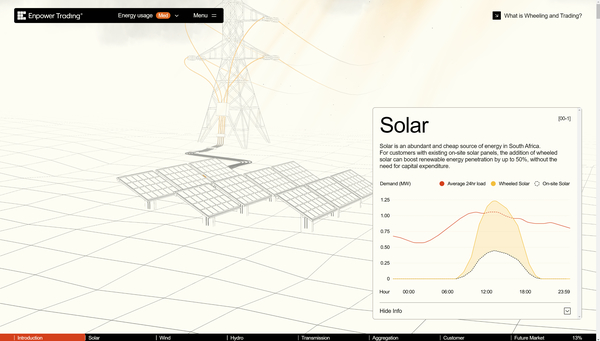
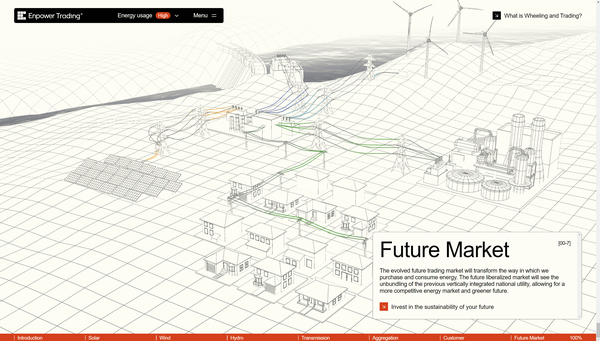
電気に関係した事業を行っている組織のウェブサイトということもあって、3D コンテンツでは様々な発電の仕組みがビジュアライズされます。
それぞれの発電方法ごとに特性なども説明されますし、非常に充実した内容となっています。
3D シーン上に配置されている電線の色が変化することで、そこに電気が流れている様子を上手に表現していますね。

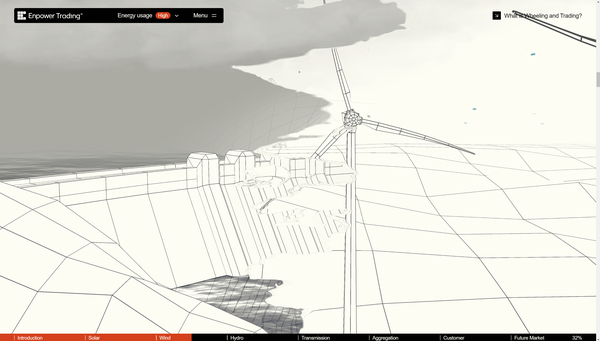
この上のスクリーンショットを見ると、画面の左右で異なる 3D シーンが描かれているのがわかると思います。
これは、スクロール操作を行った際に、それに連動してシーンが切り替わるときに発生する演出で、まるでインクが左から右に向かって染み出してくるかのように、少しずつシーンが切り替わっていきます。
この演出もかなり個性的ですし、見た目にもすごくかっこいいですね。
ただ、この演出を実装するためには最低でも2つのシーンを同時に描画しなければならないので、動作としてはちょっと負荷が高めに感じます。

今回のウェブサイトでは、建物や景観がシンプルなモノトーン風で描かれるので、一見するとすごく描画負荷が低い CG のように感じる方もいるかもしれません。
実際のところ、このようなトーンだから CG として負荷が抑えられるというわけではないのですが、今回のサイトの場合は演出を行うためにいろいろ工夫を凝らしており、それによって負荷が高くなってしまっているんだろうなという感じがしました。
アイデアはすごくおもしろいので、もう少し工夫して負荷が抑えられたらよりユーザー体験が良いウェブサイトになったような気もしました。
WebGL を利用したウェブサイトのデザインという意味でもかなり個性的なサイトなので、参考になる点も多くあると思います。
ぜひチェックしてみてください。



