
WebGL を効果的に使いつつも主張しすぎないバランス感覚が素晴らしい 28k のウェブサイト
どうやったらこんなの思いつくんだ……
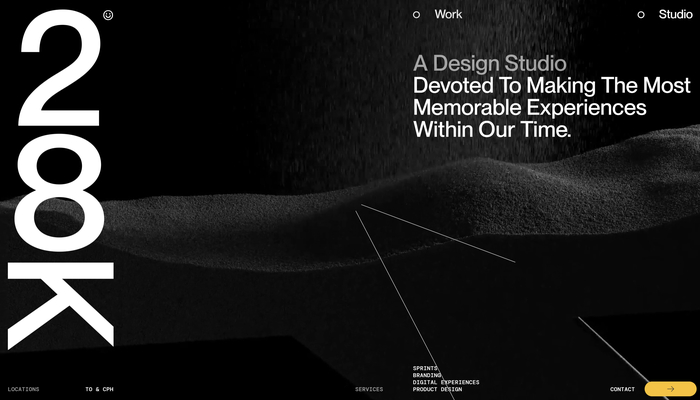
今回ご紹介するのは、デジタルデザインスタジオ 28k のウェブサイトです。
はじめに断っておくと、今回のサイトは WebGL がすごいというよりサイト全体としてのバランス感やデザインの素晴らしさに驚きがあります。
そのなかで、効果的に負荷を抑えつつ WebGL が盛り込まれていて、とにかく完成度が高いウェブサイトとなっています。
リンク:
WebGL がもたらす絶妙な心地よさ
今回のサイトでは、トップページの部分からちょっと変わったデザインを採用していて、インターフェースや導線もいわゆる王道的なものとは異なります。
しかしかといって、それが極端にユーザー体験を阻害しているかというとそんなことはなくて、どちらかというと未知のものに相対するときのワクワク感や好奇心のほうが強く刺激される感覚があります。
トップページは動画素材を再生している感じで CG で絵を作っているわけではありませんが、描画そのものは WebGL の Plane 上に行われています。(要は動画テクスチャを使っている)
こうすることで、ユーザーが Works のページに移動しようとした際に WebGL を使ったエフェクトを使って視覚的な驚きを演出しています。

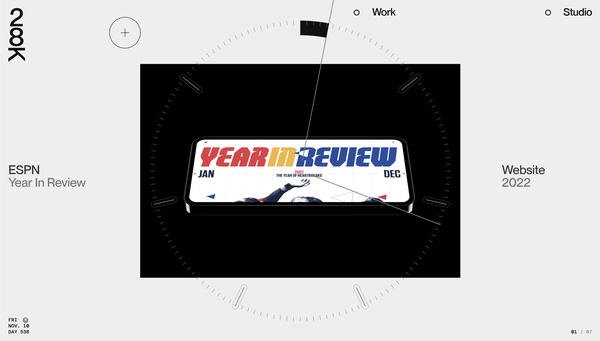
ここでは静止画でしかご紹介できないので説明が難しいのですが、トップページの動画テクスチャが描画されていた Plane は、画面上部にある Works のリンクをクリックした瞬間に、まるで柔らかな素材であるかのように歪みます。
それと同時に Plane の位置が奥の方向にグッと移動して、この上のスクリーンショットにあるような状態に収束します。
そのときの絶妙なタメ感のあるイージングの味付けも見事で、おもわず意識を持っていかれます。

Plane の変形する形自体は結構シンプルなんですよね。
なんというか、ノイズで無駄に歪めたりしないで、シンプルに湾曲するだけの変化です。
ただ今回の場合はそれが完璧に正解だったなと感じます。たぶんこのシーン遷移演出に下手にノイズとかを使ってしまうと印象がチグハグになってしまうんじゃないかと思うんですよね。
サイト全体のデザインと、それにしっかりとトーンが合わせられた WebGL のほどよい温度感の演出が一体となり、すごく心地よい体験を生み出していると個人的には感じました。

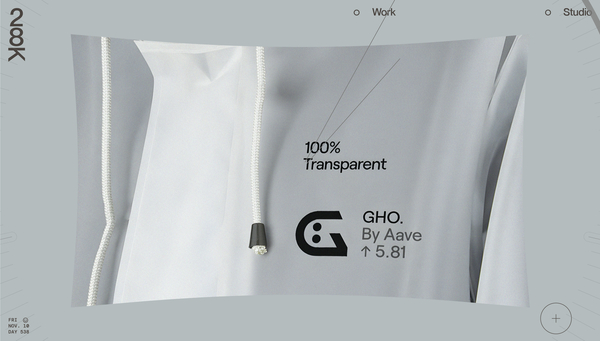
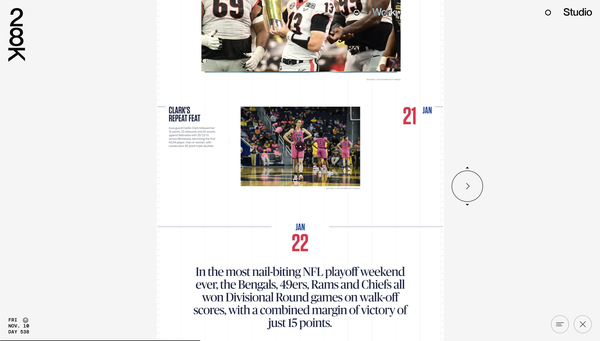
事例紹介のページのほうも、初期状態だと特に説明する文章もなにも表示されず、次々と画像が切り替わっていくというちょっと変わった構造になっています。
ボタンを押すことで詳細情報は表示されますが、逆に言えば、ボタンを押さない限り目に飛び込んでくるのは各事例のビジュアルだけです。
この潔さがなんともかっこよく、すごく洗練されたイメージを与えてくれます。繰り返しになってしまいますが、そこに WebGL の演出が嫌味なく組み合わされることでサイト全体が隙なく一体になっていて本当にすごいです。
ド派手な WebGL 事例というわけではありませんが、これはこれで、WebGL のユースケースとしてある種の完成形に近い実装例だと思います。
ぜひチェックしてみてください。



