
立体的な空間なのに適切に平面的なコンテンツも表示する不思議空間! James Hall さんのポートフォリオサイト
楽しい仕掛けが満載!
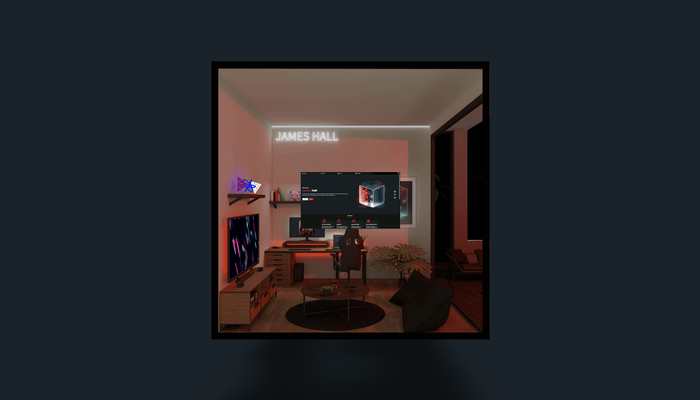
今回ご紹介するのは、James Hall さんのポートフォリオサイトです。
ウェブのフロントエンド開発を主戦場とする開発者さんのようですが、今回のサイトはかなり個性的かつ意欲的な作品となっており、すごくおもしろいですね。
物理やシミュレーションなど、いろいろな知識・技術を組み込んだ仕掛けがあり驚きにあふれています。
リンク:
平面的なコンテンツの見やすさもしっかりと考慮
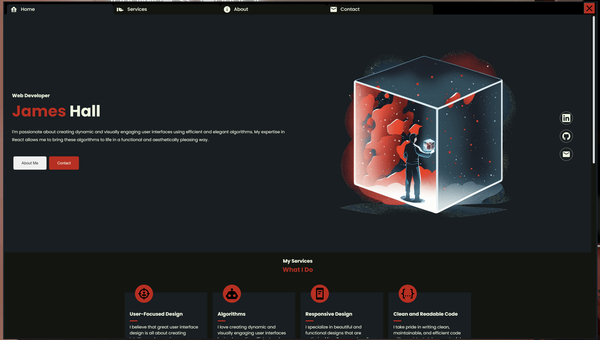
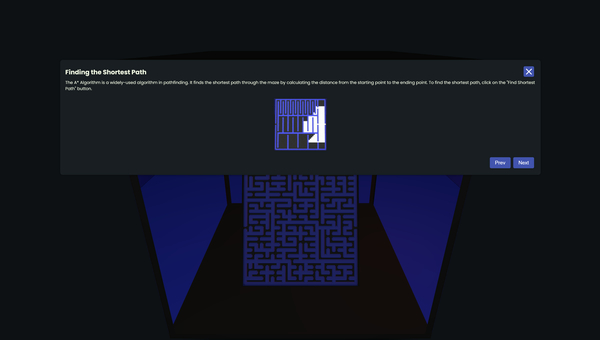
今回のサイトは基本的に 3D 空間を扱っているのですが、一部、モーダルのような感じで平面的なコンテンツが出てくる場合もあります。
コンテンツの表示に DOM を使っているものと、3D 空間に平面的にオブジェクトを配置しているものとがいろいろ混ざっていて、とても手が込んでいます。
最初に視界に入ってくる小さなオフィスのような空間には、いわゆる普通のポートフォリオサイトのコンテンツのような、DOM をベースにしたウィンドウが浮かんでいます。クリックしてやることでウィンドウが画面全体に広がり、普通のウェブサイトのような感じで閲覧することができます。

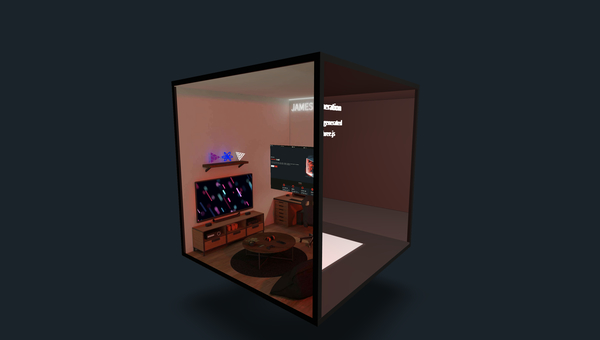
また、この 3D 空間はちょっと特殊な構造になっており、六面体のうちの「前後左右の4つの面」には、それぞれ異なる空間が割り当てられています。
1つは、上記でも触れた小さなオフィスのような空間。
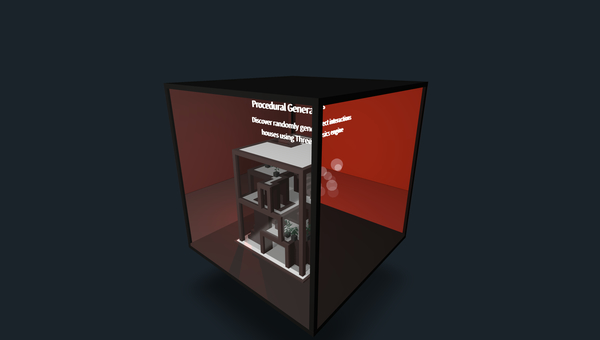
残りの3つにはそれぞれまったく内容の異なるコンテンツが配置されており、それぞれインタラクションもまるで違う味付けがなされています。
斜めの位置から眺めていると、現実世界では存在しない特殊な空間的割り当てがされていることがわかりますね。


4つの部屋のコンテンツのそれぞれには、マウスに対してどう反応するかといった違いがあるほか、クリックなどの操作を加えると、さらに詳細なコンテンツが表示されたりもします。
モーダル表示されるコンテンツ上で、一種のチュートリアルのような感じでアルゴリズムが説明されたりしていて、こういう見せ方もすごく工夫して作り込まれているなと感じます。
単純に 3D シーンとしても完成度が高いですし、テキストなどのコンテンツも充実しています。

現実の三次元空間では実現できないような、仮想的な 3D 空間ならではの表現が盛り込まれており、すごく興味深いウェブサイトだと思います。
3D シーンの質感もよく、WebGL 実装として見てみても全体的な完成度が高いと感じます。
個人的には、DOM を含めた平面的なコンテンツと 3D コンテンツが絶妙な温度感で1つの空間のなかに共存しているのが驚きでした。UI の設計が優れているのであまり操作に迷うこともなく、そういうところは本当にすごいなと思います。
ぜひチェックしてみてください。



