
レンズによる歪みのようなエフェクトがサイトを彩る NEWFOLK のウェブサイトが凄まじい完成度
これは完全にやり過ぎ案件
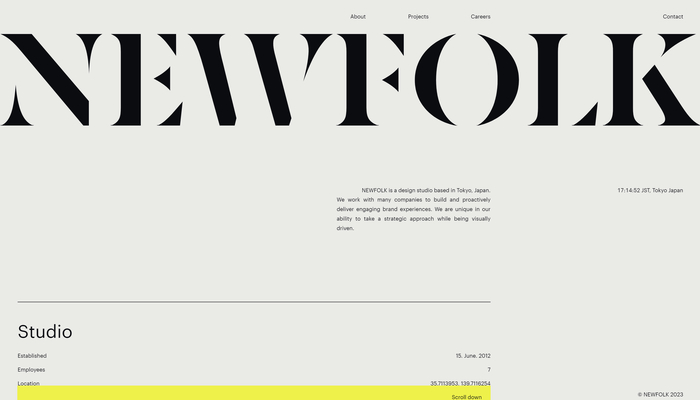
今回ご紹介するのは、日本のデザインスタジオ、クリエイティブエージェンシーである NEWFOLK のウェブサイトです。
サイトの制作は baqemono.inc. さんが手掛けられたようで、相変わらずのクオリティに思わず言葉を失いました。(もちろんいい意味で)
WebGL の技術としての側面だけでなく、インタラクションやウェブデザインの文脈から見ても参考にできるポイントが無数に見つかる、素晴らしい完成度のウェブサイトだと思います。
リンク:
細部に宿る異常なこだわり
今回のサイトに限らず、baqemono さんが手掛けられるウェブサイトにはある種異常とも言えるようなこだわりが詰め込まれていることが多いです。
それらすべてを漏れなく見つけだす……といったことは、実際にはなんの意味もないことなのだとわかってはいるのですが、どうしても気になって隅から隅までつぶさに観察したくなってしまいます。
ここでは主に、WebGL の実装に注目しながらご紹介していこうと思います。

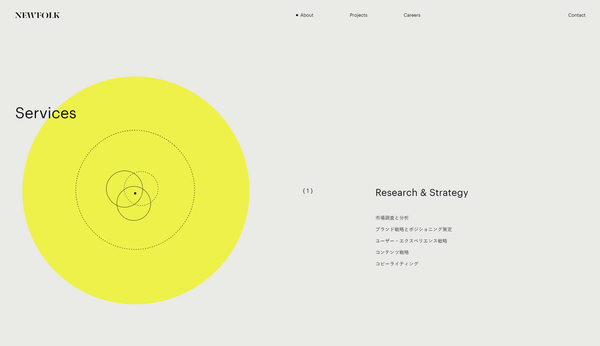
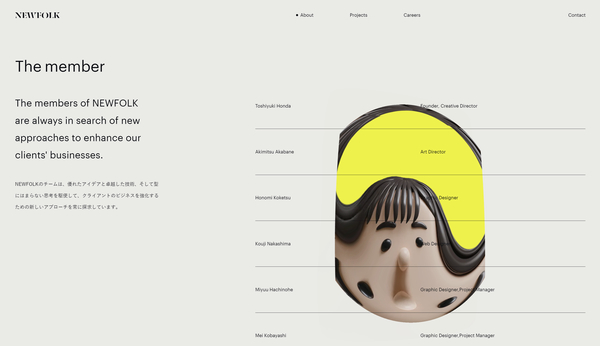
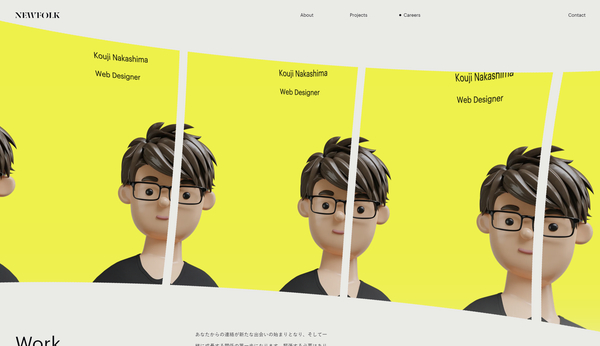
今回のサイトでは、レンズ越しに風景を見ているときのようなディストーションエフェクトが各所で見られます。
このエフェクト、大きく像が歪むのですごく視覚的なインパクトが強く、使い方を間違えるとすごくうるさい感じになってしまうこともありそうに思いますが、今回のサイトでは「あえてエフェクト系は同じ系統のディストーションに一本化する」ことによって、演出が過剰になりすぎないように調整している感じがします。
もちろん、それぞれの演出箇所ごとに微妙に味付けは違います。
しかし演出のテーマ性が統一されていることで、ウェブサイト全体で見たときの納得感が非常に高い水準になっているなと感じました。

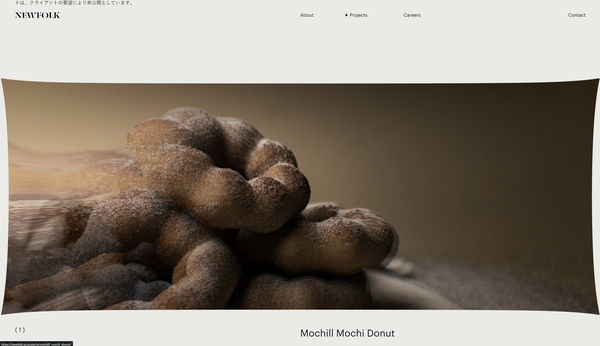
この上の画像なんかを見ると、静止画だとすごく歪みが大きく見えると思いますが、実際に動いている様子は滑らかで流れるような感じですごくいい質感で表現されています。(ぜひ実物を見てみてください)
カーソルを少し動かすたび、そのビジュアルが持つ有機的な質感に驚かされると思います。
もしあなたが WebGL の実装者であるならば、そこにどんな秘密があるのか、自分の作った演出といったい何が異なっているのか、じっくり観察してみることをおすすめします。
無数のパラメータが複雑に組み合わさって表現されるそれは、まさに生きているかのように優しい質感です。


どんなに言葉を尽くしても、今回のサイトの良さみたいなものって完璧には言語化できないなと感じます。
あえてエフェクトのバリエーションを絞っておいて、一方で1つ1つのインタラクションには個別に細かい調整が加えられており、こういう職人技的な実装ができるのは本当にすごいなと感じます。
ページ遷移周りなども本当によく考えられており、WebGL の描画がバリバリ動いている状態でヘッダー部分にあるリンクを踏んだときとか、本当に驚きすぎて目ん玉飛び出すかと思いました。
緻密に組み立てられた、素晴らしい完成度のウェブサイトだと思います。
ぜひチェックしてみてください。



