
おもしろい仕掛けがいくつも組み込まれたポップで楽しい BrewDistrict24 のウェブサイト
リンク先はお酒のサイトなのでご注意
今回ご紹介するのは、BrewDistrict24 というクラフトビールのウェブサイトです。
WebGL の使われ方としては至ってシンプルで古典的な感じなのですが、サイト全体の楽しい仕掛けも相まって、すごくポップな印象に仕上がっています。
扱っている商品がアルコール製品なので、その点だけご注意ください。
リンク:
BrewDistrict24 | Enjoy the moment | Classic craft beers
クリック連打ゲームはいったいなんのために……
今回のサイトでは、WebGL はオーソドックスな、3D モデルを表示させるための用途として用いられています。
描画される CG も、なにか特殊なエフェクトやシェーダを使っているという感じではなく、至って普通な見た目をしていると思います。(ここで言う普通は three.js などを使った場合の話になってしまいますが)
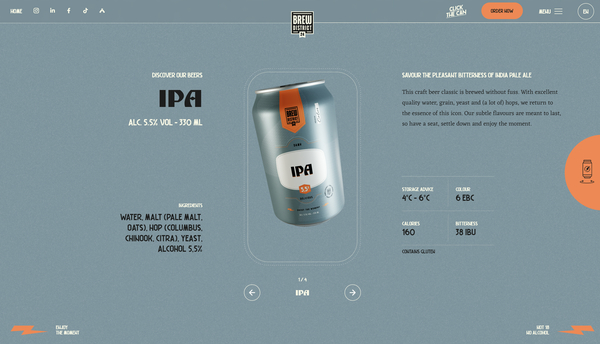
最初に年齢を確認するイントロページがあり、そこをさらに進むと 3D モデルが画面上に現れます。

トップページの部分を含む各セクションでは、画面の右側に置かれている「缶が回転しているようなアイコン」をクリックすることで、対象となる製品を切り替えることができます。
それぞれの製品ごとに特徴が異なり、味わいや適正な温度などの情報が詳しく掲載される場面もあります。
缶のデザインだけでなく背景色も一気にガラリと変化するのはなかなか楽しい仕掛けだなと思います。

サイトのデザインもどこかポップな印象ですが、用意されているコンテンツにも、ちょっと変わったものがあります。
画面の右上あたりにある「CLICK THE CAN」と書かれたアイコンをクリックすると、謎のクリックゲームへと画面が切り替わるのですが、これがどうして用意されているのか…… ちょっとわたしにはわかりませんでした。(たぶんクッキークリッカーのパロディなのかな?)
なにか界隈のひとならわかるミームとかなのか、はたまた単におふざけで実装されているものなのか。
ひたすら画面をクリックしまくると缶がグルグル大回転するだけなのですが、あらかじめ用意されているカウンターの桁数がヤバいです(笑)

今回のサイトは、自社のクラフトビールを販促するというシンプルな目的で作られたウェブサイトだと思うのですが、デザインやミニゲームも含め、すごく楽しい印象に仕上がっていて素晴らしいと感じました。
わたし自身はアルコールは普段まったく飲まないのですが、クラフトビールを楽しもうぜという気概みたいなものを感じる、そんなウェブサイトだと思いました。
WebGL の実装としては比較的シンプルな内容ですが、画面上のコンテンツの状態に応じてうまく缶の 3D モデルを制御しており、丁寧な実装だと思います。
ぜひチェックしてみてください。



