
3D シーンと 2D 演出を織り交ぜた表現がおもしろい TAG Heuer Carrera Skipper のスペシャルサイト
高級腕時計のスペシャルコンテンツ
今回ご紹介するのは、TAG Heuer(タグ・ホイヤー)の高級腕時計を扱っているスペシャルコンテンツです。
Carrera Skipper という製品の専用ページのようで、3D 表現と 2D 表現を織り交ぜた、どこか物語性のようなものを感じるコンテンツとなっています。
スクロールするだけで次々とダイナミックに場面が切り替わっていく様子はなかなか爽快感があります。
リンク:
TAG Heuer Carrera Skipper – 39mm
スクロールするだけなのに手触りがある
今回のサイトの WebGL 実装は、正直に言えばそこまでレベルの高いものではないように感じます。
登場する 3D シーンや 2D 的なディストーションエフェクトはしっかりと実装されていますしなにか破綻があるわけではないのですが、良くも悪くも比較的よく見るような品質です。
ただ、スクロール操作を行うだけで次々にシーンが切り替わっていく様子はなかなか心地よく、サイト全体としての手触り感はすごく高い質感に仕上がっていると思います。

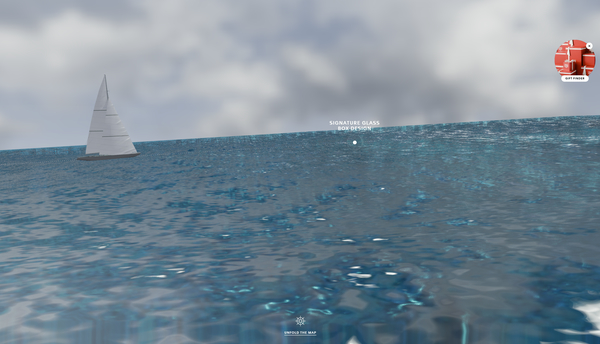
この海を鳥の視点で見ているような 3D シーン、ヨットに向かってなにかのアイコンが近づいていくような感じで演出としてはシンプルです。
海の質感はなかなかきれいですが、CG 的になにかずば抜けてすごい点があるかというと、特にそういうのは感じませんでした。
しかし先程も書いたように、スクロール操作という簡単な作業しかユーザーにはさせていないのに、なんか絶妙に心地よい手触りみたいなものがあるんですよね。
途中で出てくる 2D のディストーションエフェクトにも、その味付けのトーンは反映されているように思います。

静止画で見るとちょっとわかりにくいかもしれませんが、画像が少しだけ、波打つような感じで歪んでいます。
ほどよい温度感のエフェクトと、同時に発生するフェード演出などの組み合わせが見事で、シンプルなのになんとなく触っていて心地よい、そんな感覚を味わうことができます。
たぶんコンテンツの内容としては製品の特徴やデザインの意味するところを説明している感じだと思うのですが、スイスイと閲覧できる操作感が本当に秀逸だなと思いました。

良くも悪くも CG としては普通……
高級な製品のプロモーションに WebGL が使われるケースというのは過去にも多くあり、その実装例もさまざまです。
今回のケースは 3D シーンと 2D 的なエフェクトを同時に組み込んでいて、全体としては結構凝ったことをしていると思うのですが、それでも CG 的にはなにか難しいことをやっているわけではないと思います。
しかしサイト全体の触り心地が無性に良いので、WebGL の実装・演出を凝りすぎて負荷が高くなってしまうと、それがユーザー体験の足を引っ張る結果になりかねないなとも感じました。ある意味、これが1つの正解の形ではあったということなのかもしれません。
ぜひチェックしてみてください。



