
多層構造を持つ WebGL 実装が豊かな世界観を描き出す TT Global のウェブサイトが素晴らしい完成度
2D の世界にも奥行きがある
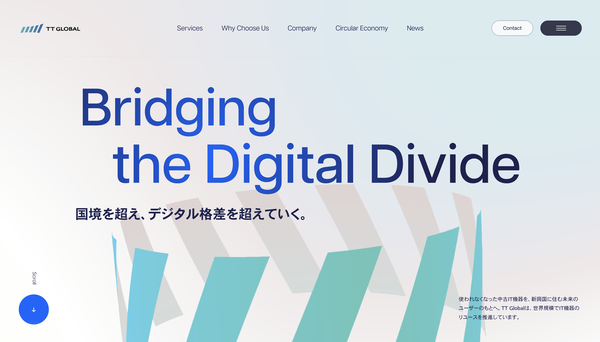
今回ご紹介するのは、IT 機器のリユース事業を世界規模で展開している TT Global のウェブサイトです。
多くの 3D オブジェクトが登場することからも、WebGL を利用した実装であることはパッと見た印象からわかると思います。今回の事例のすごいところは、3D シーンのなかにある平面的な情報にさえも、さらに多層的な構造が仕込まれていることでしょう。
見た目は比較的シンプルに見えるかもしれませんが、かなり手の込んだ WebGL 実装となっています。
リンク:
テクスチャを上手に活用している
今回のサイトでは、複数の Canvas 要素が用いられているようです。
リードデベロッパーとして @_unshift の長谷川さんが参加されているというのを(たしか X 上で)見かけましたが、複数の Canvas を状況に応じて使い分けるのは長谷川さんの十八番と言えるでしょう。
今回のサイトでも、パッと見た感じでわかる範囲でも背景用と演出用など、用途に応じて複数の Canvas 要素が活用されているようです。

背景部分はゆるやかにグラデーションが変化するようになっていて、ソースコードまでは見ていないので確実なことは言えないのですが、たぶん縮小バッファでグラデーションを描画することによって負荷を適切に抑えつつ描画しているのかなと想像します。
手前側には、短冊を斜めに傾けたような帯状の立体構造があり、これがロゴとも紐づいた象徴的な存在としてサイト内でも何度か登場します。
注目したいのは、この帯状のオブジェクトのインタラクティブな変化です。
スクロールしてセクションを進めていくと、帯が重なって幅広く展開し、そこに画像が投影される場面なんかも出てきます。


この帯の上に画像が描かれる各種シーンも、単なる静止画の投影ではありません。
これもソースコードまでは見ていないので断言はできないのですが、たぶん、複数の背景が透過されたテクスチャを組み合わせて、まるで奥行き構造がある紙芝居のような感じで、シーンに変化を持たせています。
文章で書くとどういうことだか伝わりにくいかもしれませんが、実際に動く様子は圧巻です。平面の世界のなかでストーリーが展開する様子は、単なる 3D によるジオメトリの描画以上の、複雑で豊かな世界観をウェブサイト上に表現していると感じました。

今回のサイト上の表現は、PC だけでなく、スマートフォンなどのモバイル端末でも遜色なく表現されています。
デザインとしてのうまさももちろんあるのかもしれませんが、WebGL 実装のレベルもすごく高く、スイスイと気持ちよく閲覧できる程度の描画負荷になるように調整されています。
もちろん、WebGL で実装されている演出特化の部分だけでなく、フロントエンドの実装の全体像や各種インタラクションを見ても、すごくハイレベルに整っていて参考になる部分がたくさんあると思います。
ぜひチェックしてみてください。



